How to add testimonials to your website?

If you've set up a website, it's a good idea to add testimonials as it increases conversions by converting website visitors into customers
You can collect testimonials & display them for free using Famewall without writing any code
Here's how you can do it
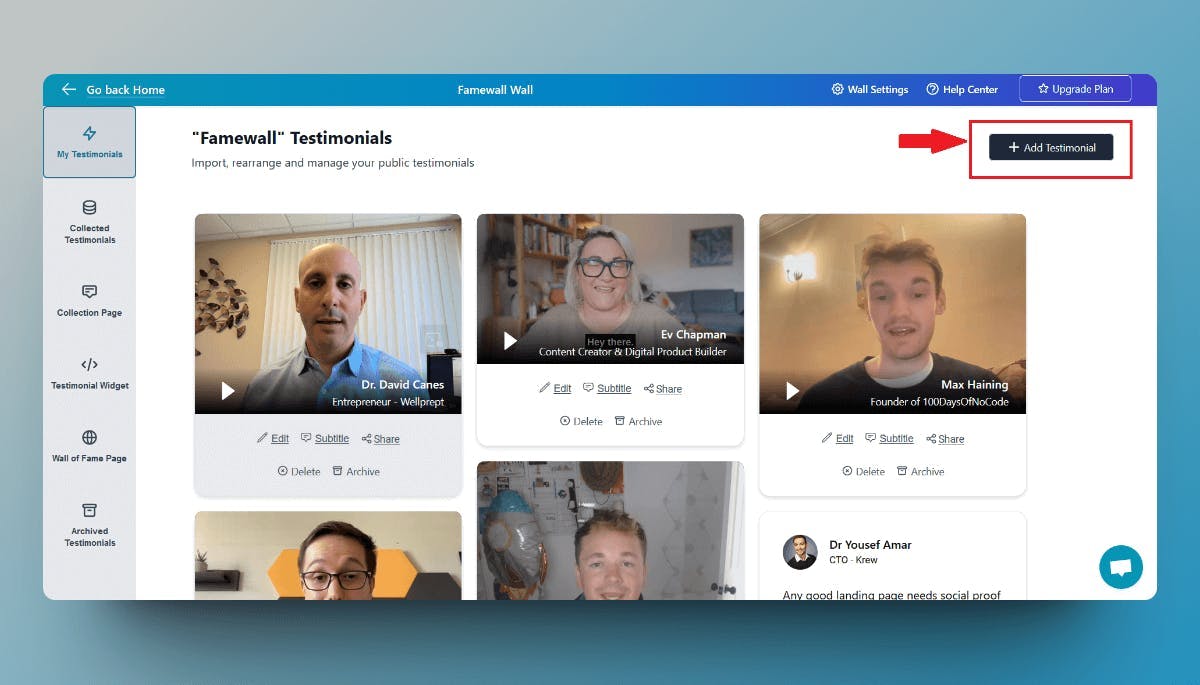
1. Head over to your Famewall Dashboard
Go to Famewall Dashboard and create your testimonial wall.
You can either collect testimonials from your customers using a personalized link or import testimonials from existing sources 20+ available sources by clicking the button as shown below

