Integrate Famewall testimonials with Webflow
Webflow is a great tool to create custom websites with no code. There are a lot of plugins & integrations that work well with the site
Adding customer testimonials to webflow will go the extra mile to boost sales & conversions when people visit your landing page
Embedding the wall of fame with Webflow just takes 2 minutes.
Step 1: Getting the Testimonial Widget from Famewall
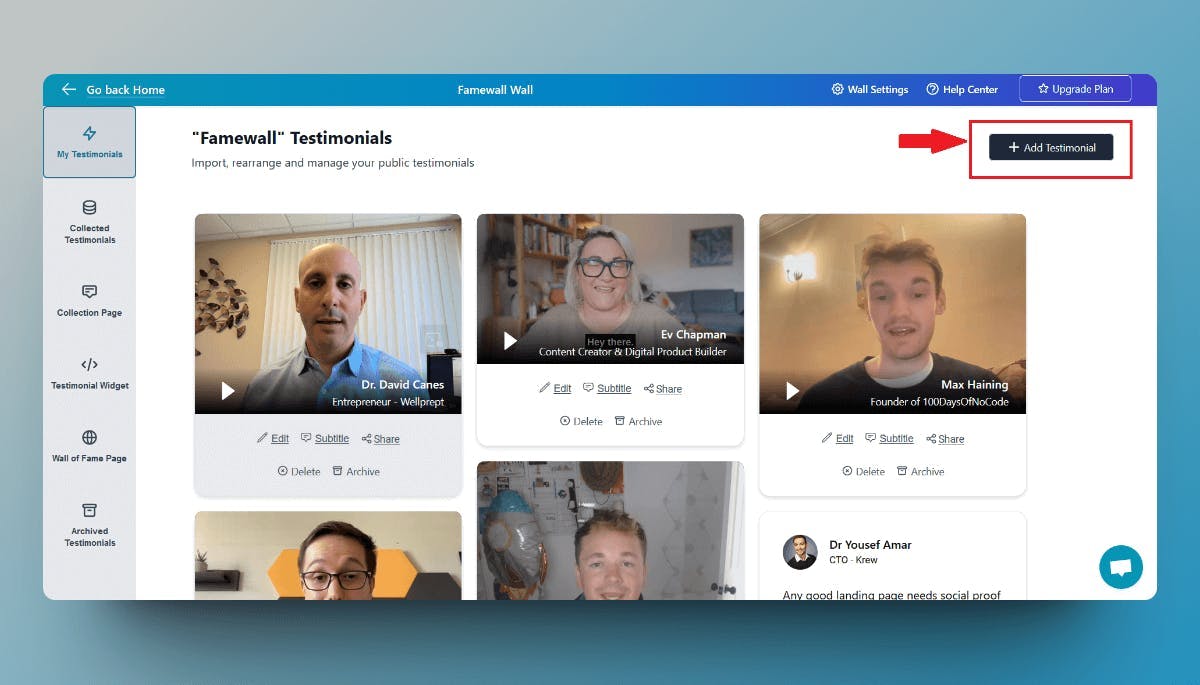
Go to Famewall Dashboard and create your testimonial wall.
