Integrar testimonios de Famewall con Webflow
Webflow es una excelente herramienta para crear sitios web personalizados sin necesidad de código. Hay muchos plugins e integraciones que funcionan bien con el sitio.
Agregar testimonios de clientes a Webflow dará un impulso adicional a las ventas y conversiones cuando las personas visiten tu página de destino.
Incorporar el muro de la fama con Webflow solo toma 2 minutos.
Paso 1: Obtener el Widget de Testimonios de Famewall
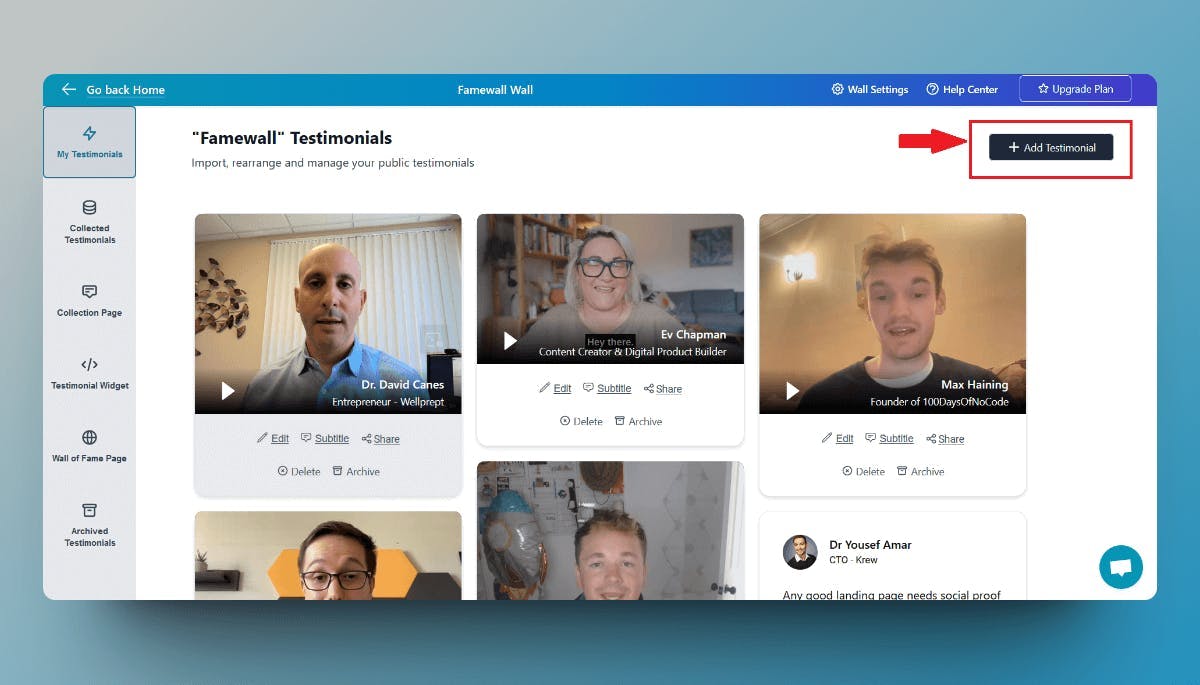
Ve al Panel de Control de Famewall y crea tu muro de testimonios.
Puedes recoger testimonios de tus clientes usando un enlace personalizado o importar testimonios de más de 20 fuentes disponibles haciendo clic en el botón que se muestra a continuación.

