How to Add Testimonials to Framer Website?

Framer is a modern website builder that helps you create stunning websites with no-code in minutes
If you've set up a website on Framer, it's best to add testimonials as it increases conversions by building trust with your website visitors
And you can easily collect and testimonials to Framer for free using Famewall in a matter of minutes
Here's how you can do it without having to manually hire a developer or write code
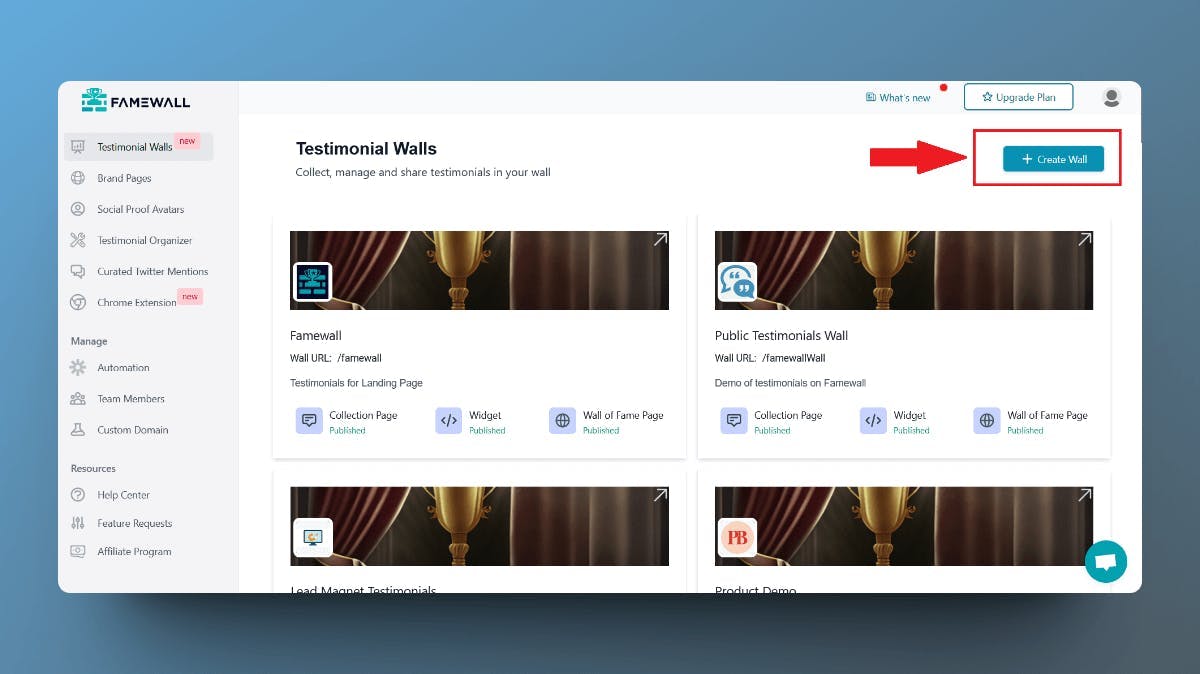
1. Head over to your Famewall Dashboard
