How to add testimonials to Elementor?

Elementor is a popular drag-and-drop page builder plugin for WordPress. It allows users to create and customize pages without writing any code
If you've setup a website using Elementor in Wordpress, you can add testimonials so that it increases conversions by converting website visitors into signups & customers
You can collect testimonials & display them in Elementor for free using Famewall without writing any code
Here's how you can do it
1. Head over to your Famewall Dashboard
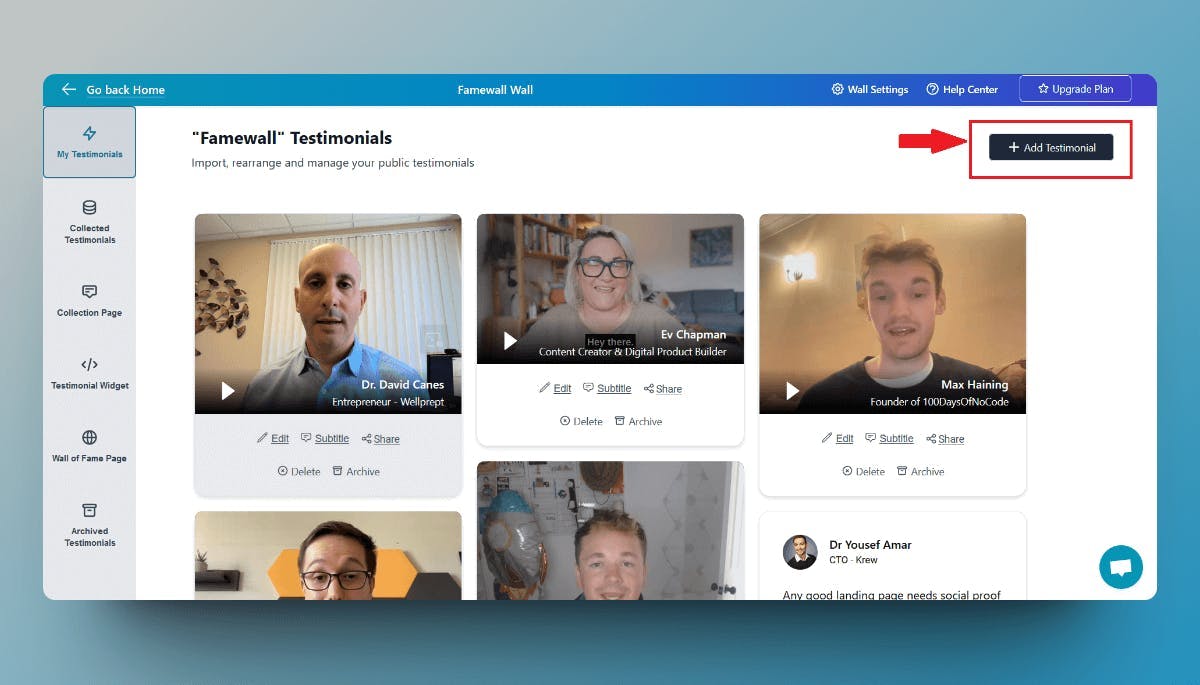
Go to Famewall Dashboard and create your testimonial wall. Then import testimonials from 20+ available sources or even collect testimonials from your customers using a personalized link

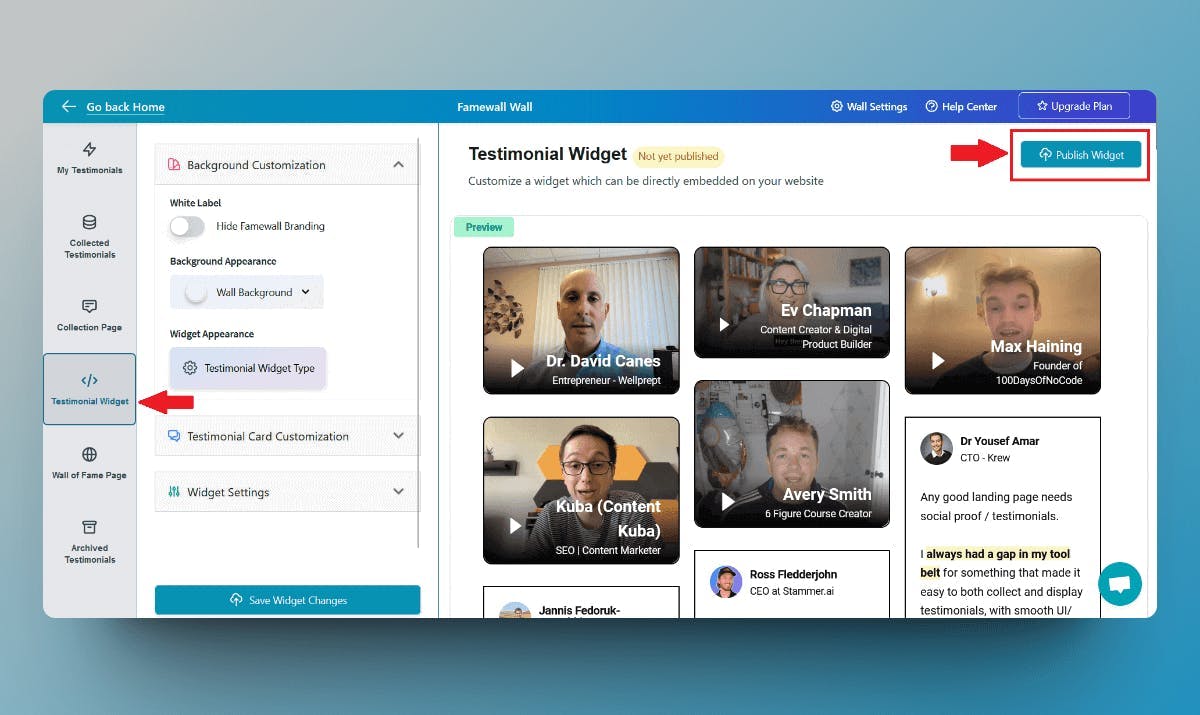
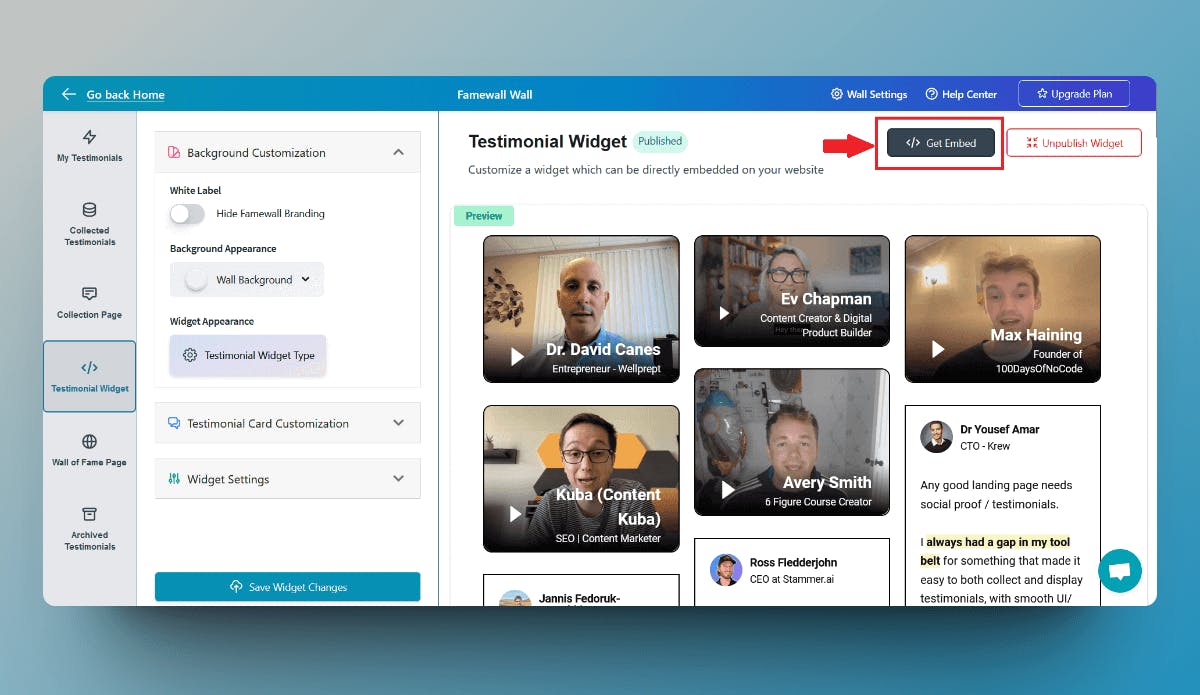
Simply head over to the "Testimonial Widget" tab on the Left panel
Fully customize the appearance of the text, and video testimonials how you'd like them to appear. Then publish your testimonial wall by clicking on "Publish Widget" on the top right.