You can either collect testimonials from your customers using a personalized link or import testimonials from existing sources 20+ available sources by clicking the button as shown below

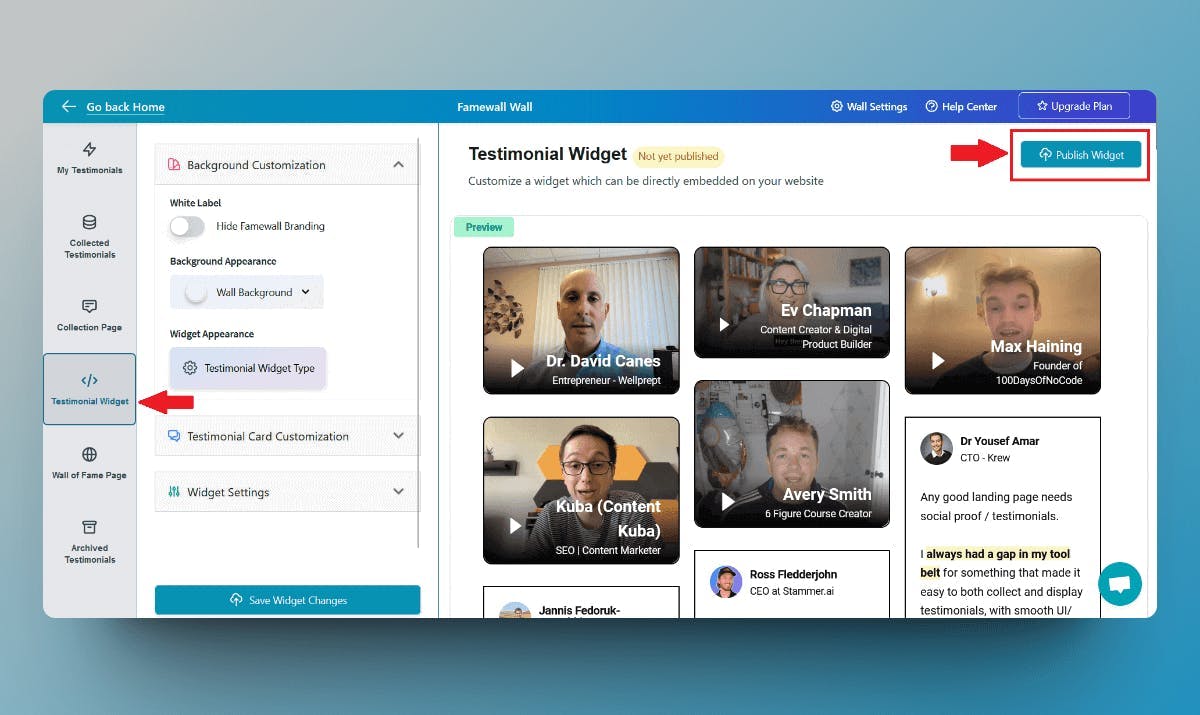
Then click on the "Testimonial Widget" tab on the left panel
