How to Add Testimonials to Squarespace for Social Proof?
Squarespace is one great platform for entrepreneurs to build their website & sell products. The best part is that they have a lot of modern design templates on their website too
Now that your Squarespace website is almost complete, let's also setup Squarespace testimonials for your store.
You might ask why you'd need to do that. Testimonials build trust with your customers and show potential website visitors why people love your business & what they found useful
This is the best way to increase conversions. Let's see how you can easily add testimonials using Famewall in just under 3 minutes
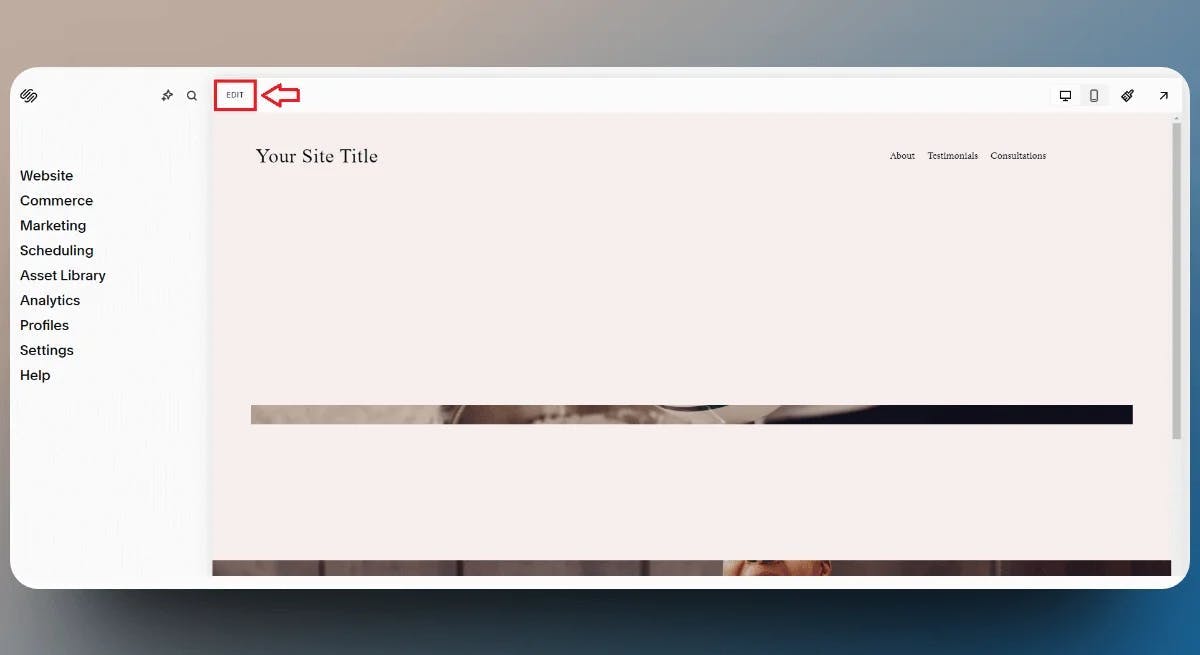
1. Head over to Squarespace dashboard
Go to your Squarespace dashboard where you have the website to add testimonials. Click on the 'Edit' button on top to proceed with adding Squarespace testimonials

2. Add the Code Element
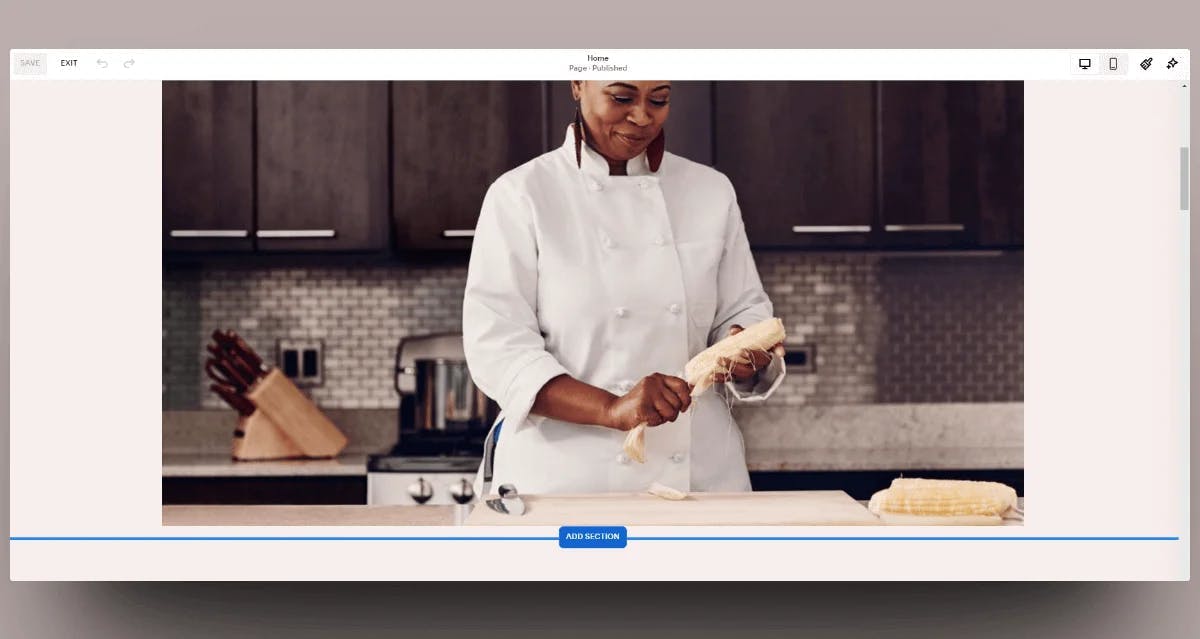
Now click on "Add Section" button below the section where you'd like to add testimonials for your website