You'll then be able to see the "Get Embed Code" option on top. So simply click that

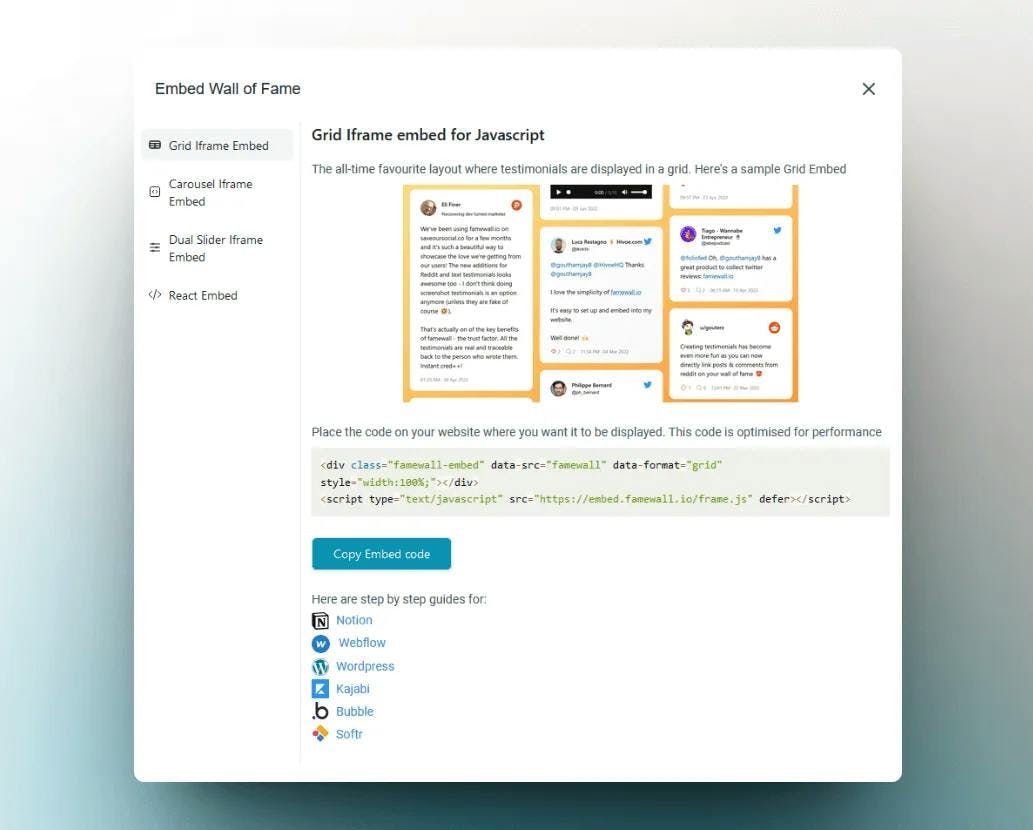
Then select the widget display type from the different options available like grid, carousel etc. and copy the widget's embed code

2. Head over to Elementor dashboard
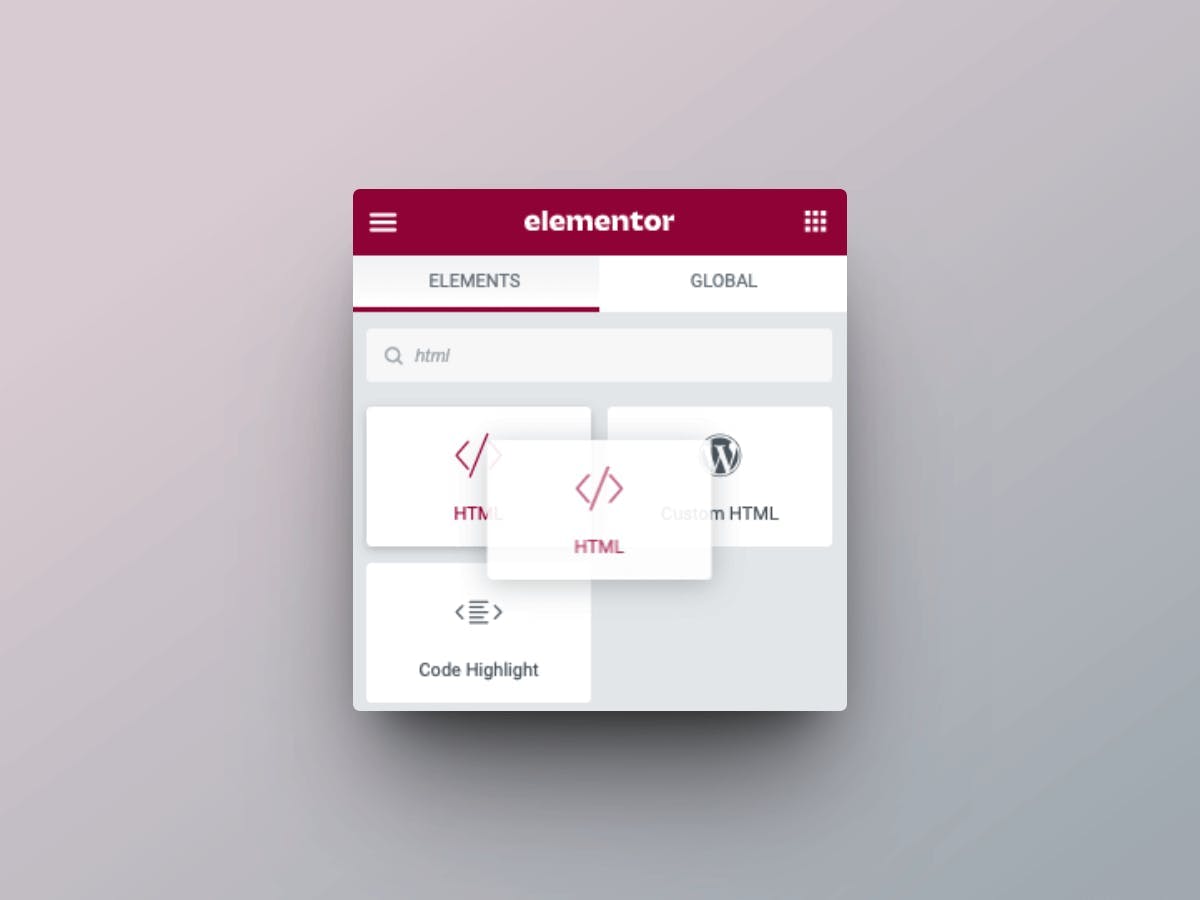