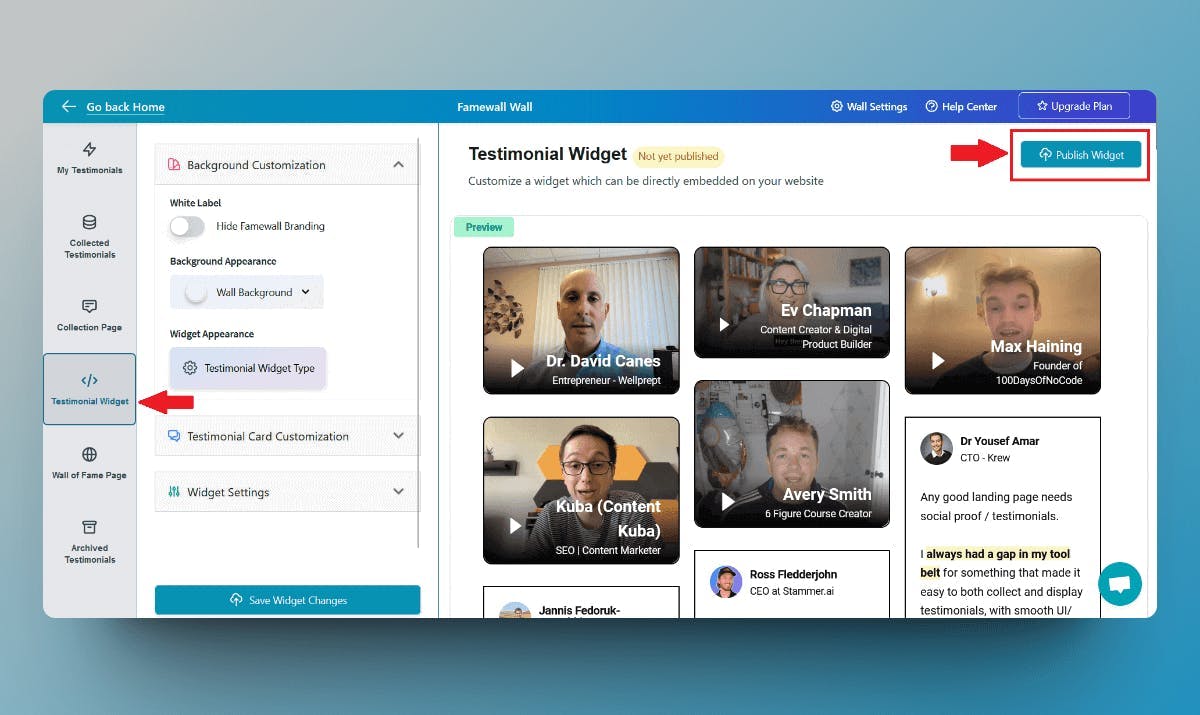
Luego haz clic en la pestaña "Widget de Testimonios" en el panel izquierdo.
Personaliza completamente la apariencia de los testimonios de texto y video como desees que aparezcan. Luego publica tu muro de testimonios haciendo clic en "Publicar Widget" en la parte superior derecha.