Then select "Blank Section" on the popup which opens up on clicking "Add Section"
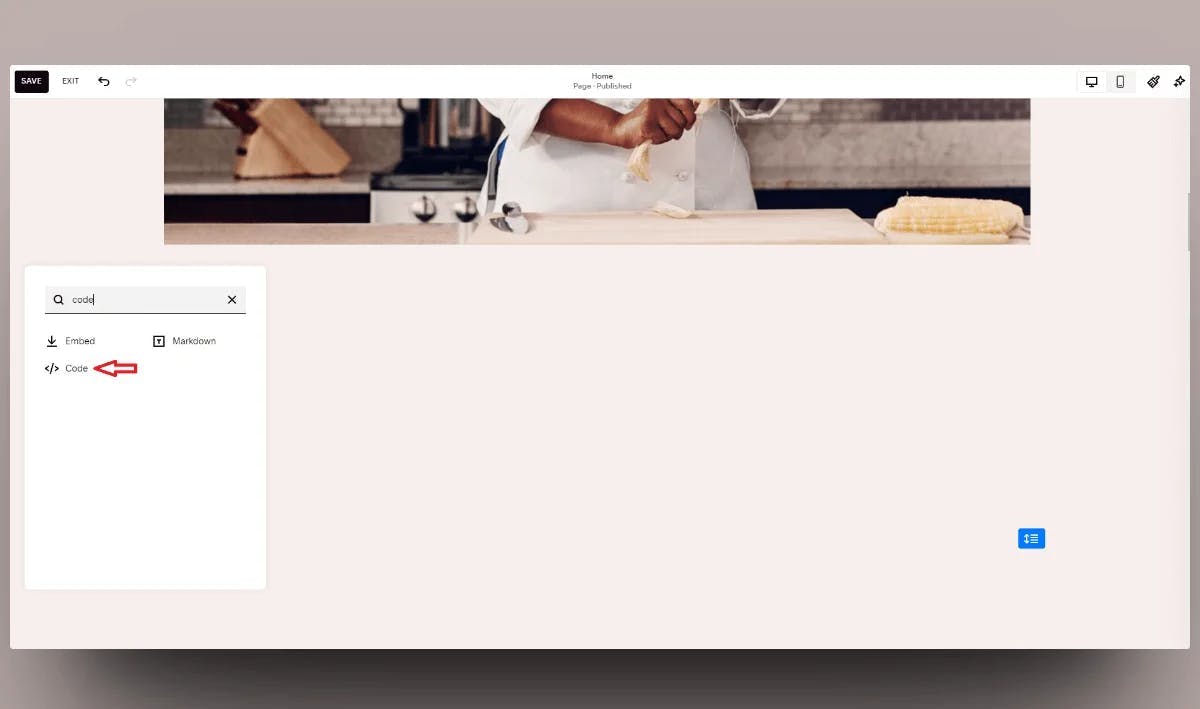
And now you should see a blank section created. Click on "Add Block" and select "Code" element to proceed with Squarespace testimonials using Famewall

Now you can resize the block section to suit your website after we get the testimonial code from the following steps

Let's complete the final step of getting the testimonial widget code from Famewall
3. Publish the Testimonial wall & get the Embed code