Go to Famewall Dashboard and create your testimonial wall.

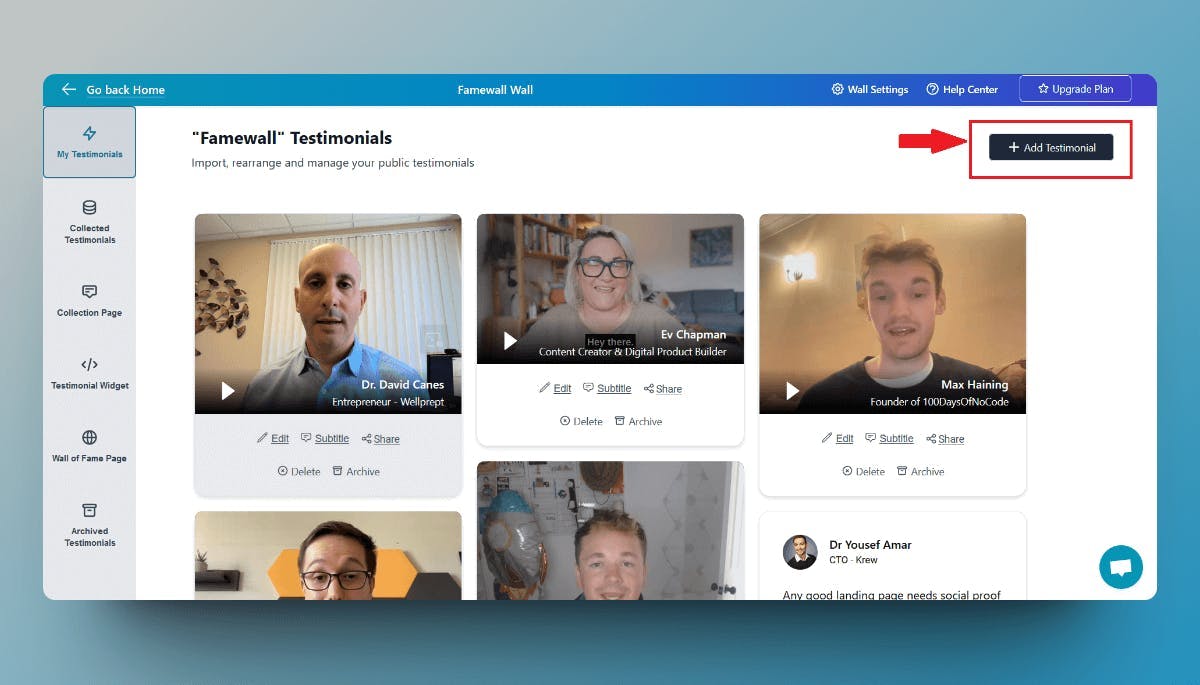
You can then choose to import testimonials from 20+ available sources or collect testimonials from your customers from scratch by using a personalized collection link

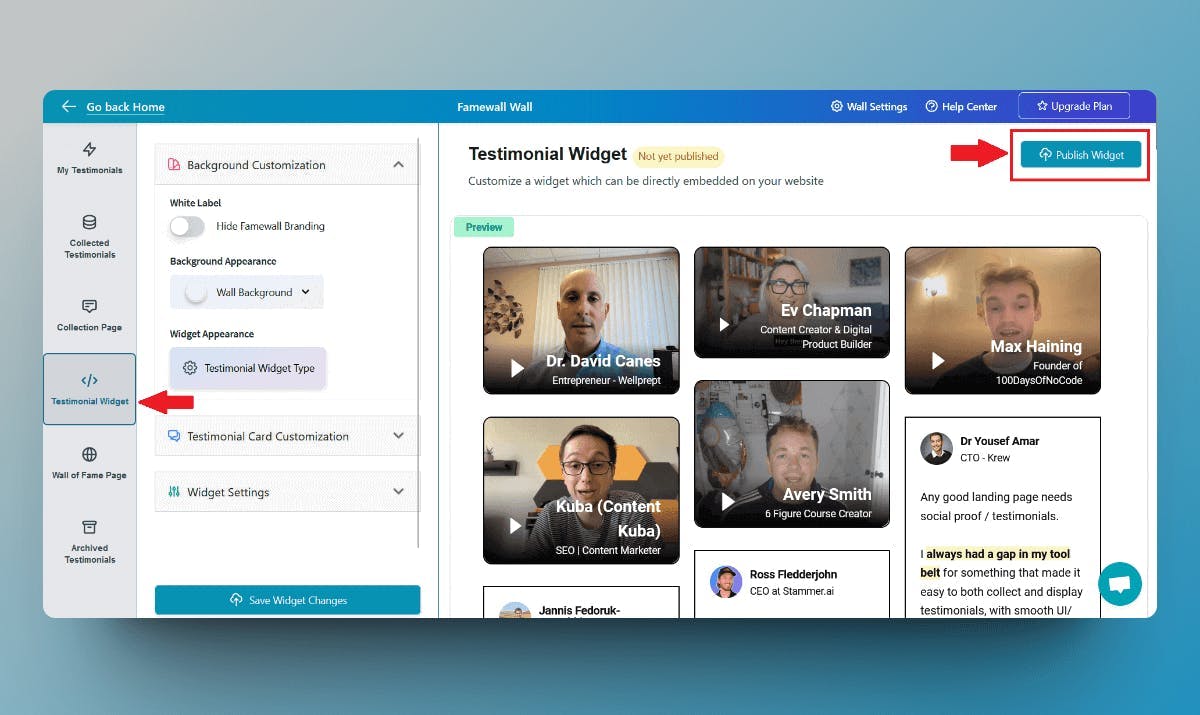
Then click on the "Testimonial Widget" tab on the left panel
Fully customize the appearance of the text, and video testimonials how you'd like them to appear. Then publish your testimonial wall by clicking "Publish Widget" on the top right.

