Integrate Social Proof from Famewall on Your WordPress Website
Social proof boosts your website’s reputation—because genuine feedback from your existing customers will encourage more people to choose your product.
Adding the Famewall Wall of Fame to WordPress couldn’t be simpler.
You have two easy ways to embed it in WordPress:
Method 1: Custom HTML Plugin
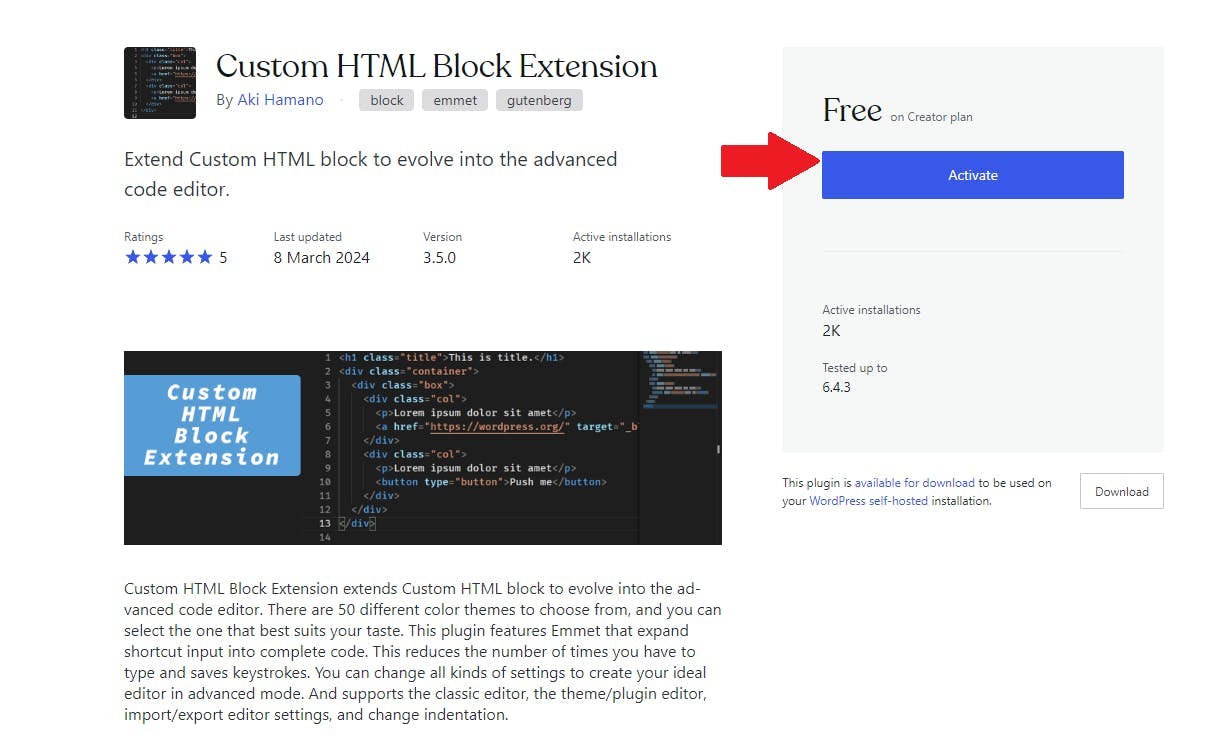
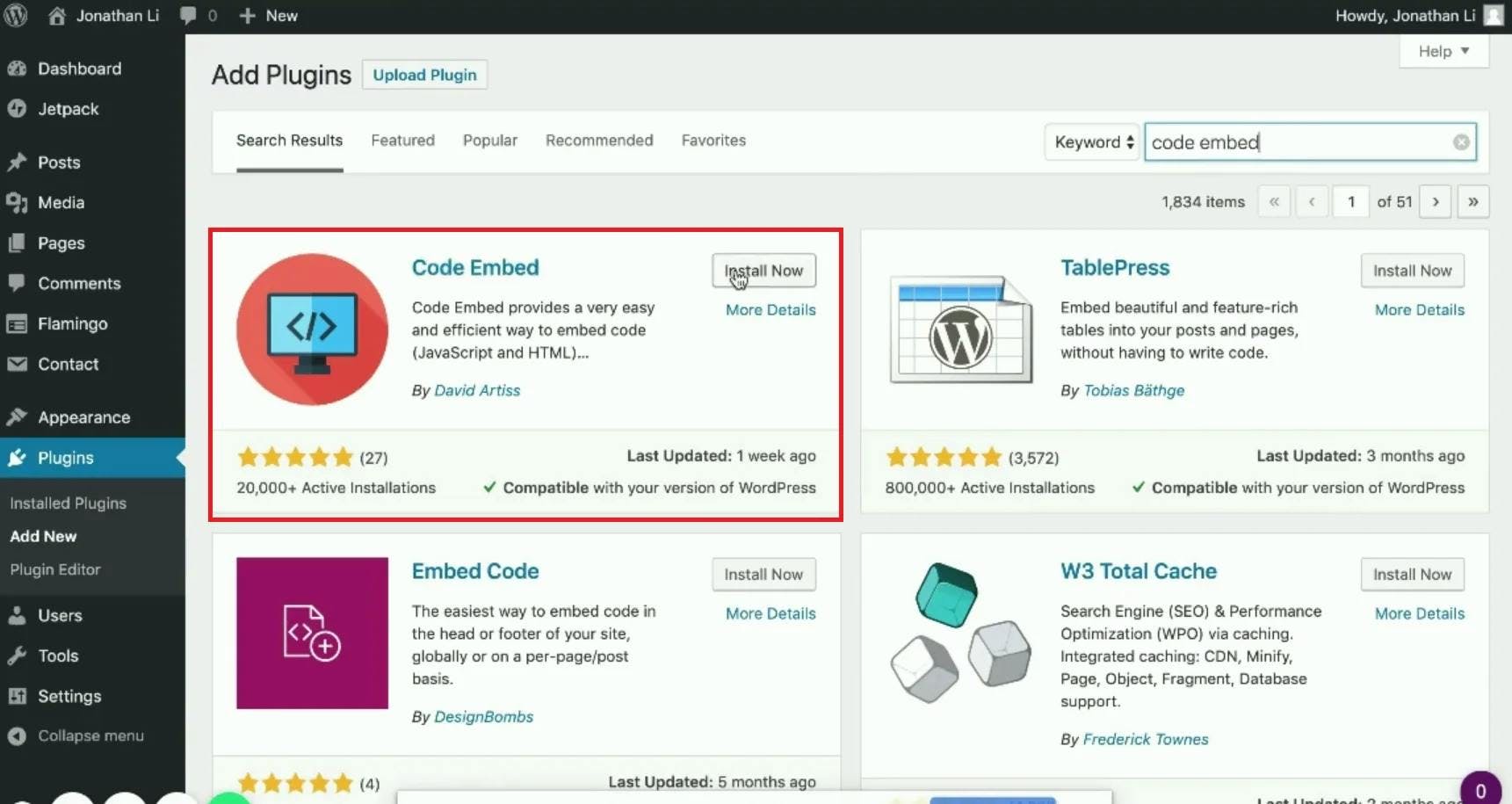
Install the "Custom HTML Block Extension" plugin on your WordPress site

