¿Cómo añadir testimonios a Elementor?

Elementor es un popular plugin de creación de páginas con arrastrar y soltar para WordPress. Permite a los usuarios crear y personalizar páginas sin escribir código.
Si has configurado un sitio web usando Elementor en WordPress, puedes añadir testimonios para aumentar las conversiones convirtiendo a los visitantes en registros y clientes.
Puedes recopilar testimonios y mostrarlos en Elementor de forma gratuita usando Famewall sin escribir código.
Aquí te explicamos cómo hacerlo:
1. Ve a tu panel de control de Famewall
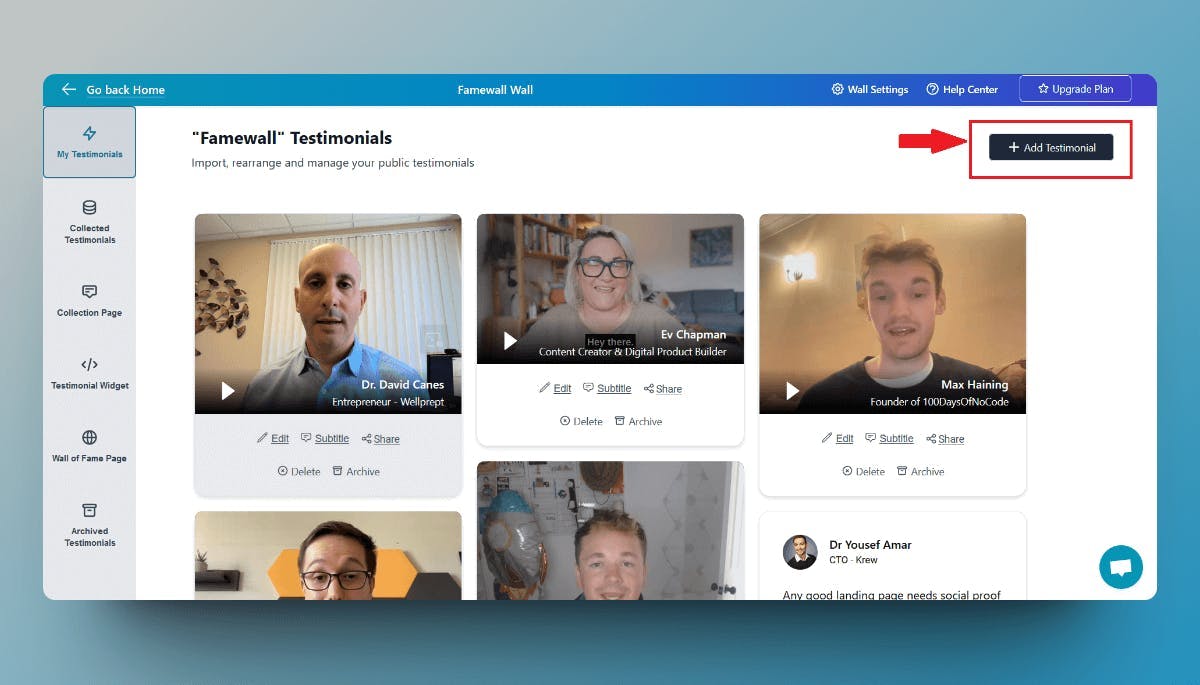
Ve al Panel de Control de Famewall y crea tu muro de testimonios. Luego importa testimonios de más de 20 fuentes disponibles o incluso recopila testimonios de tus clientes usando un enlace personalizado.