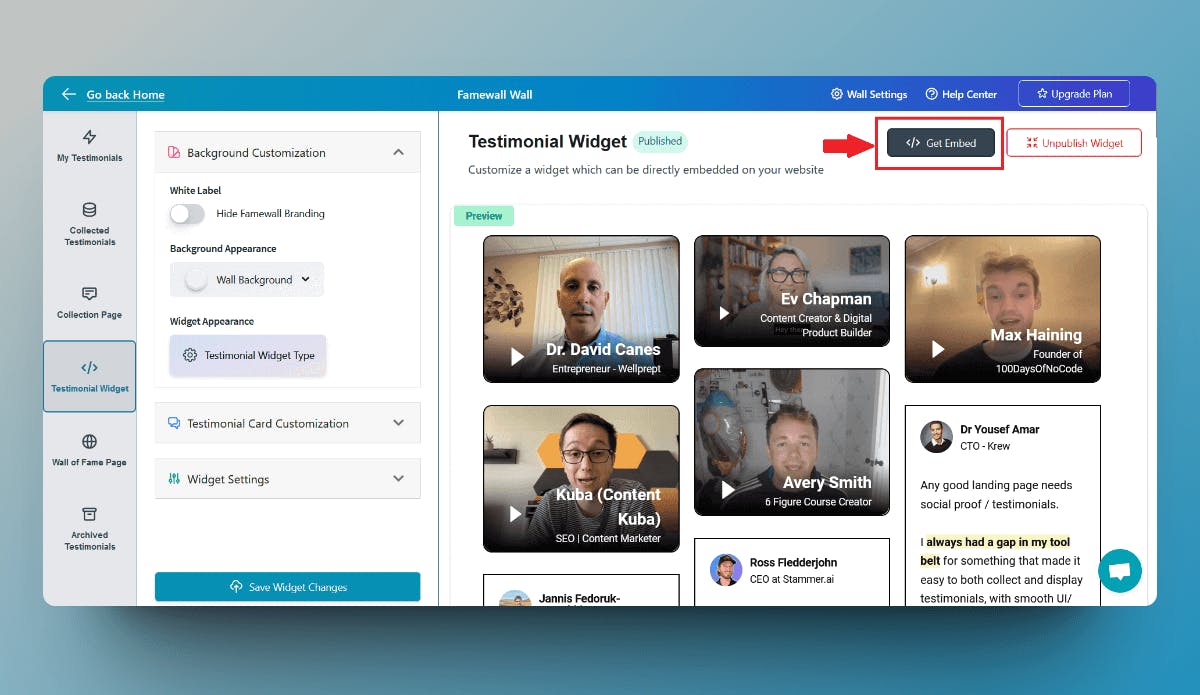
Once the widget is published, you'll then be able to see the "Get Embed Code" option on top. So simply click that

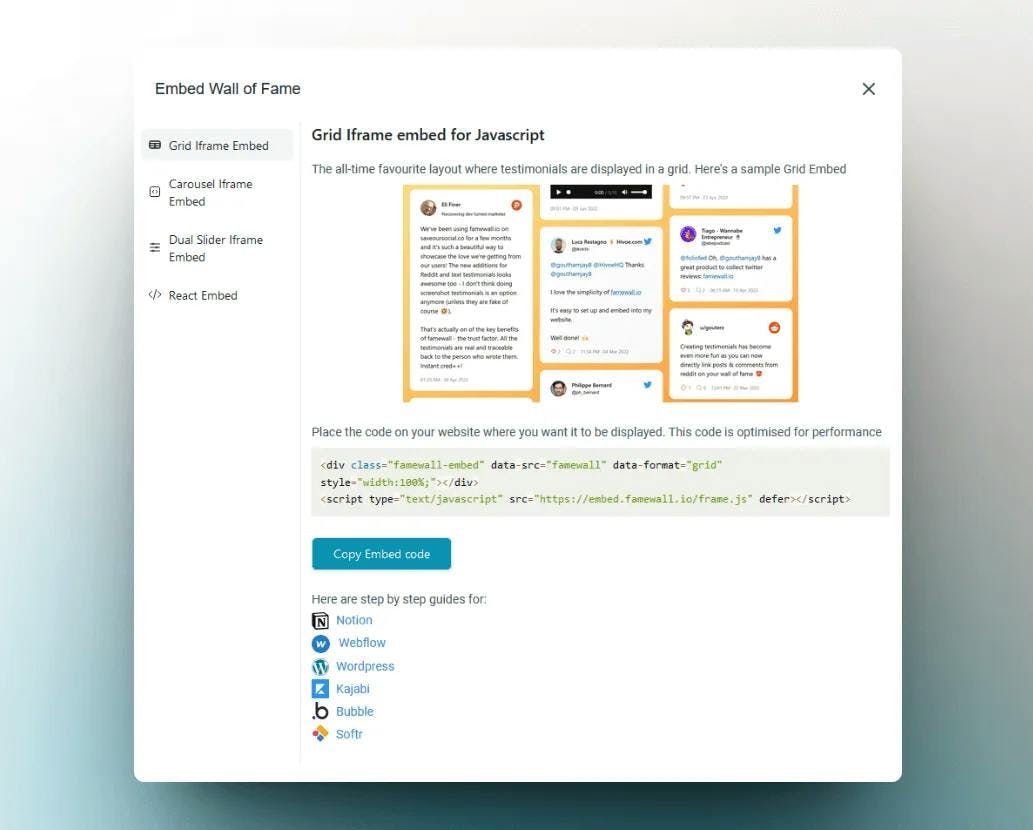
Then select the widget display type from the different options available like grid, carousel etc. and copy the widget's embed code