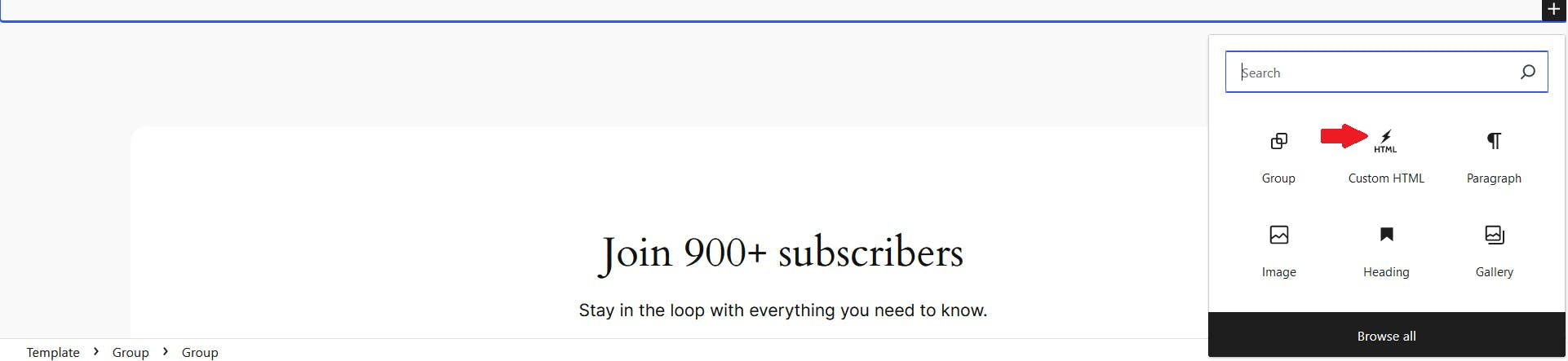
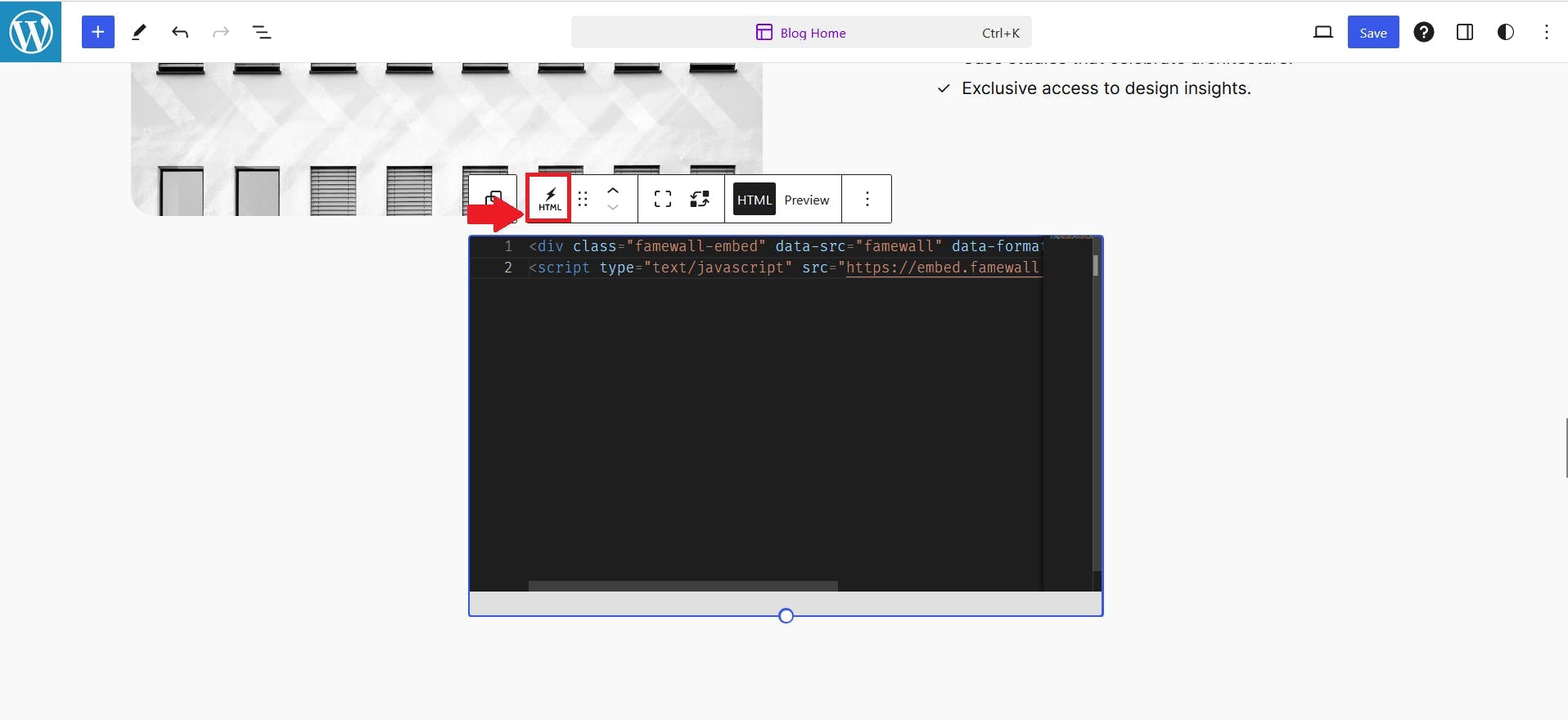
Then, open the page where you want to display testimonials and click on the "Add New Block" button

From the options, select "Custom HTML" (look for the lightning icon made available by the plugin)—this is