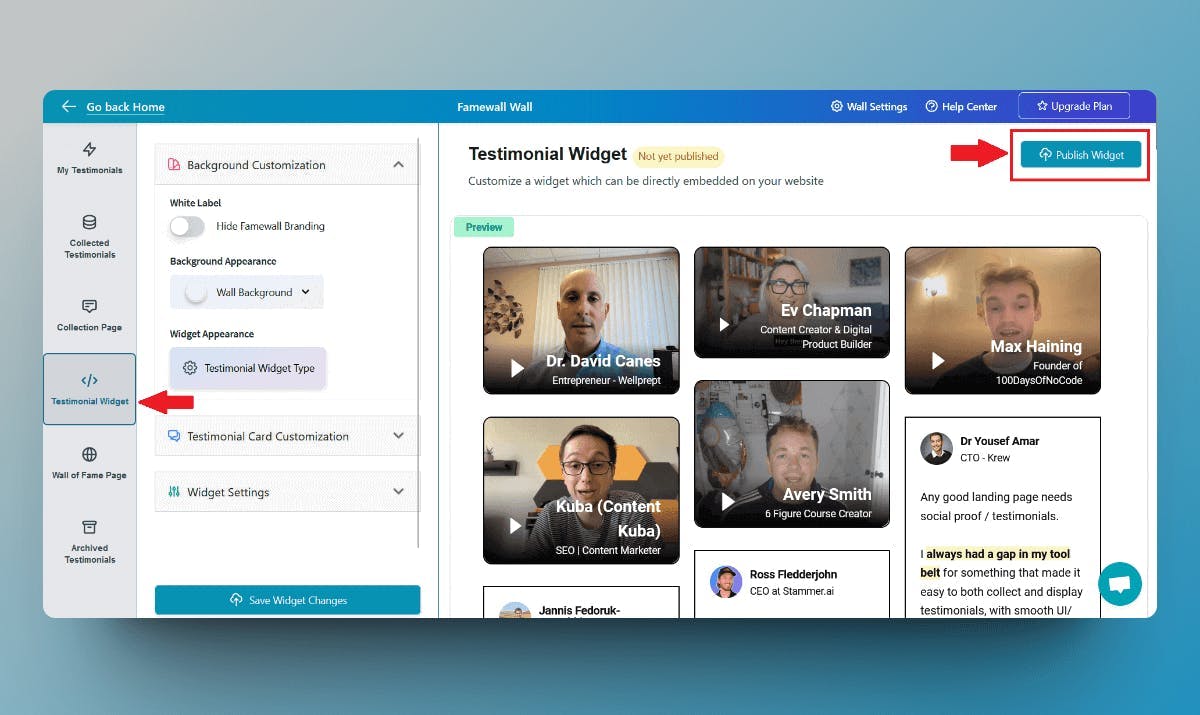
Then click on the "Testimonial Widget" tab on the left panel
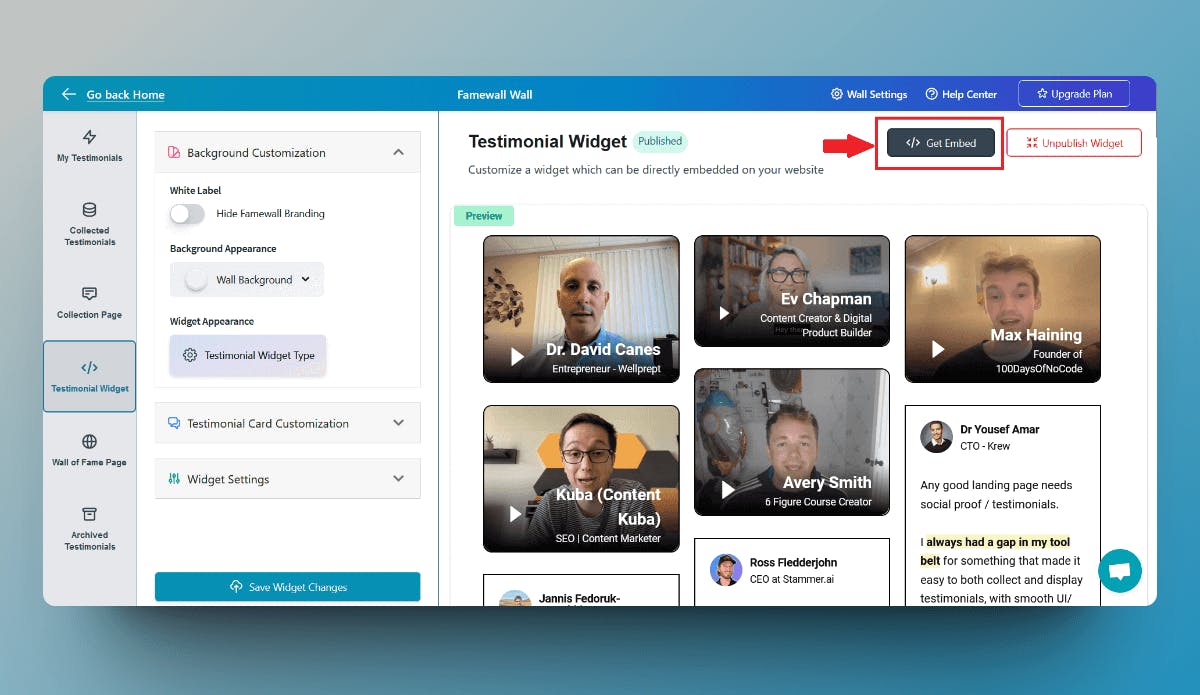
Fully customize the appearance of the text, and video testimonials how you'd like them to appear. Then publish your testimonial wall by clicking on "Publish Widget" on the top right.