2. Adding testimonials to Framer Website
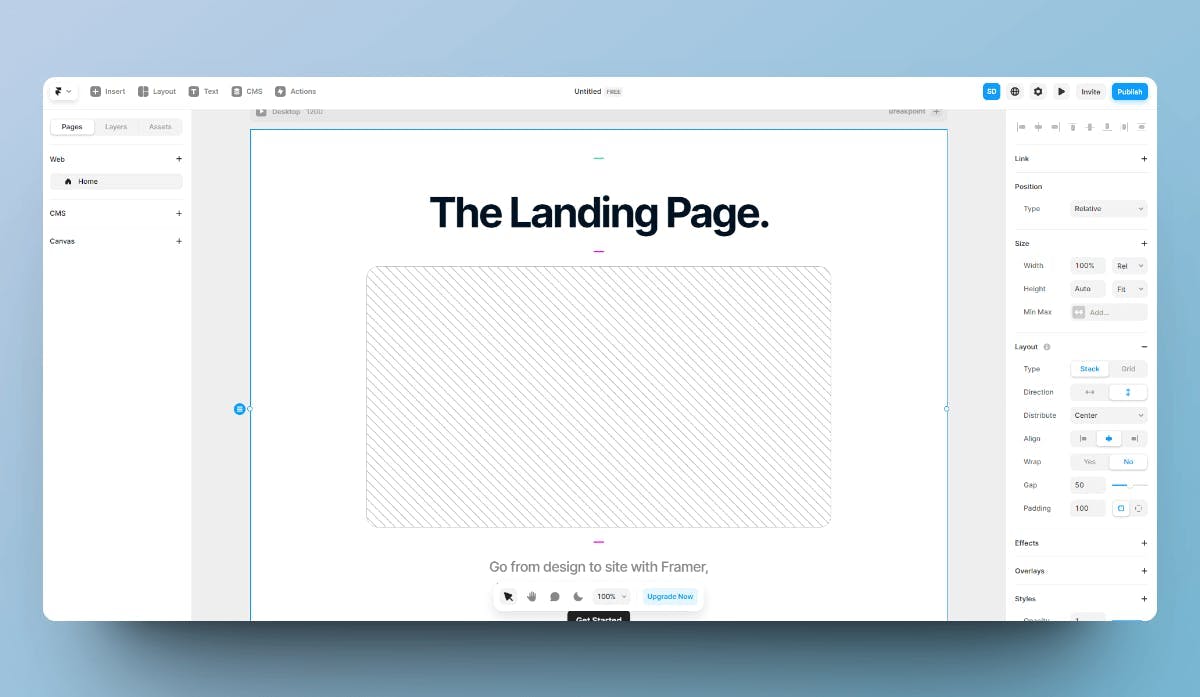
Open Framer dashboard and simply get started with one of the landing page templates or create your own

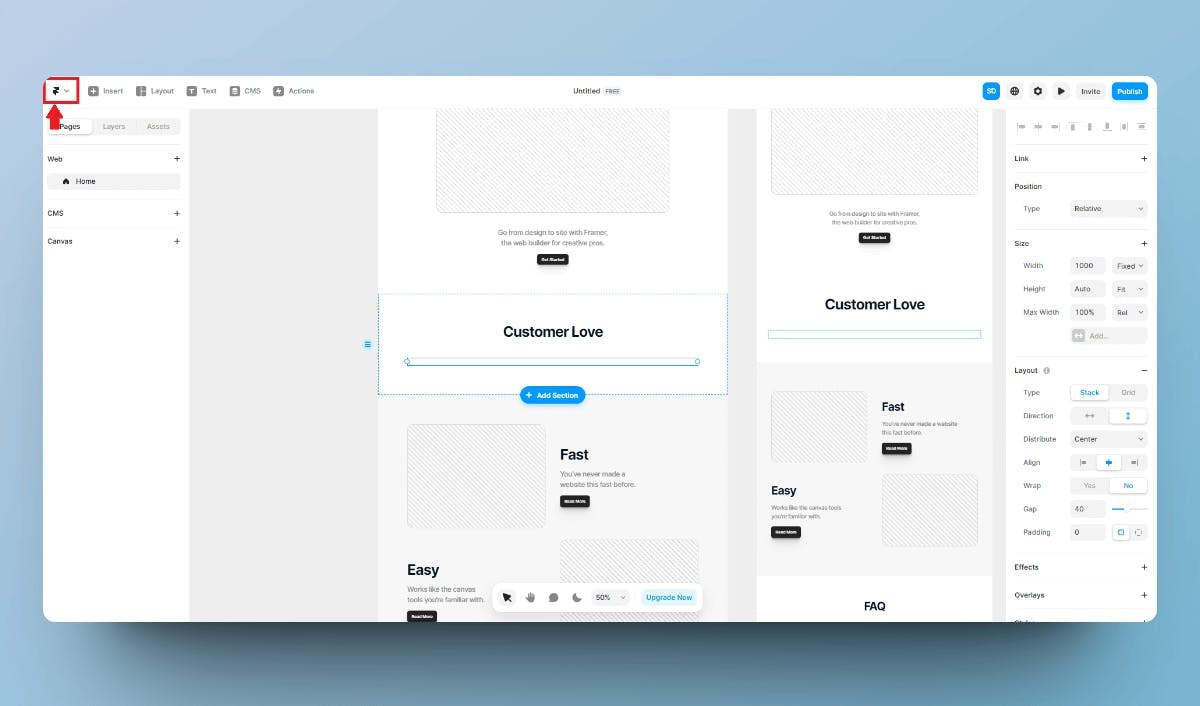
Click on the dropdown with the Framer icon on the top left