Fully customize the appearance of the text, and video testimonials how you'd like them to appear. Then publish your testimonial wall by clicking on "Publish Widget" on the top right.

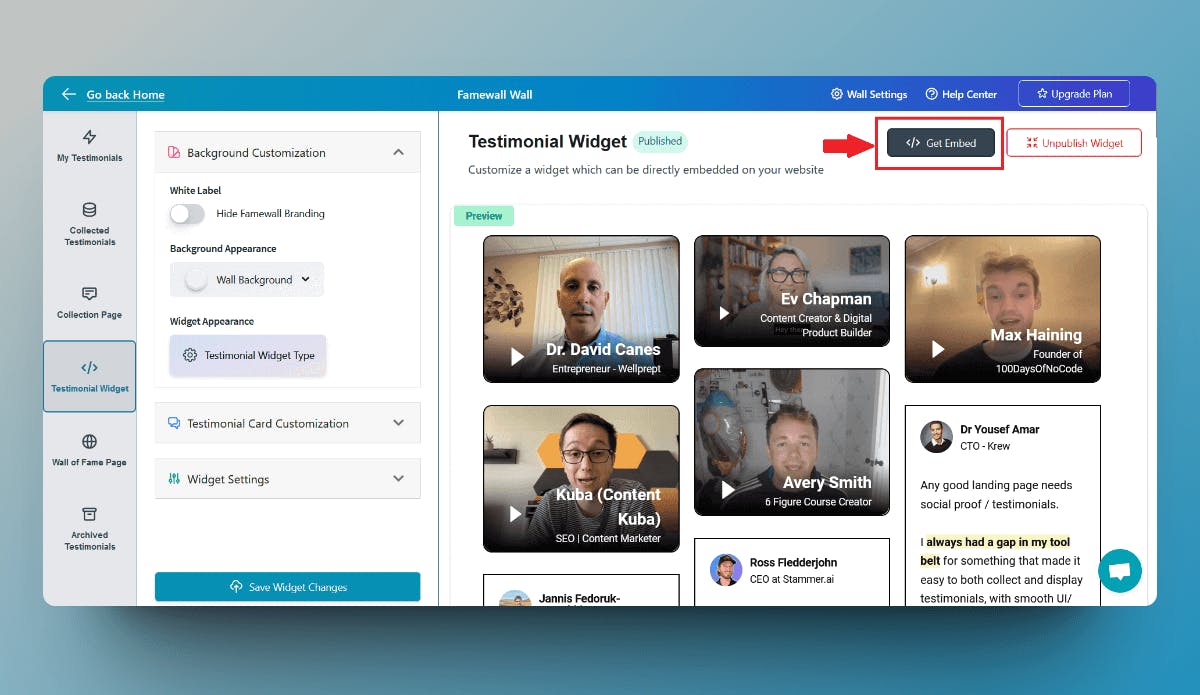
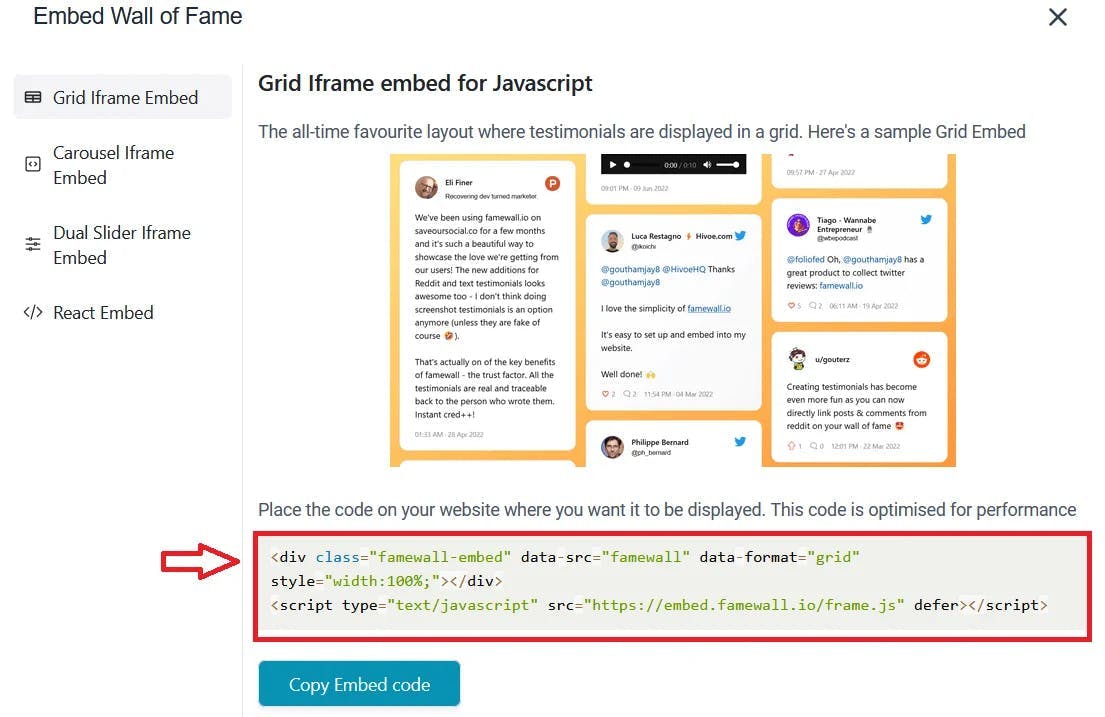