You'll then be able to see the "Get Embed Code" option on top. So simply click that

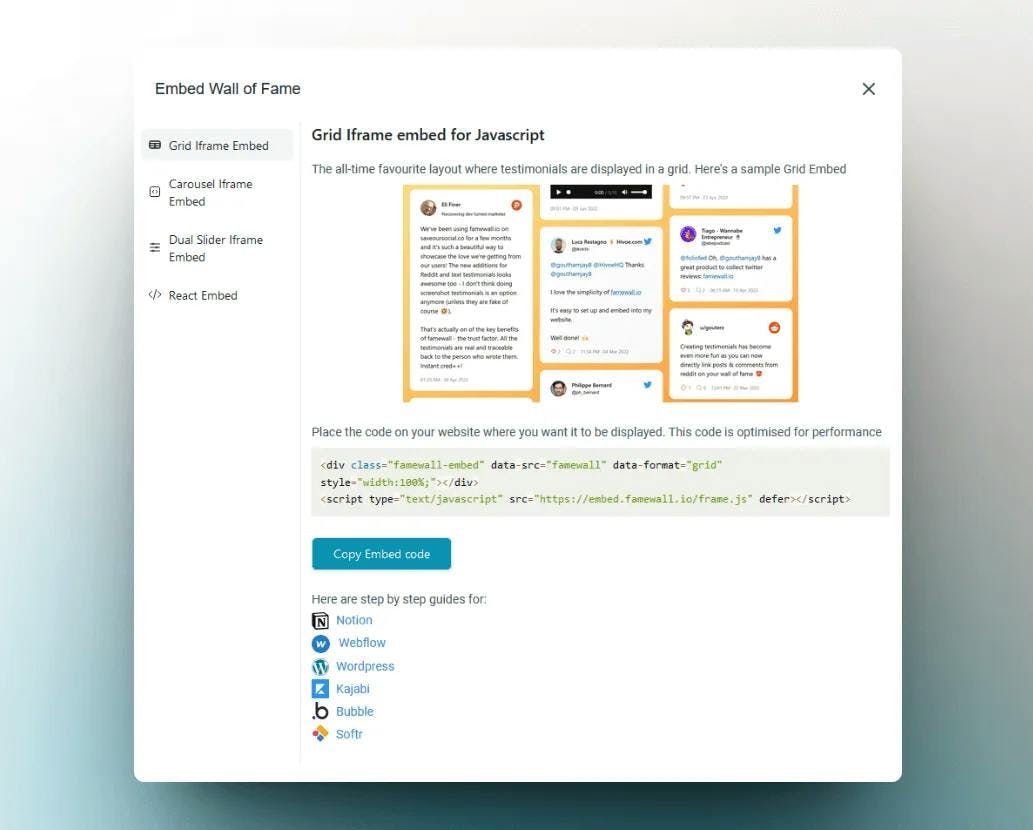
Then select the widget display type from the different options available like grid, carousel etc. and copy the widget's embed code

2. Head over to your website
If you're using a no-code tool where you'd like to have the testimonial widgets dashboard, select custom HTML component
Now paste the embed code that you copied from Famewall in the previous step
Otherwise, if you're using a self-hosted platform, use "react-famewall" package from NPM to use it for React, Nextjs and other Javascript-based websites
And Voila! The testimonials are now live on your website
(P.S. In case you have any questions or face difficulties when integrating the testimonials on your website, simply contact me via customer chat or send an email to contact@famewall.io and I'd be super happy to help you out)
If you're looking to collect testimonials from your customers, this simple guide will be very effective in helping you collect the best testimonials
Try Famewall for free to collect testimonials from customers & add them to your website in minutes without writing a single line of code!