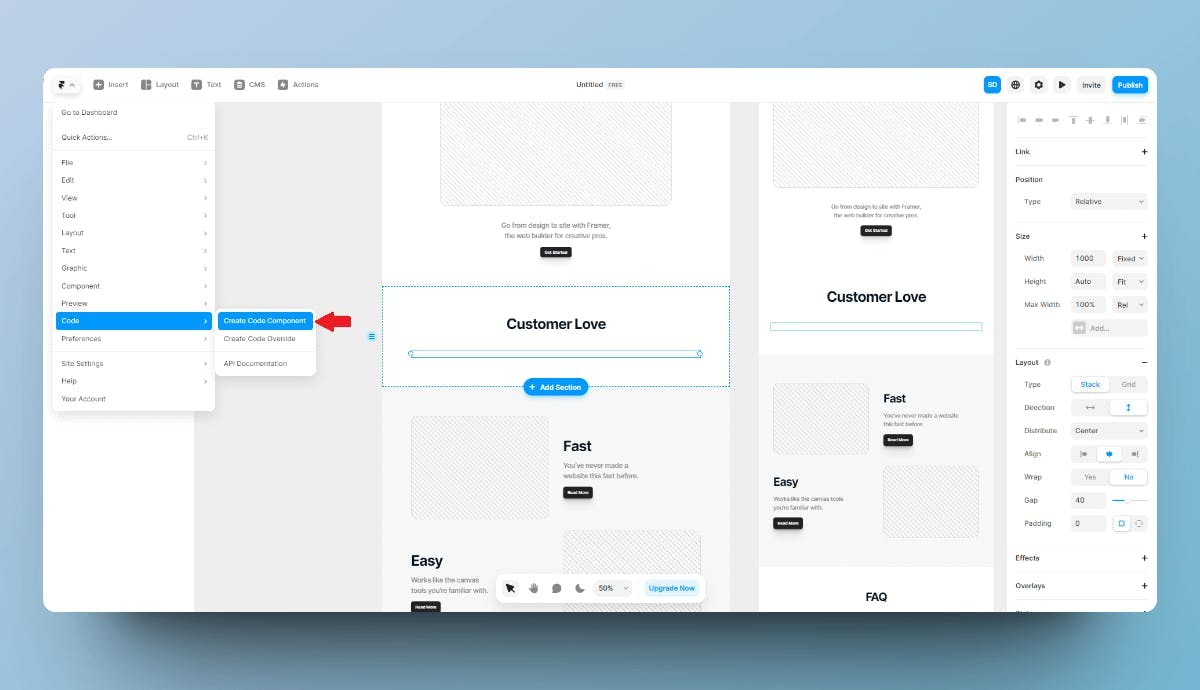
Then click on Code -> Create Code Component in the toolbar

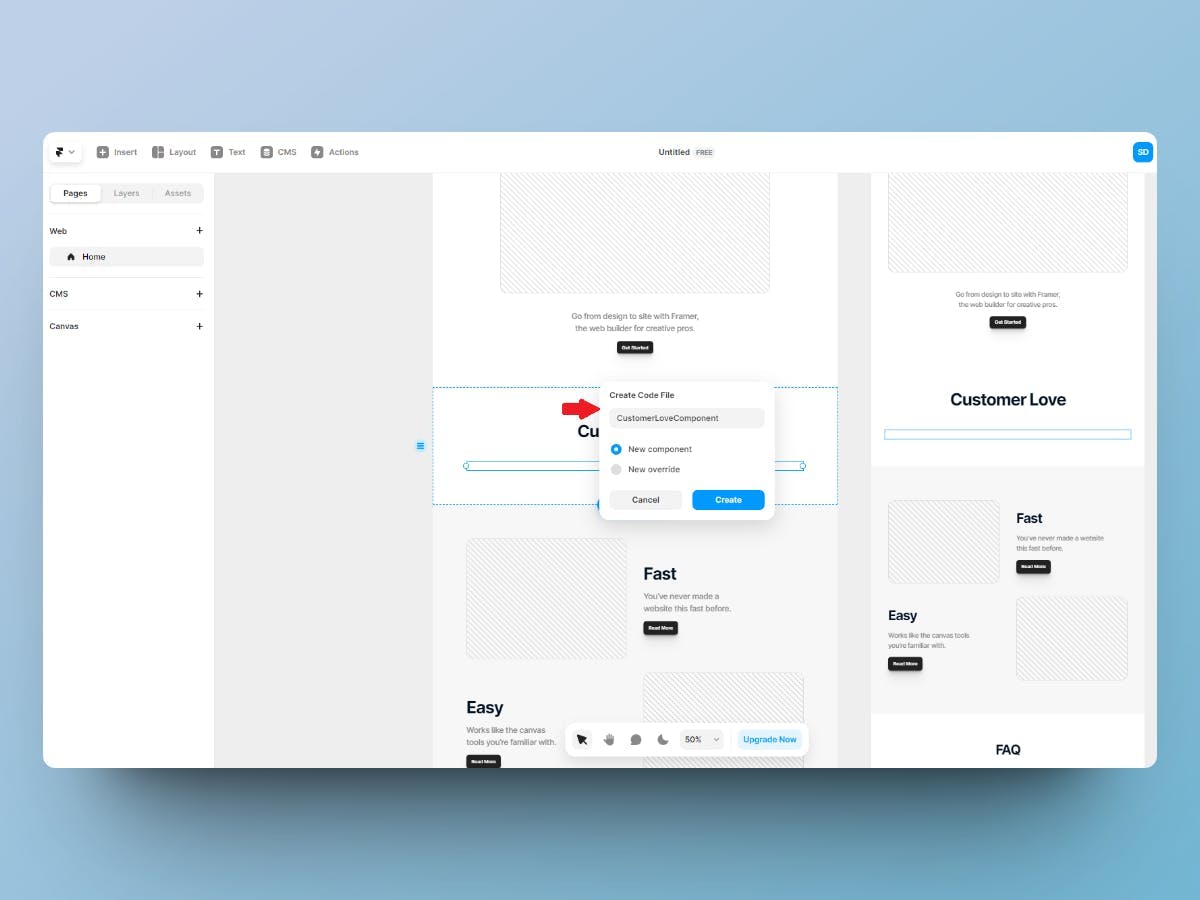
Then name the code component and click on "Create"

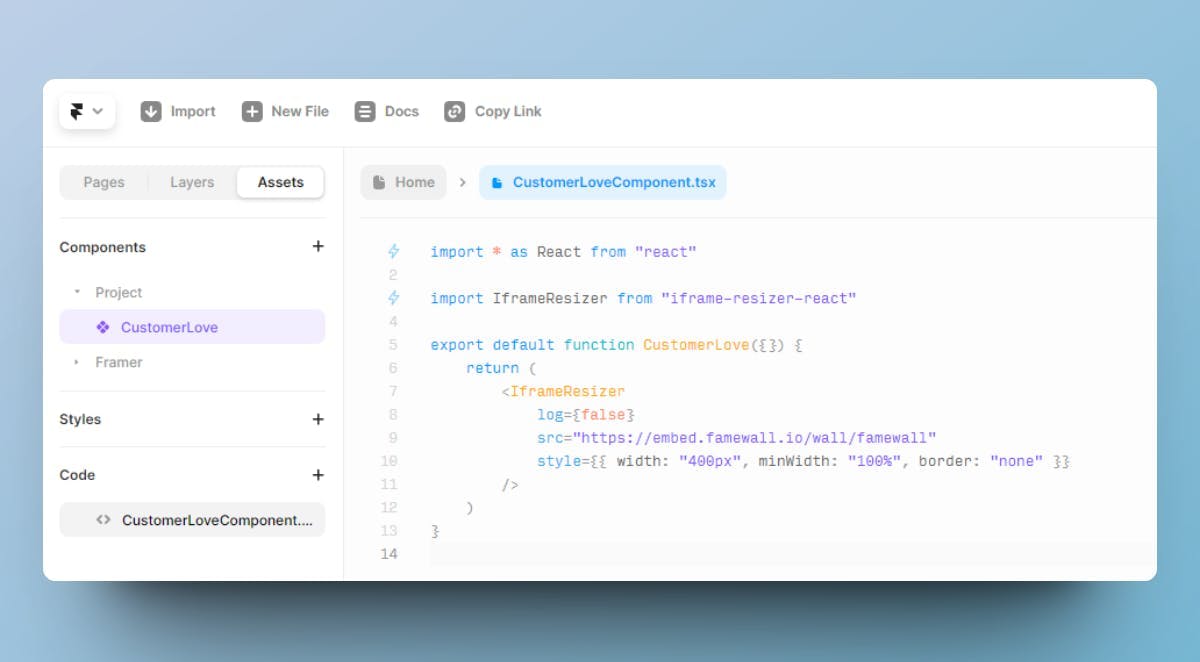
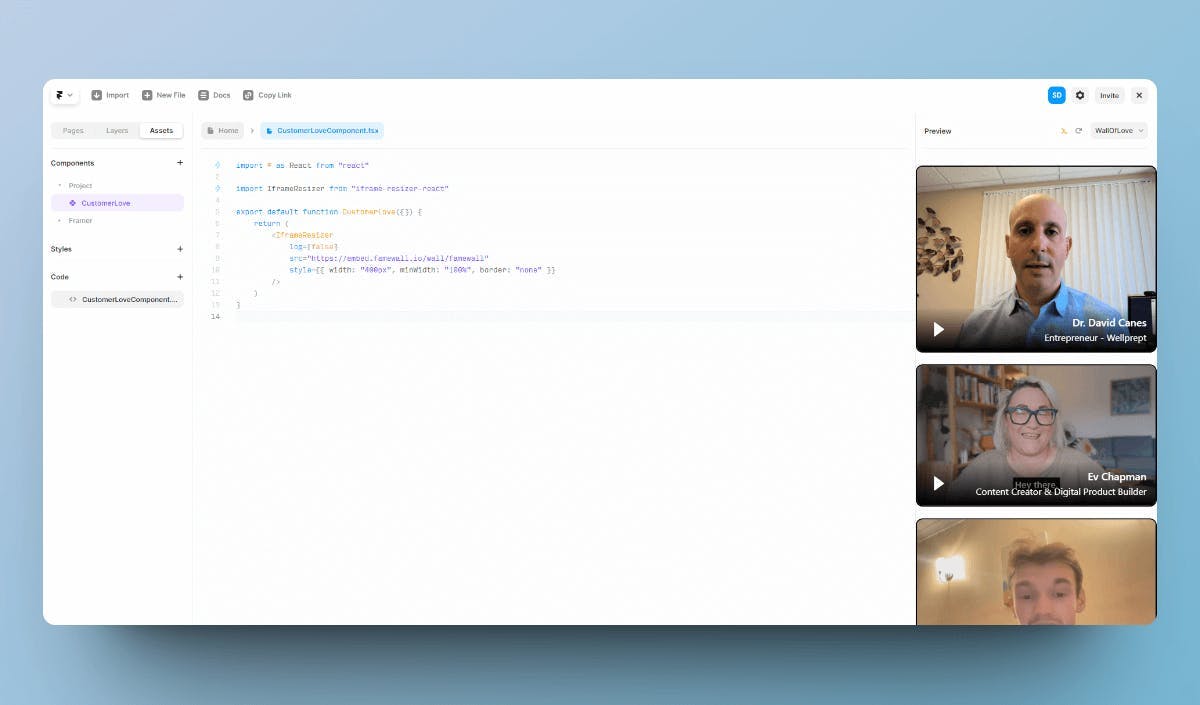