You'll then be able to see the "Get Embed Code" option on top. So simply click that

Copy the 3 lines of embed code as shown in your dashboard. In the image here, an example code for Famewall's wall of fame is shown

Step 2: Integrating the testimonials on Webflow
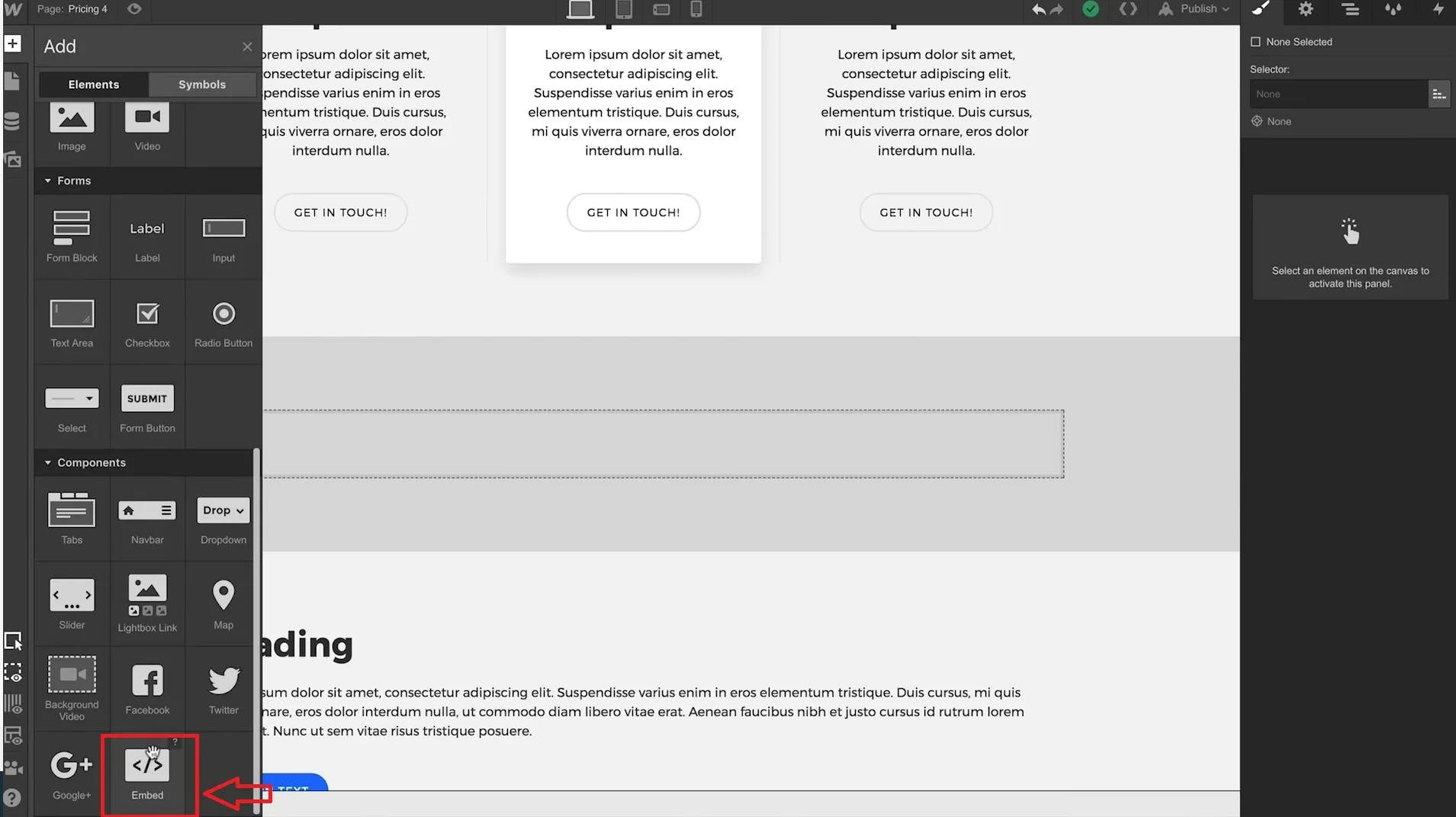