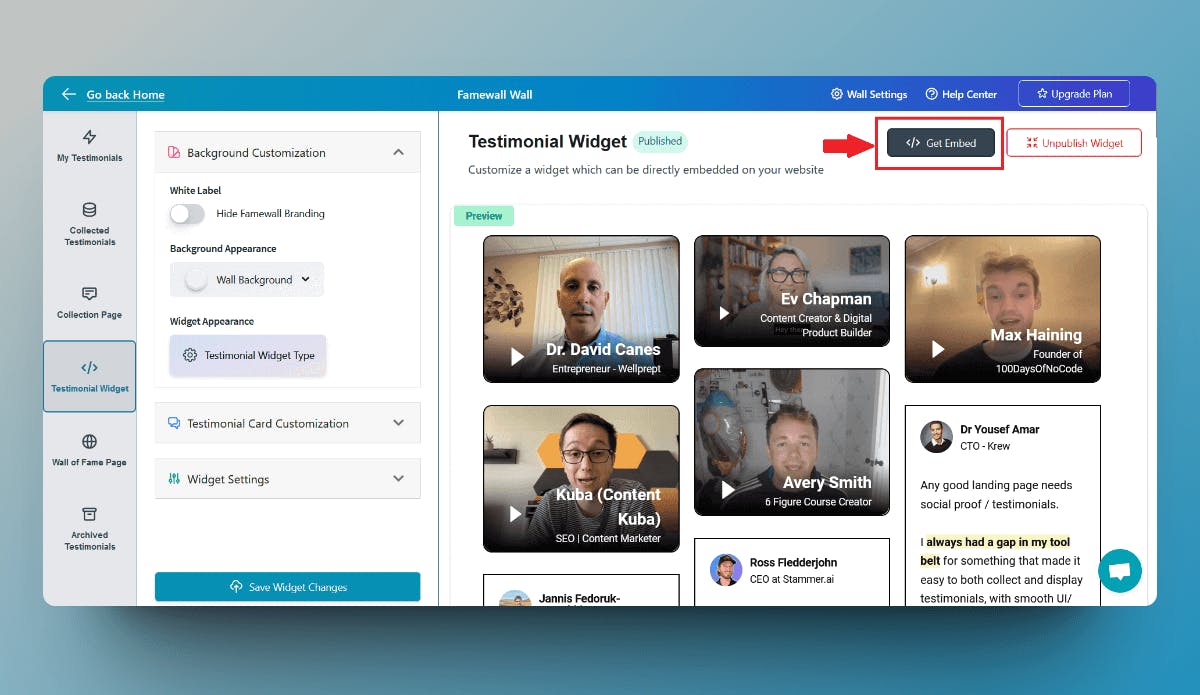
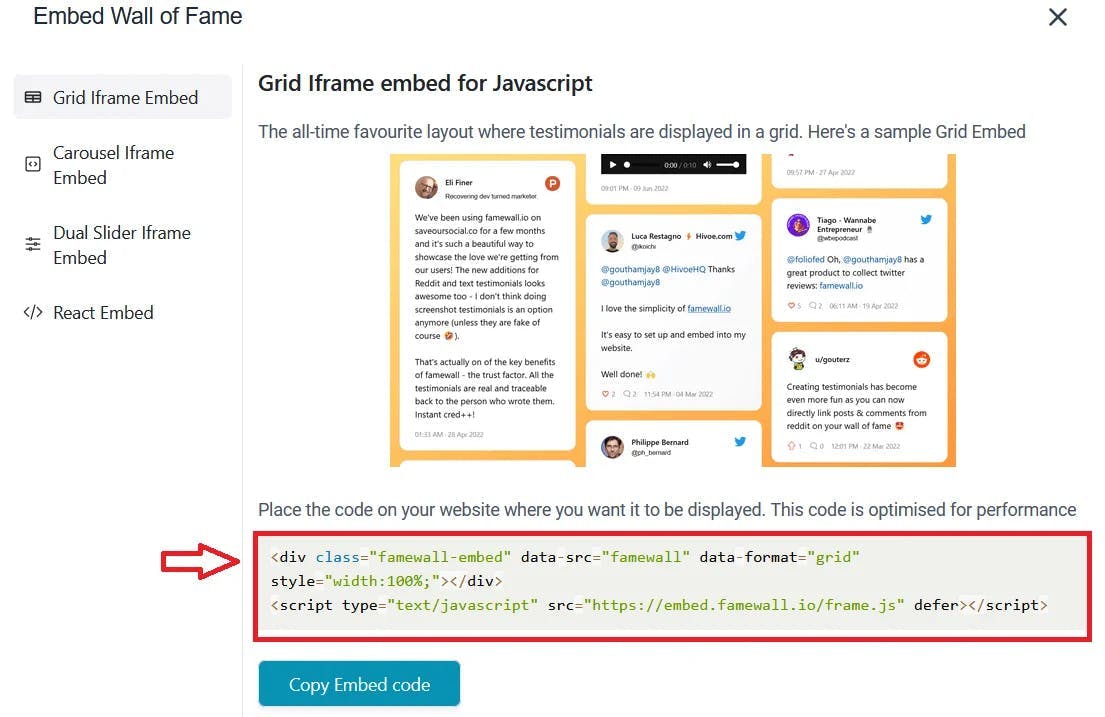
Entonces podrás ver la opción "Obtener Código de Inserción" en la parte superior. Simplemente haz clic en eso.

Copia las 3 líneas de código de inserción como se muestra en tu panel de control. En la imagen aquí, se muestra un código de ejemplo para el muro de la fama de Famewall.