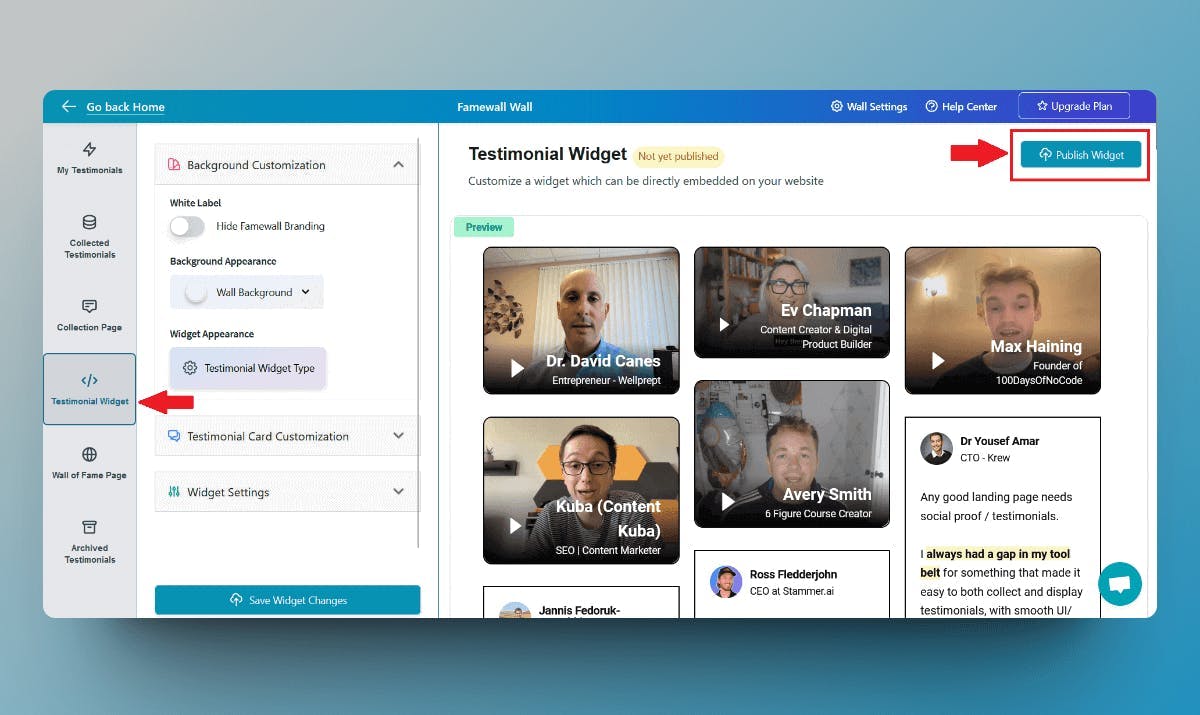
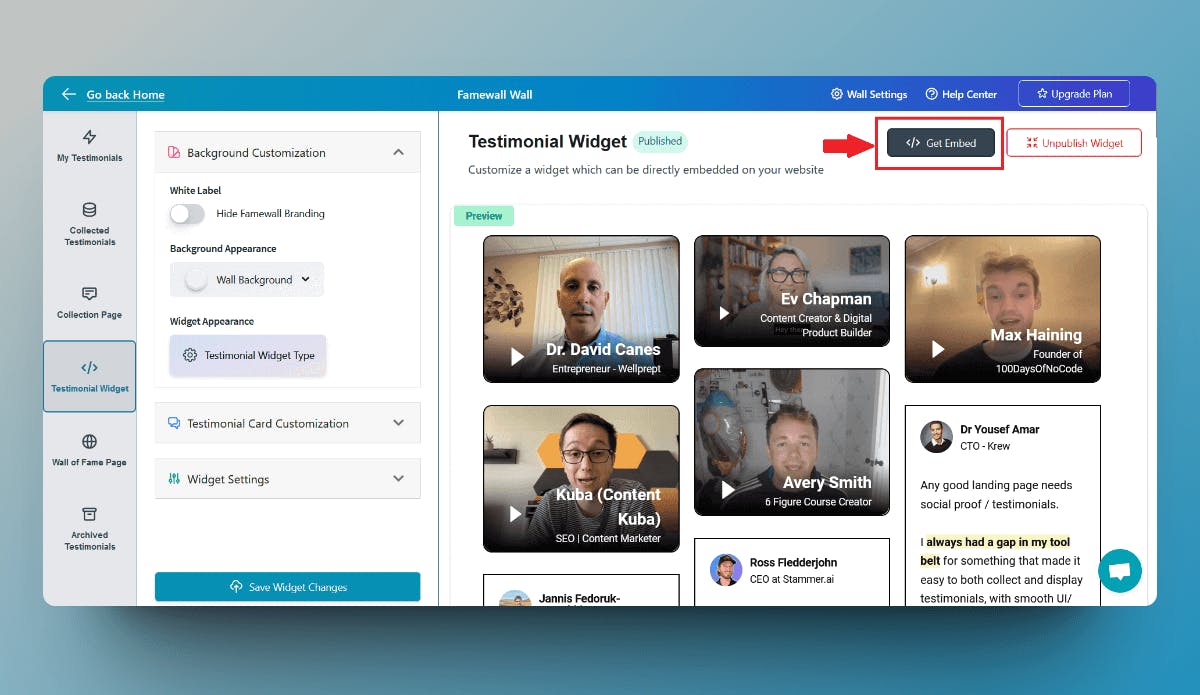
Simplemente ve a la pestaña "Widget de Testimonios" en el panel izquierdo.
Personaliza completamente la apariencia de los testimonios de texto y video como desees que aparezcan. Luego publica tu muro de testimonios haciendo clic en "Publicar Widget" en la parte superior derecha.