where we’ll paste the Famewall embed code

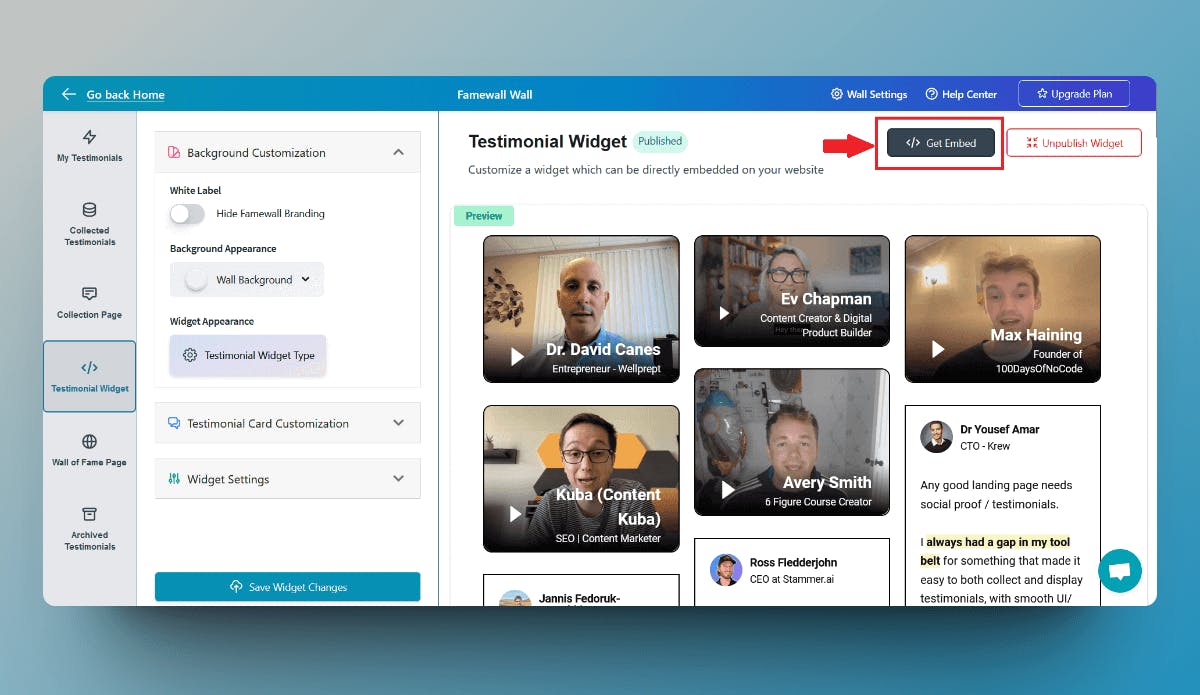
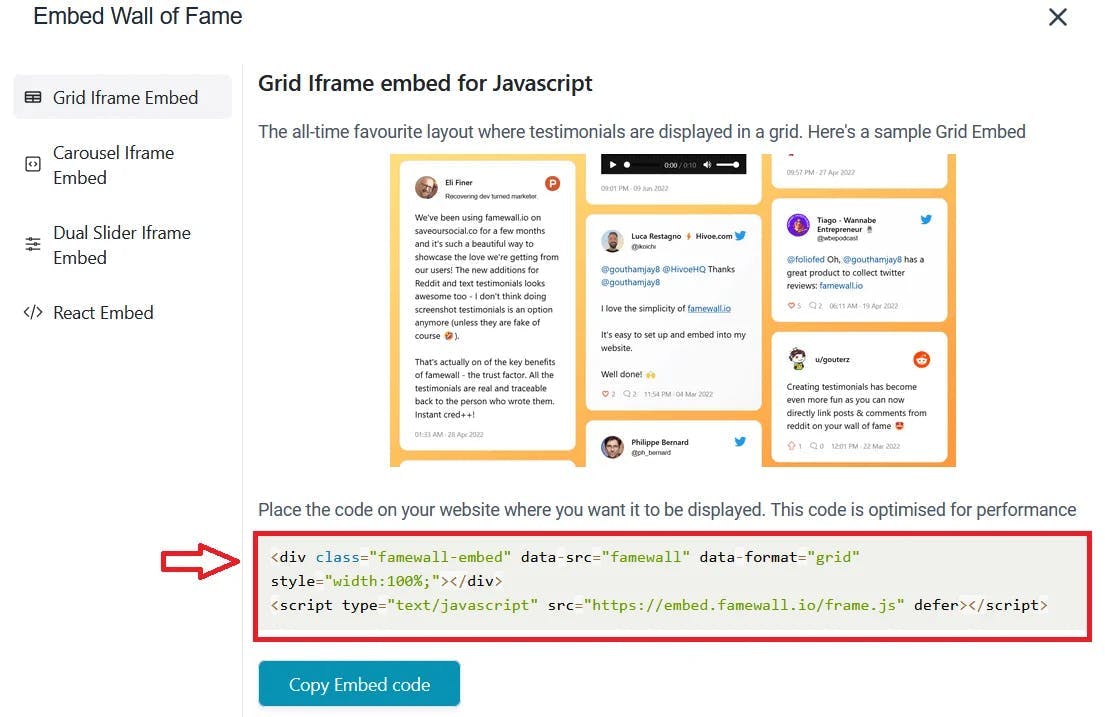
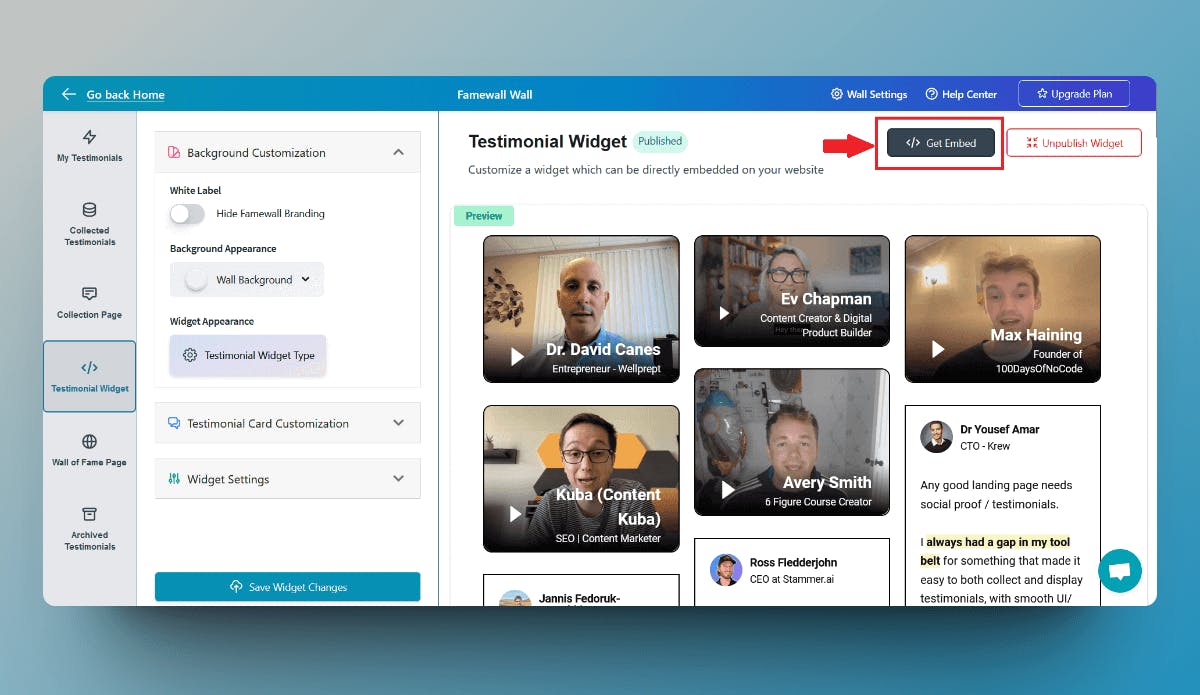
Head over to your Famewall dashboard and copy the embed code from your published widget