Paso 2: Integrar los testimonios en Webflow
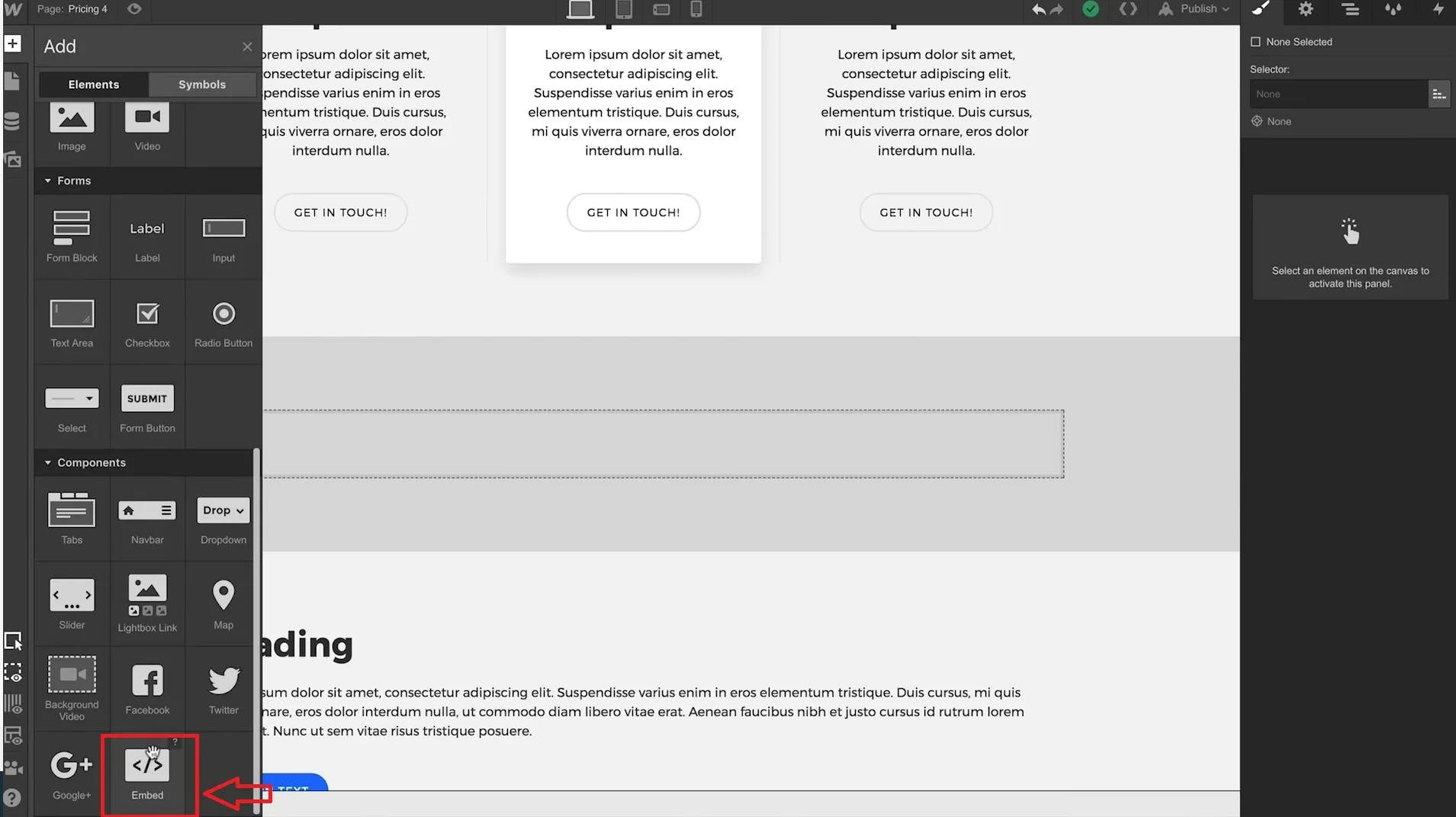
Ve a tu sitio de Webflow. Ve a Componentes -> Panel de Elementos y selecciona el componente de Inserción.