Copy and paste the following code in the code editor that shows up:
import * as React from "react"
import IframeResizer from "iframe-resizer-react"
export default function CustomerLove({}) {
return (
<IframeResizer
log={false}
src="https://embed.famewall.io/wall/famewall"
style={{ width: "400px", minWidth: "100%", border: "none" }}
/>
)
}
Here's how it appears once you paste it into the code editor

Once you've added the code, the preview window will appear on the right with all the testimonials

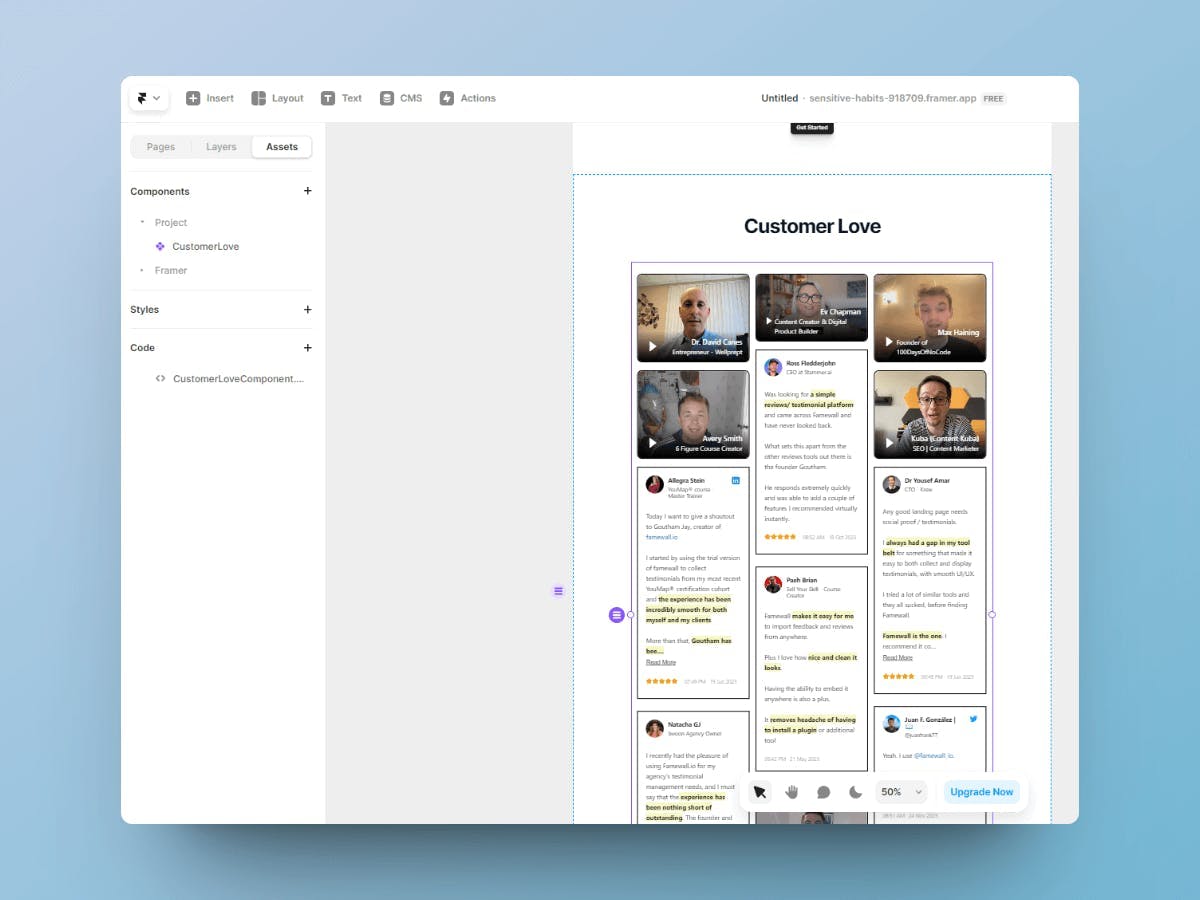
Finally, the testimonials are now live on Framer

If you're looking to collect testimonials from your customers, this simple guide will be very effective in helping you collect the best testimonials
Try Famewall for free to collect testimonials from customers & add them to your website in minutes without writing a single line of code!