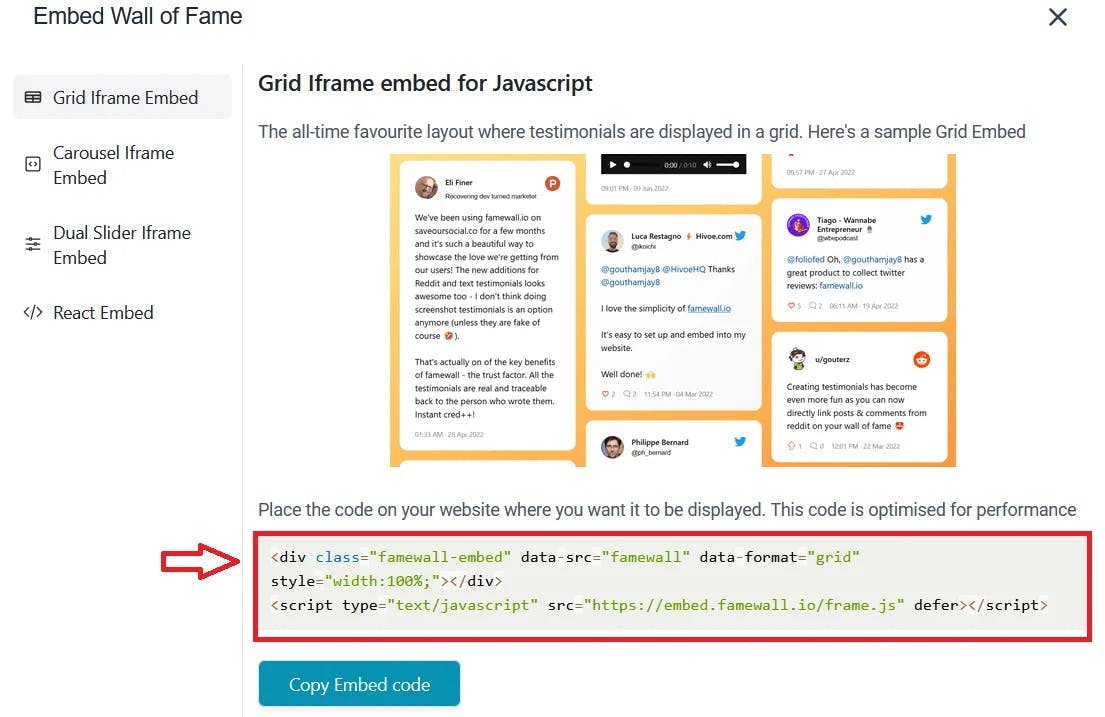
A popup will appear with the code you’ll need to integrate your testimonials on your WordPress site

Now paste the embed code into the Custom HTML block in WordPress

And voilà! Your testimonials wall is now live on your WordPress page!