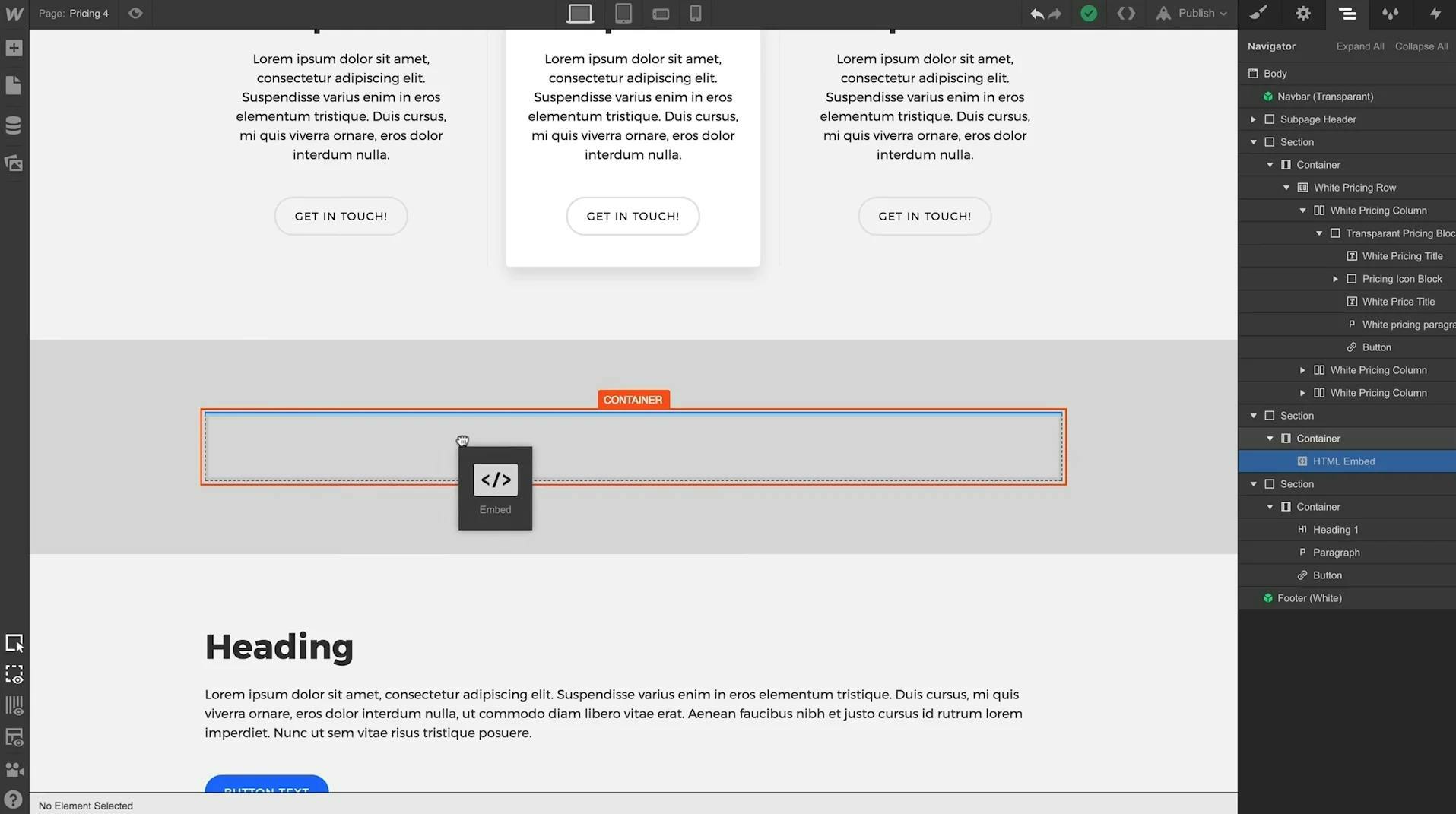
Ahora coloca el componente de inserción en el contenedor donde deseas tener la sección de testimonios.