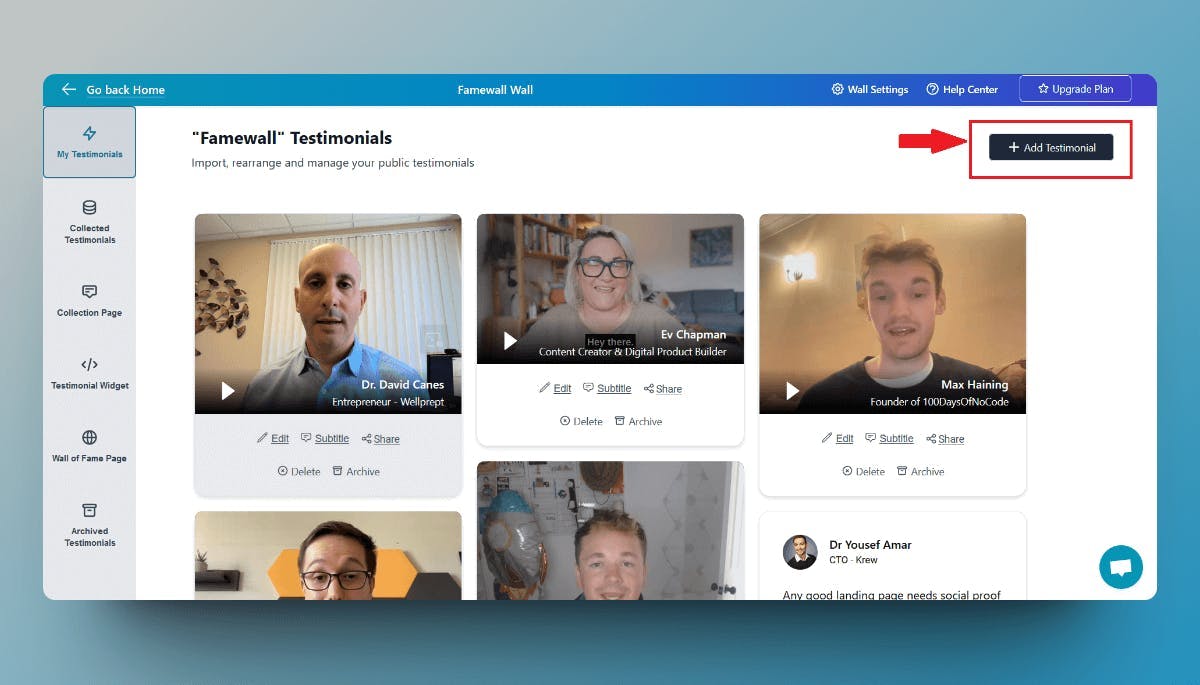
Head over to Famewall Dashboard and create your testimonial wall. Then import testimonials from 20+ available sources or even collect testimonials from your customers using a personalized link

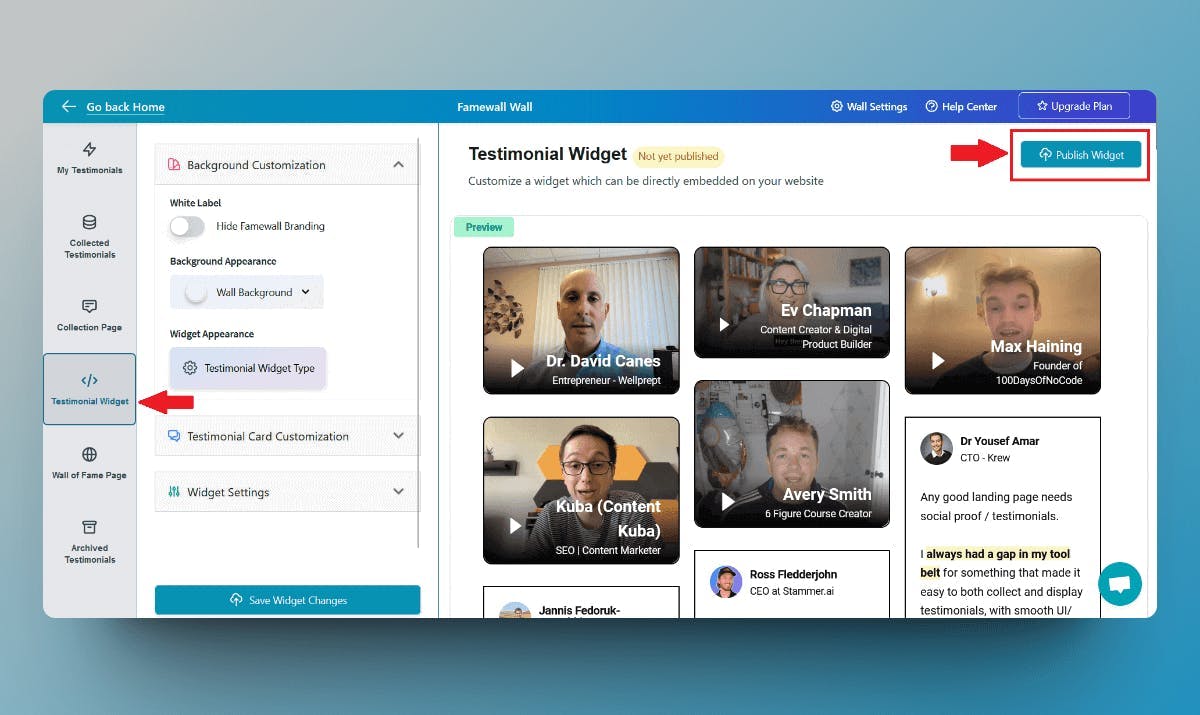
Then click on the "Testimonial Widget" tab on the left panel
Fully customize the appearance of the text, and video testimonials how you'd like them to appear. Then publish your testimonial wall by clicking on "Publish Widget" on the top right.