Method 2: Code Embed Plugin
If you want more front-end flexibility, you can add another plugin to WordPress:
1. Install the "Code Embed" plugin for WordPress

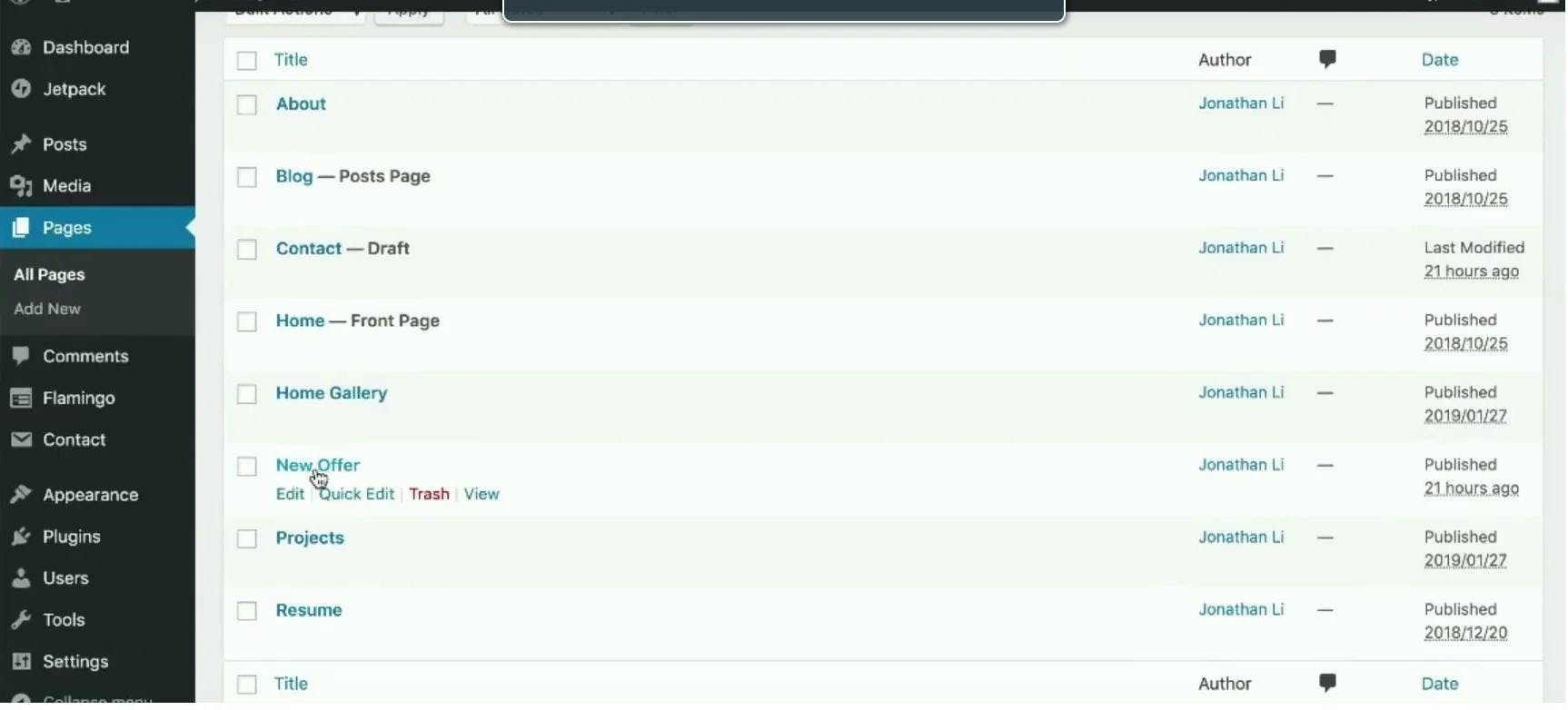
2. Once installed, go to your Pages section and pick the page where you'd like your testimonials wall to appear

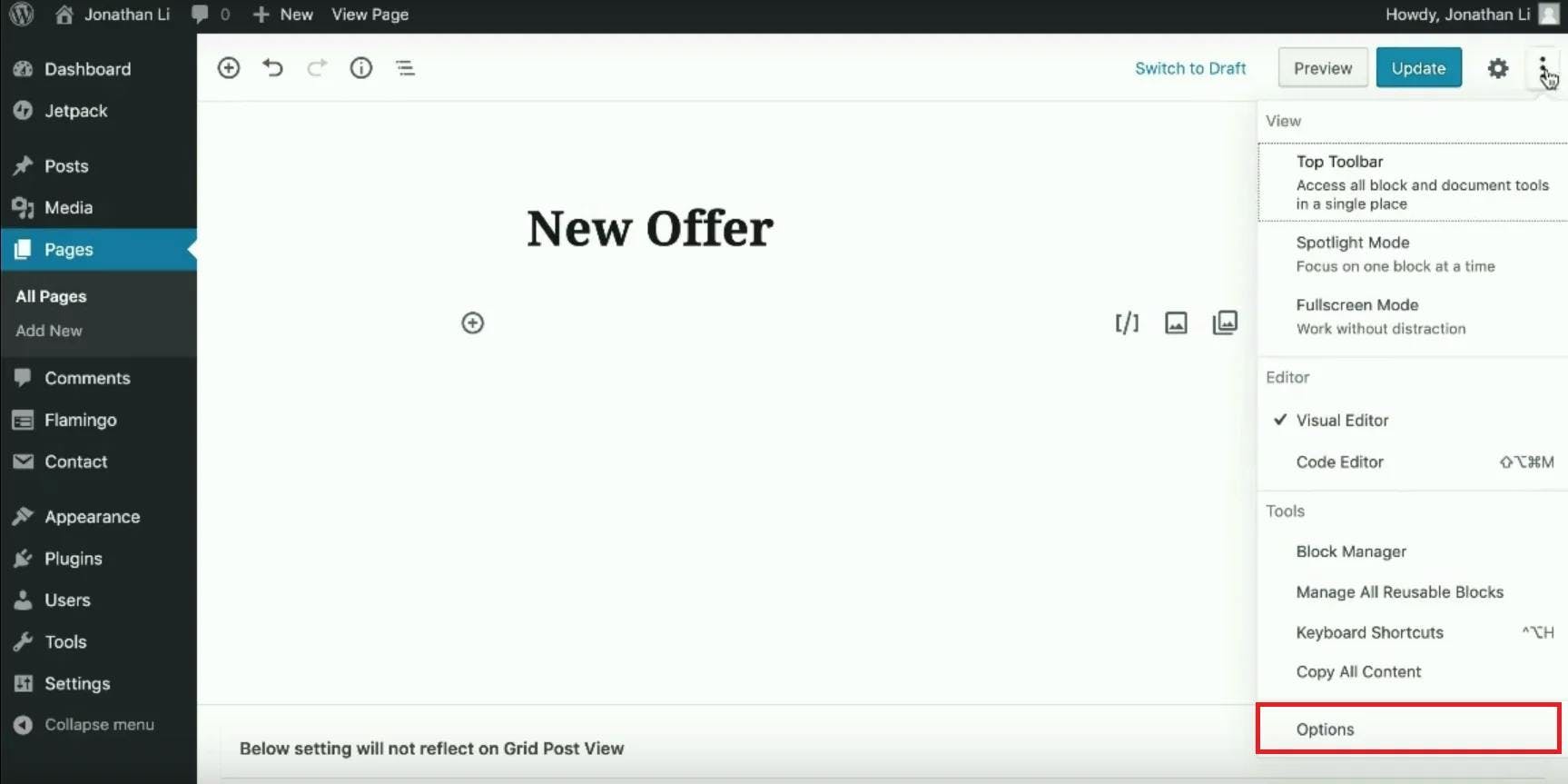
3. In the top-right dashboard menu, click the Options