Go over to your Webflow site. Go to Components -> Elements Panel and select Embed component

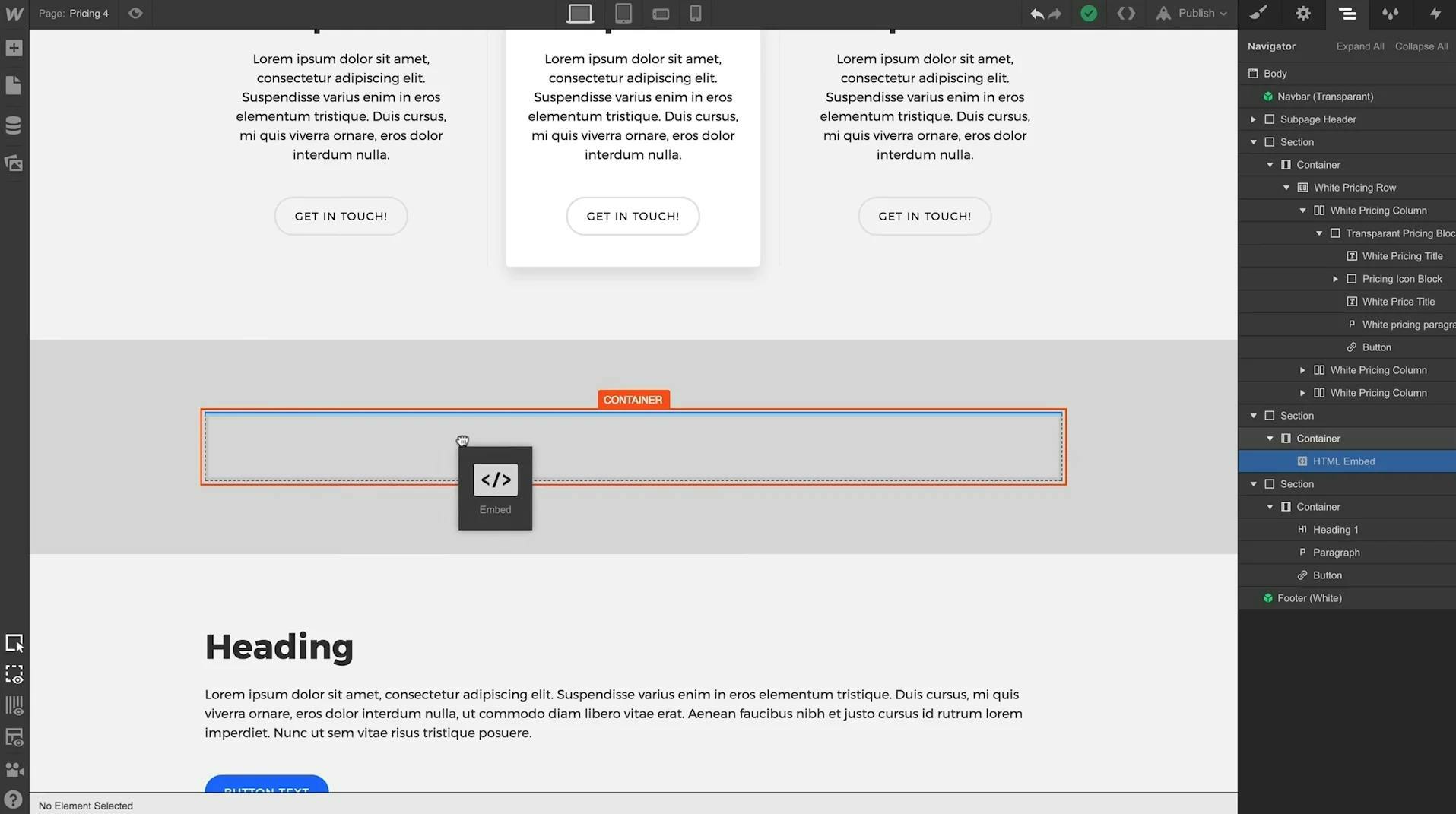
Now place the embed component on the container where you'd like to have the testimonials section

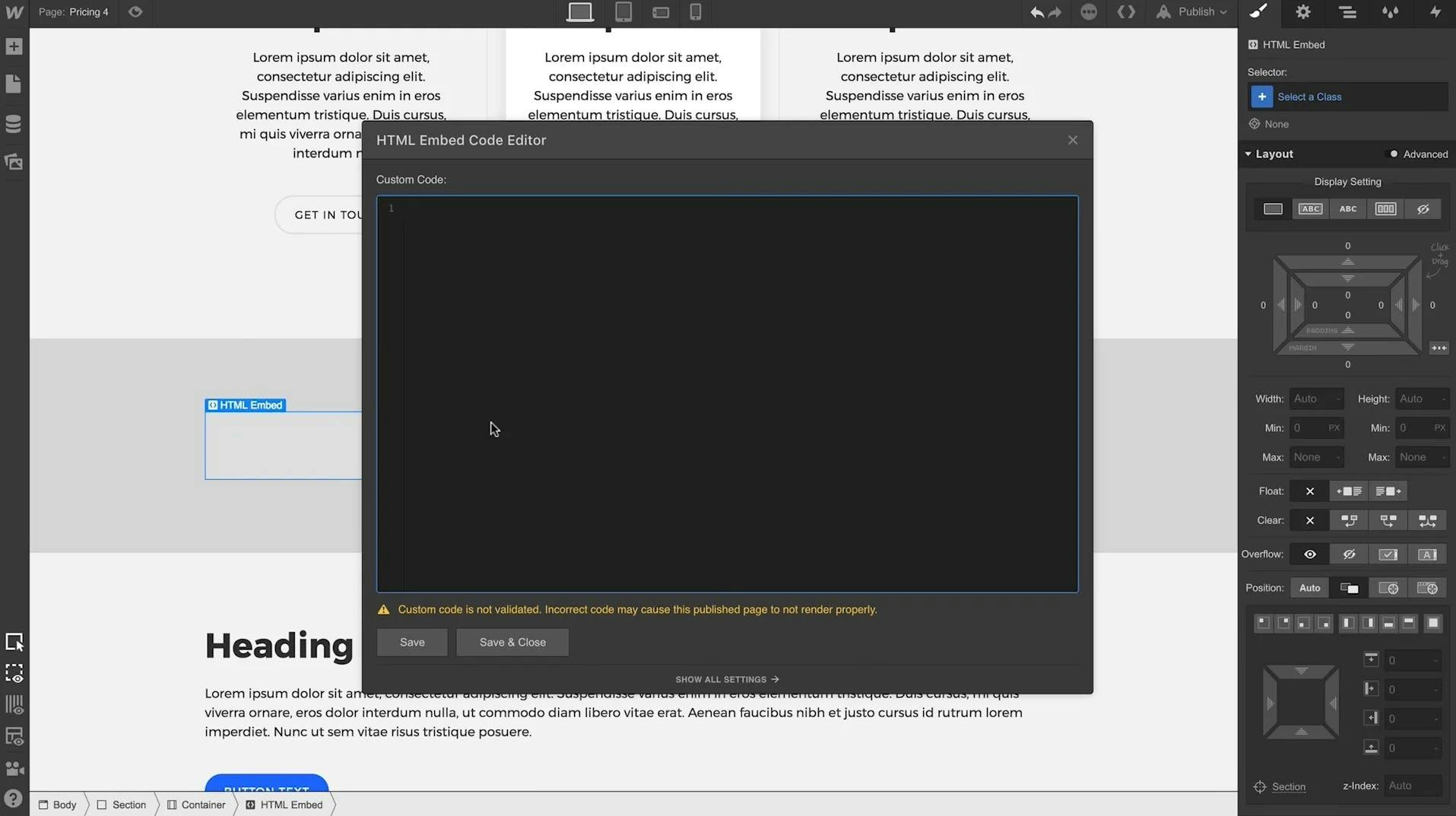
Now finally paste the embed code, which we copied from Famewall and paste it in the code editor. Save changes and you're done!

You can preview changes to your wall and the wall of fame is now live on your Webflow site!
Try Famewall for free to collect testimonials from your customers and add social proof to your website without writing any code