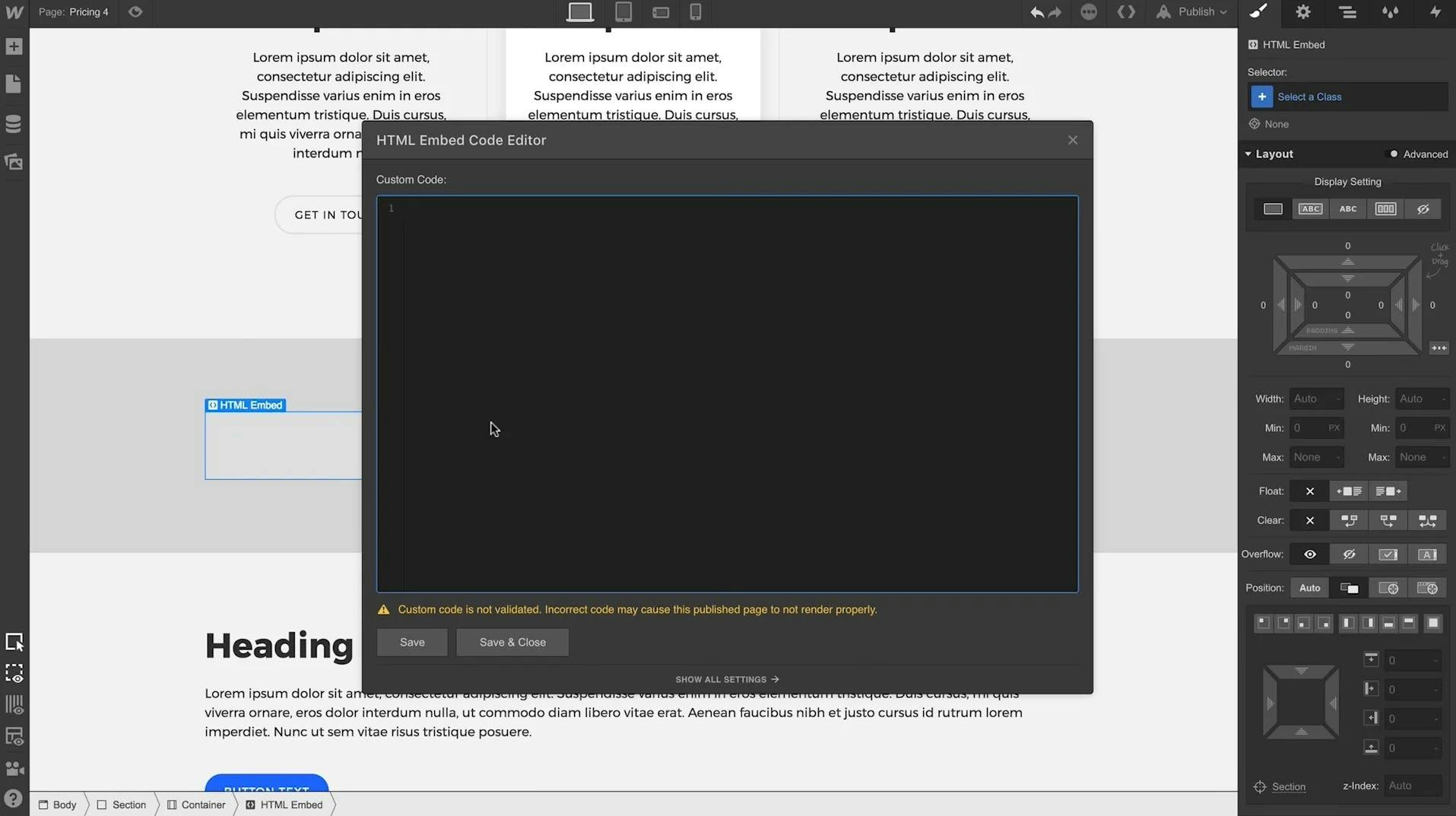
Finalmente, pega el código de inserción que copiamos de Famewall en el editor de código. Guarda los cambios y ¡listo!

Puedes previsualizar los cambios en tu muro y el muro de la fama ahora está en vivo en tu sitio de Webflow.
Prueba Famewall gratis para recoger testimonios de tus clientes y agregar prueba social a tu sitio web sin escribir una sola línea de código.