In the Elementor dashboard, head over to the page where you'd like to add testimonials and then click on the widget library to select Elementor HTML widget with the </> icon

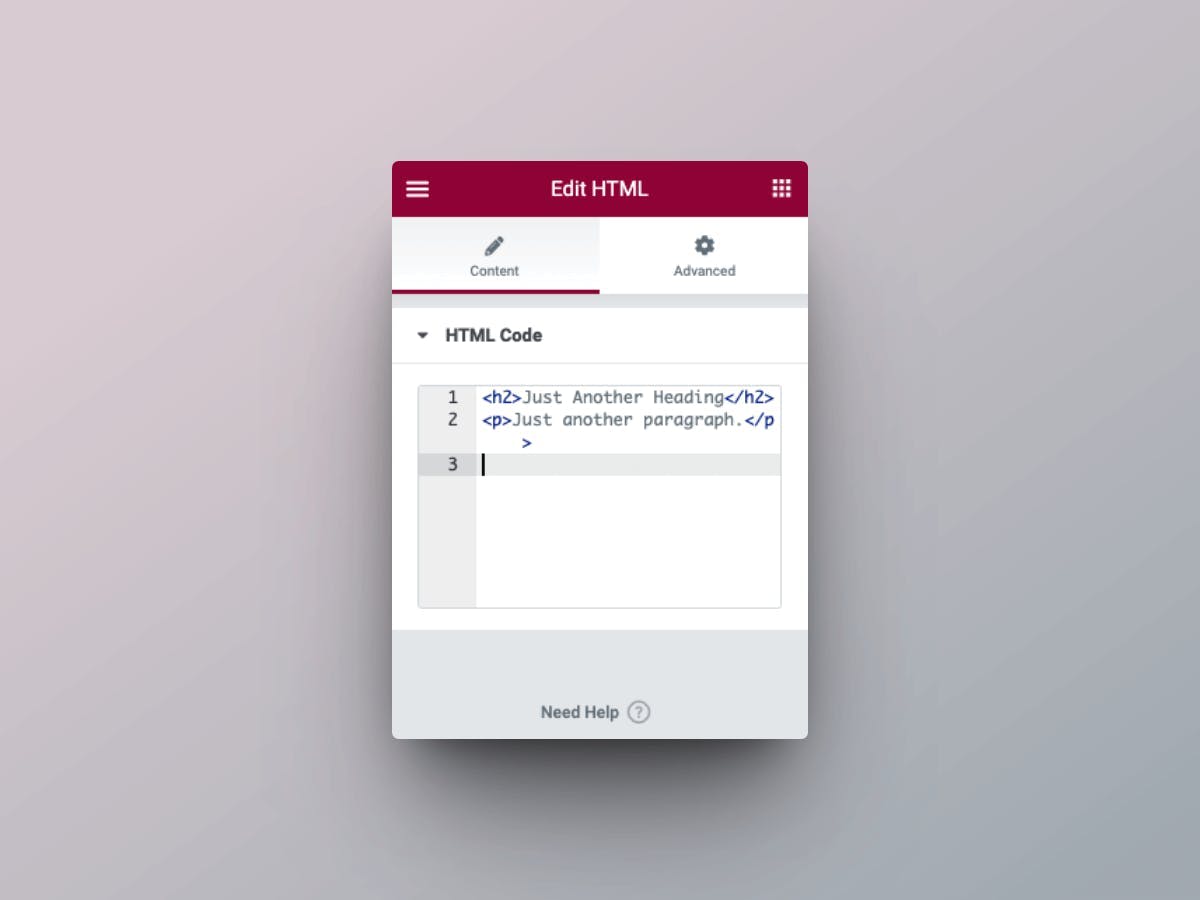
Now simply paste the embed code that you copied from Famewall in the previous step

And Voila! Your testimonials are now live on the Elementor website
If you're looking to collect testimonials from your customers, this simple guide will be very effective in helping you collect the best testimonials
Try Famewall for free to collect testimonials from customers & add them to your website in minutes without writing a single line of code!