How to Add Testimonials to Kartra Website?

Kartra is an all-in-one platform that can help you sell your content and services online with a suite of tools
You can increase conversions on your website built with Kartra by including testimonials as it builds trust with customers
Here's how you can collect testimonials using Famewall & display them for free on Kartra without writing even a single line of code
Let's look at a simple guide on how you can do it in a few minutes:
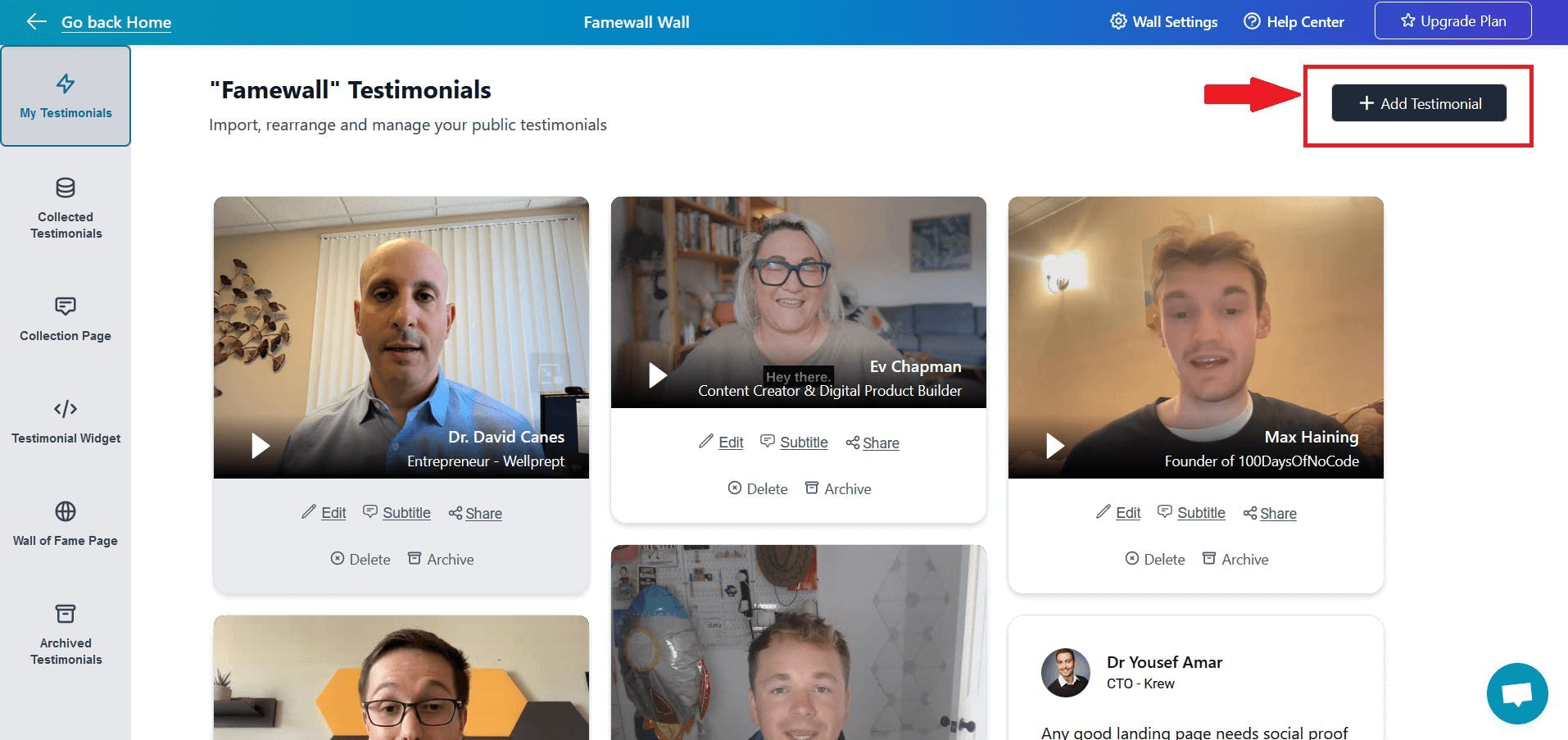
1. Head over to your Famewall Dashboard
Go to Famewall Dashboard and create your testimonial wall.