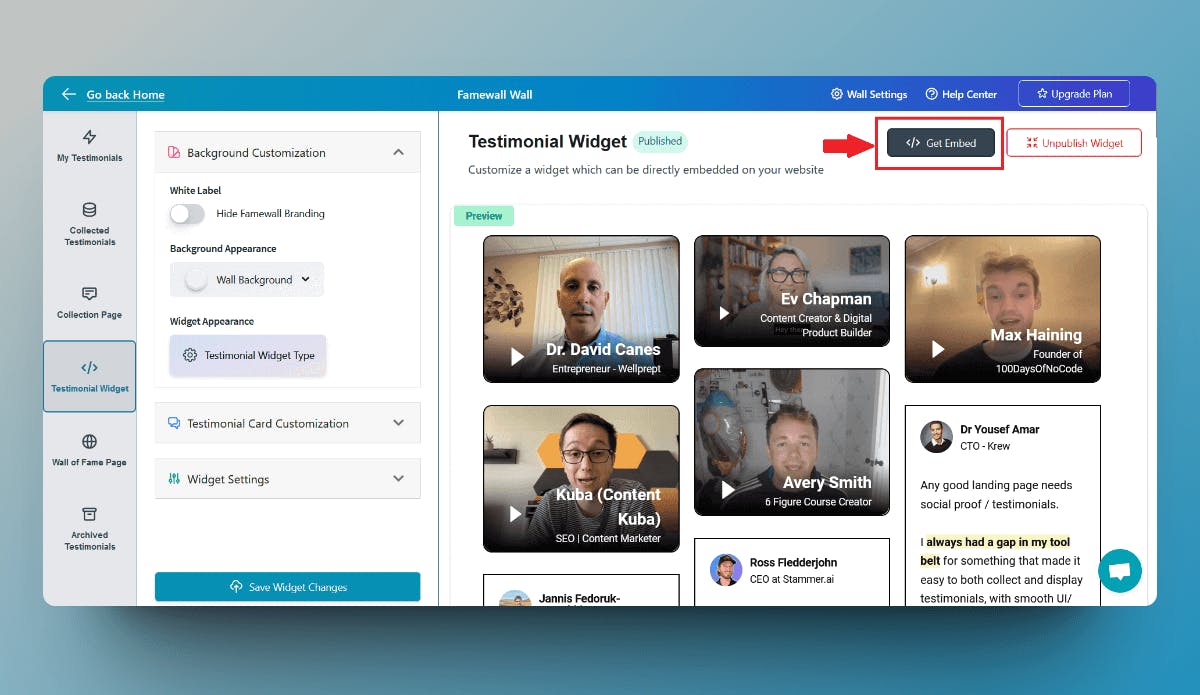
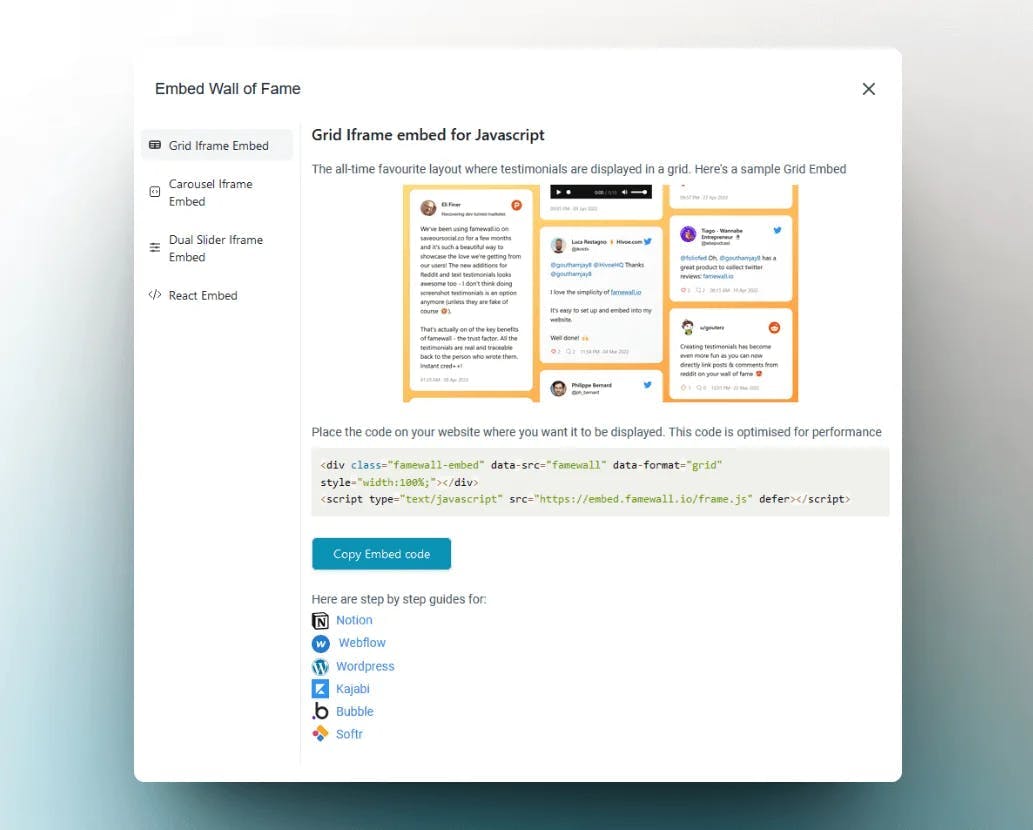
You'll then be able to see the "Get Embed Code" option on top. So simply click that

Then select the widget display type from the different options available like grid, carousel etc. and copy the widget's embed code

4. Paste the Embed Code in Squarespace
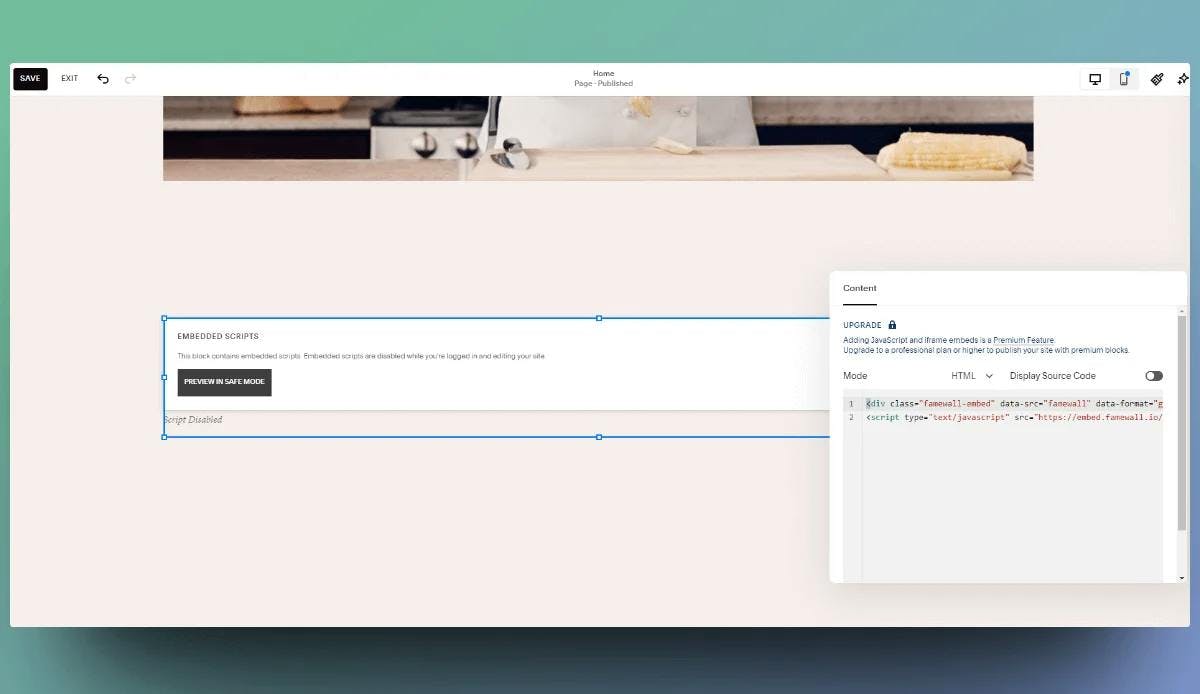
Finally, paste the embed code into Squarespace's code block which we placed from the previous steps

Finally, resize the whole section as you see fit by dragging the blue colored rectangular box
Congratulations, you've added testimonials to your Squarespace website!
You can also collect video testimonials from your customers for more social proof using this simple guide
Try Famewall for FREE to collect testimonials from customers & use them as social proof on your website to increase sales