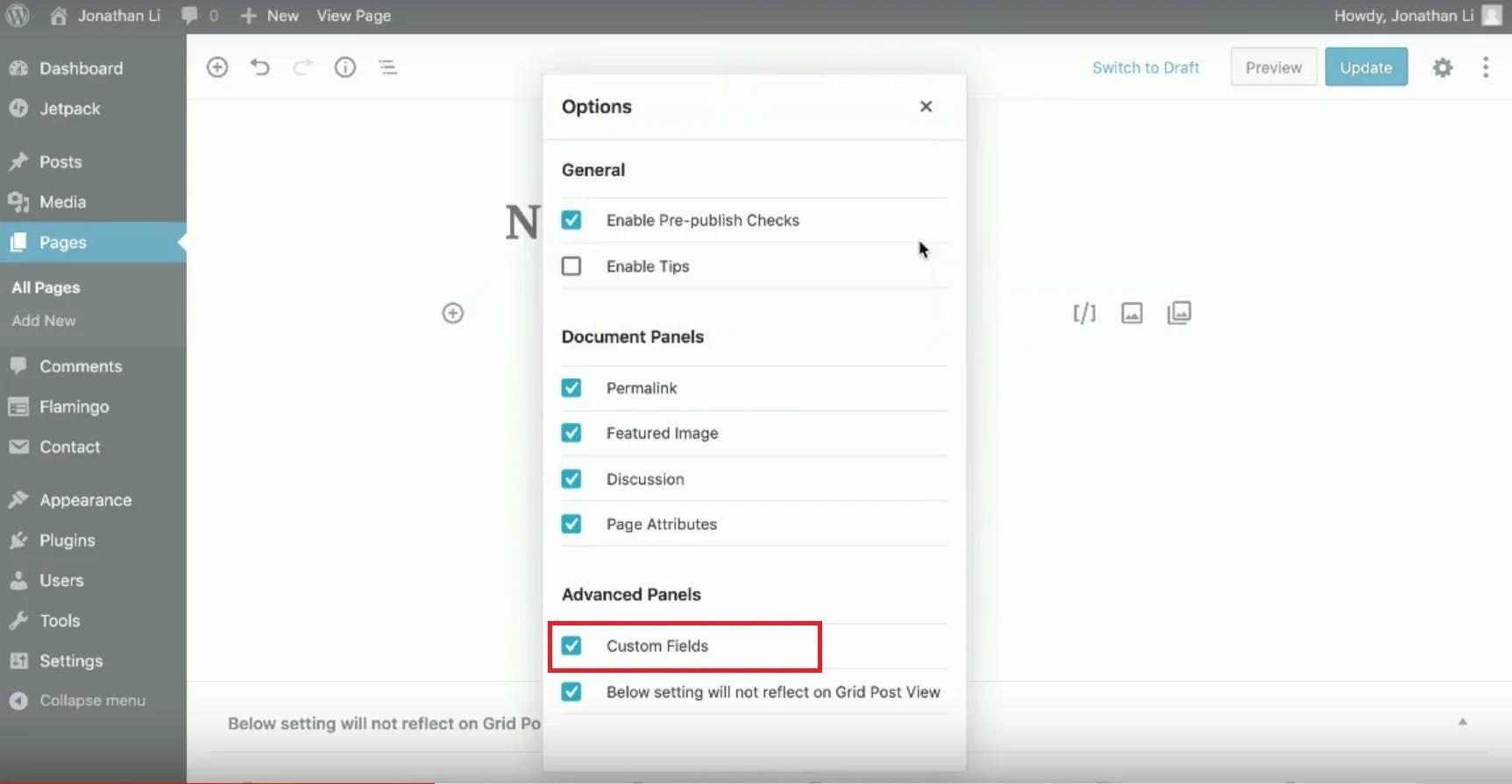
4. In the popup, activate the option to "Enable custom fields"

5. Almost done! Now jump over to Famewall’s Dashboard and copy the embed link from your Testimonial Widget

A popup will appear with the embed code you need to display testimonials on your WordPress page

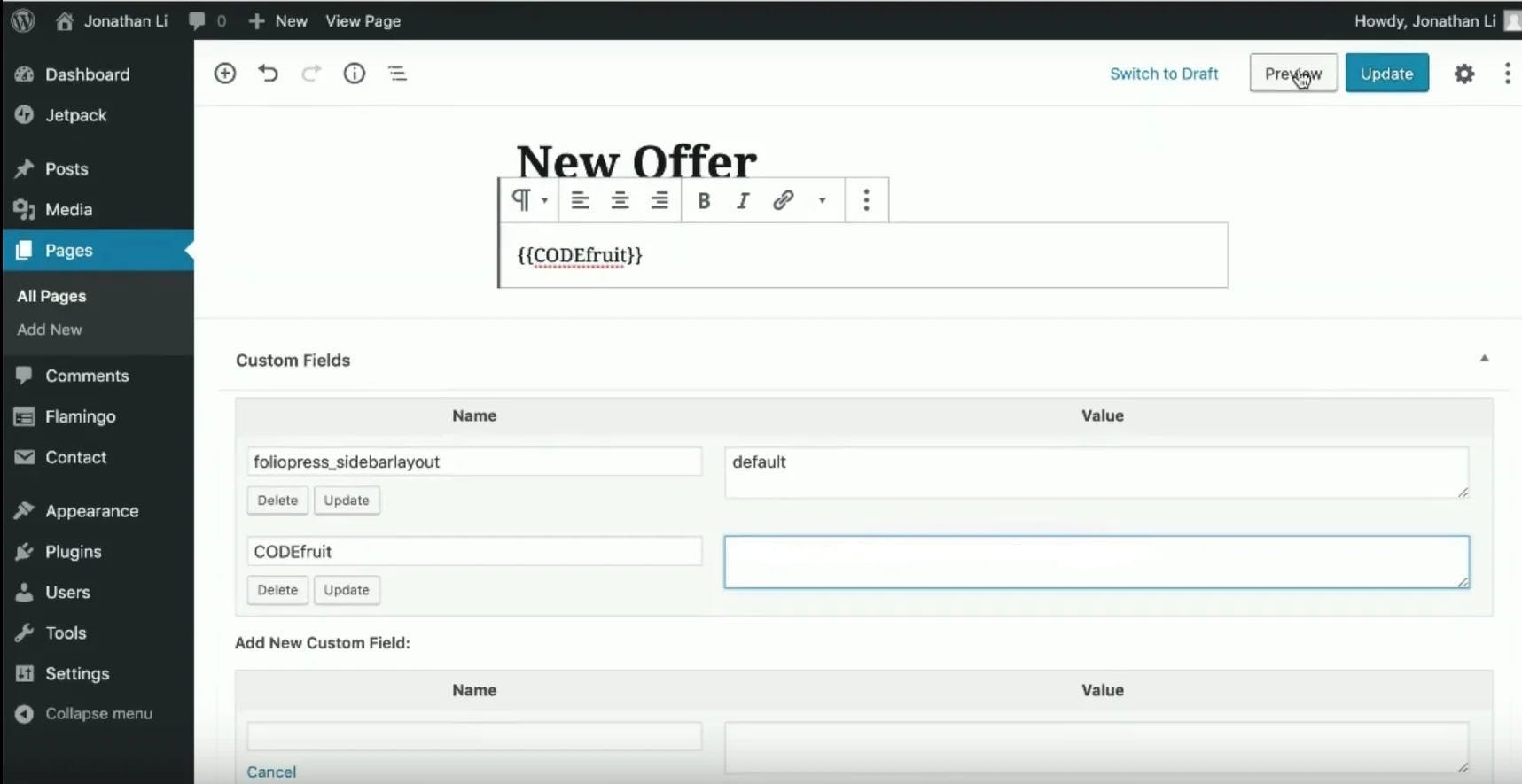
6. Copy that code into your custom field’s value box—make sure to paste the script tag as the value and fill out the name field

7. Then, insert the "name field" inside curly brackets into your editor block, just as shown above
And voilà! Your WordPress page will now showcase engaging customer testimonials!
Try Famewall for free now to collect testimonials and seamlessly add social proof to your site without any coding skills