You can capture testimonials in 2 ways
You can either import testimonials from 25+ available sources on Famewall or collect testimonials from your customers directly using a personalized testimonial collection page

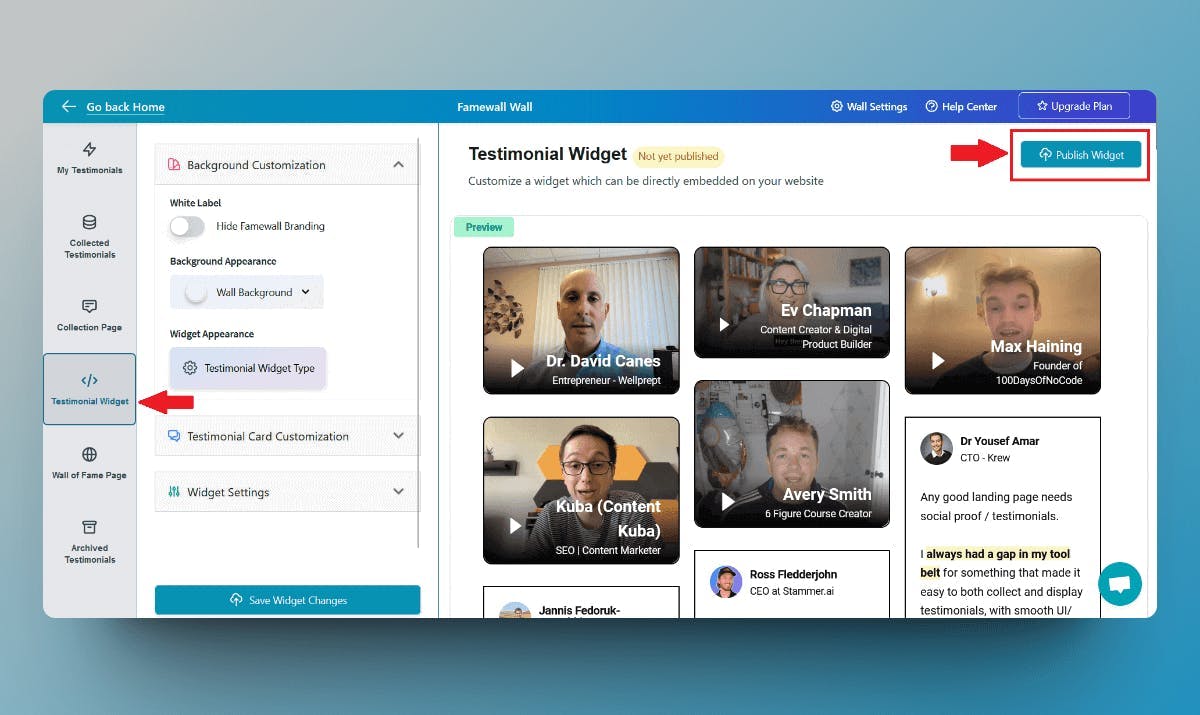
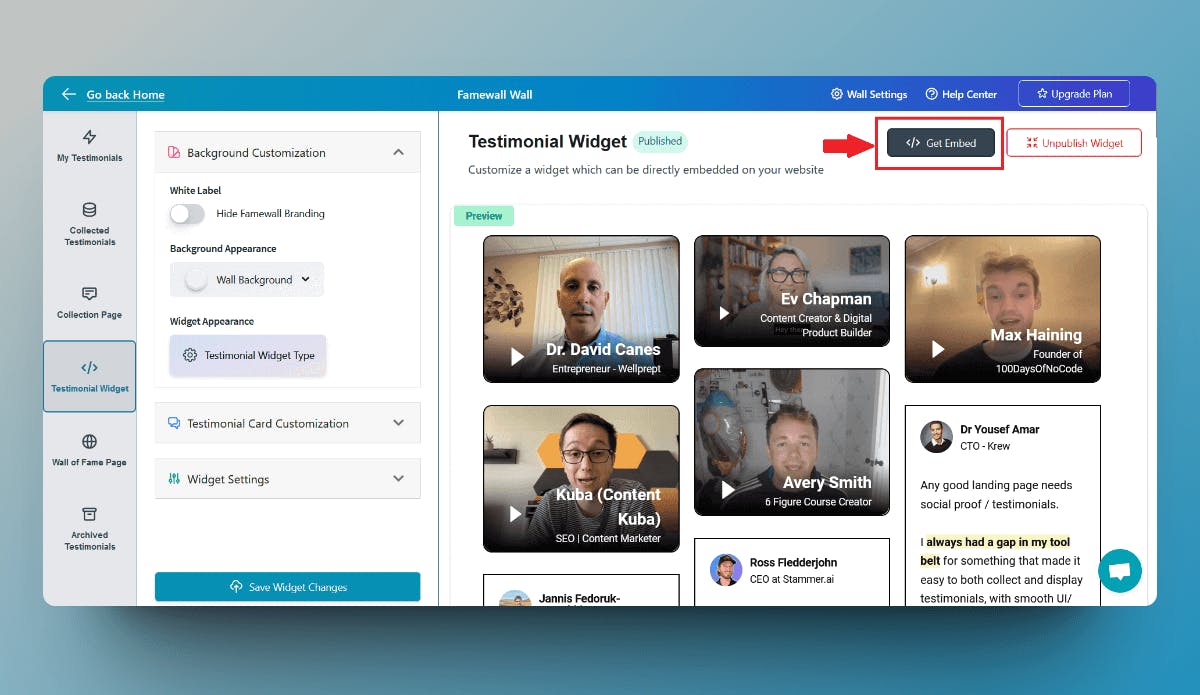
Then click on the "Testimonial Widget" tab on the left panel
Here you can customize the appearance of the text, and video testimonials so that you can make them appear how you'd like.
Finally, publish your testimonial wall by clicking on "Publish Widget" on the top right.

You'll then see the "Get Embed Code" option on top. So click that

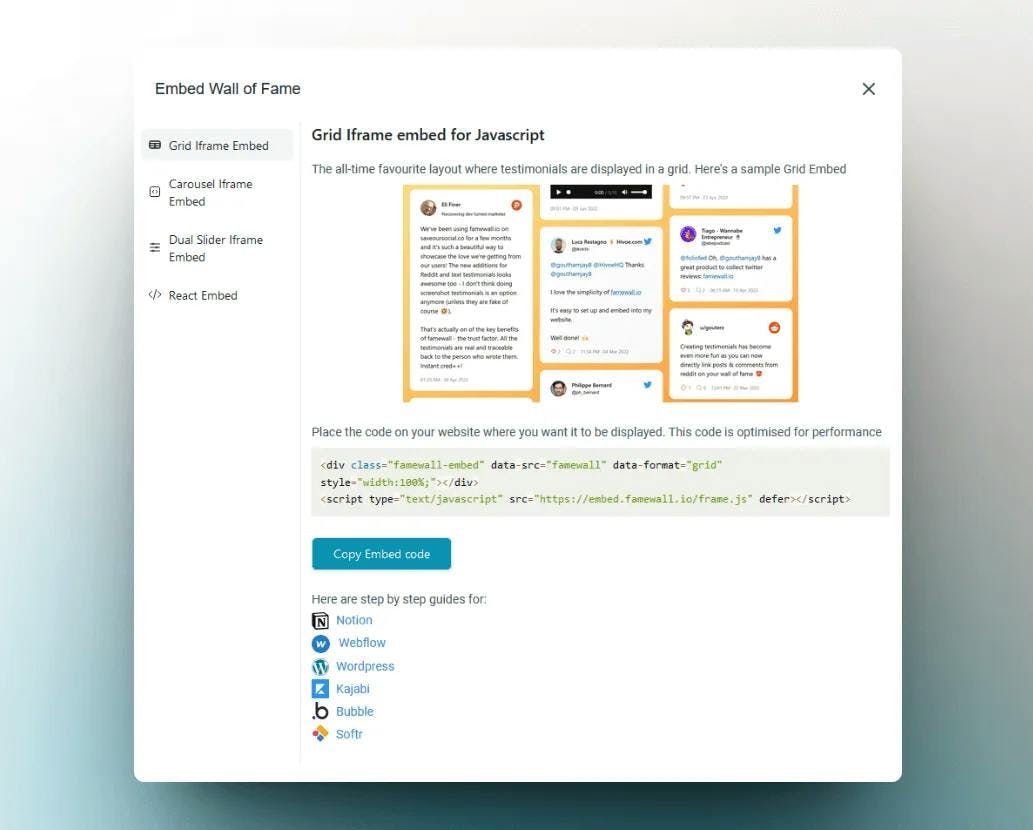
Then select the widget display type from the different options available like grid, carousel etc. and copy the widget's embed code

2. Head over to Kartra Dashboard
There are two ways to embed Famewall's testimonial wall into your Kartra website:
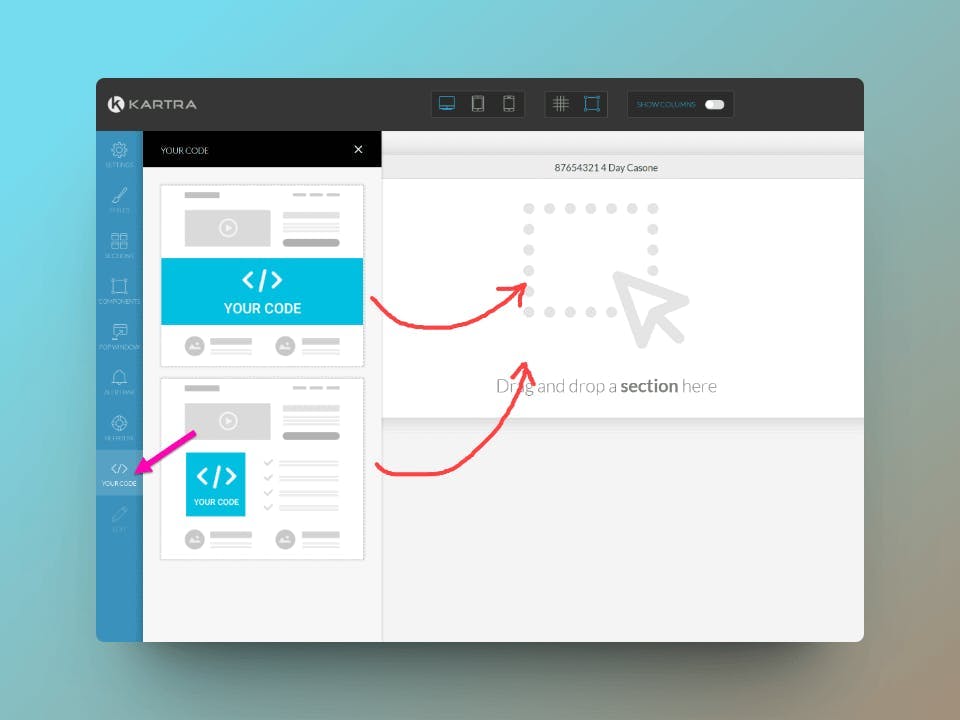
- Dragging a custom-code section into the canvas
- Dragging a custom-code component into a section
You will be able to find both options in the sidebar, under the area “Your code”

Once you've added the custom code as a "Custom Component/Custom Section", click on the 'Pencil' icon or the "Code" icon to access the respective source code editor
![]()
This will open up the source code editor and we get to the final step of pasting the embed code from Famewall but there's a small change we need to do
Kartra needs to differentiate the custom testimonial widget code from their own code, so you simply need to wrap the HTML/Javascript within the following DIV:
<div data-embed="true"> YOUR EMBED CODE GOES HERE </div>
For instance, here's how the code to be pasted in the editor would appear for embedding Famewall's example wall of love
<div data-embed="true">
<div class="famewall-embed" data-src="famewall" data-format="grid" style="width:100%;"></div>
<script type="text/javascript" src="https://embed.famewall.io/frame.js" defer></script>
</div>
Similarly paste your own wall's embed code this way:
<div data-embed="true">
YOUR EMBED CODE COPIED FROM FAMEWALL
</div>
And Voila! The testimonials are now live on your Kartra website
If you're looking to collect testimonials from your customers, this simple guide will be very effective in helping you collect the best testimonials
Try Famewall for free to collect testimonials from customers & add them to your website in minutes without writing a single line of code!