Luego podrás ver la opción "Obtener Código de Inserción" en la parte superior. Simplemente haz clic en eso.

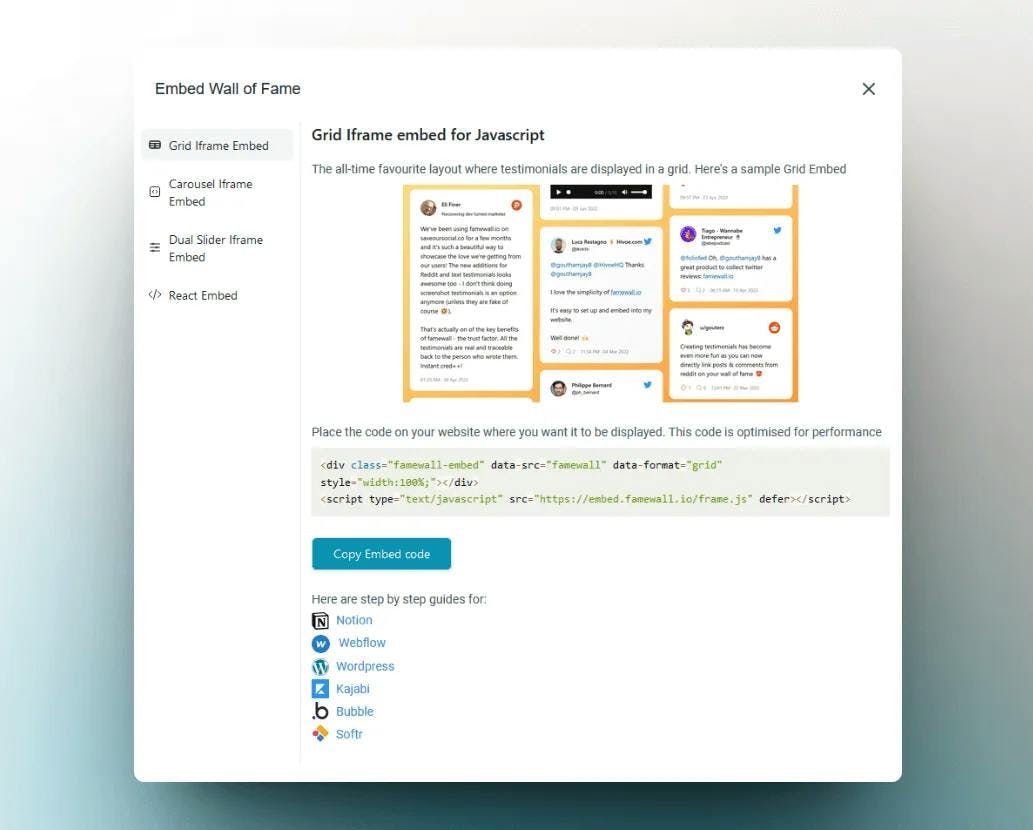
Luego selecciona el tipo de visualización del widget entre las diferentes opciones disponibles como cuadrícula, carrusel, etc., y copia el código de inserción del widget.

2. Ve al panel de control de Elementor
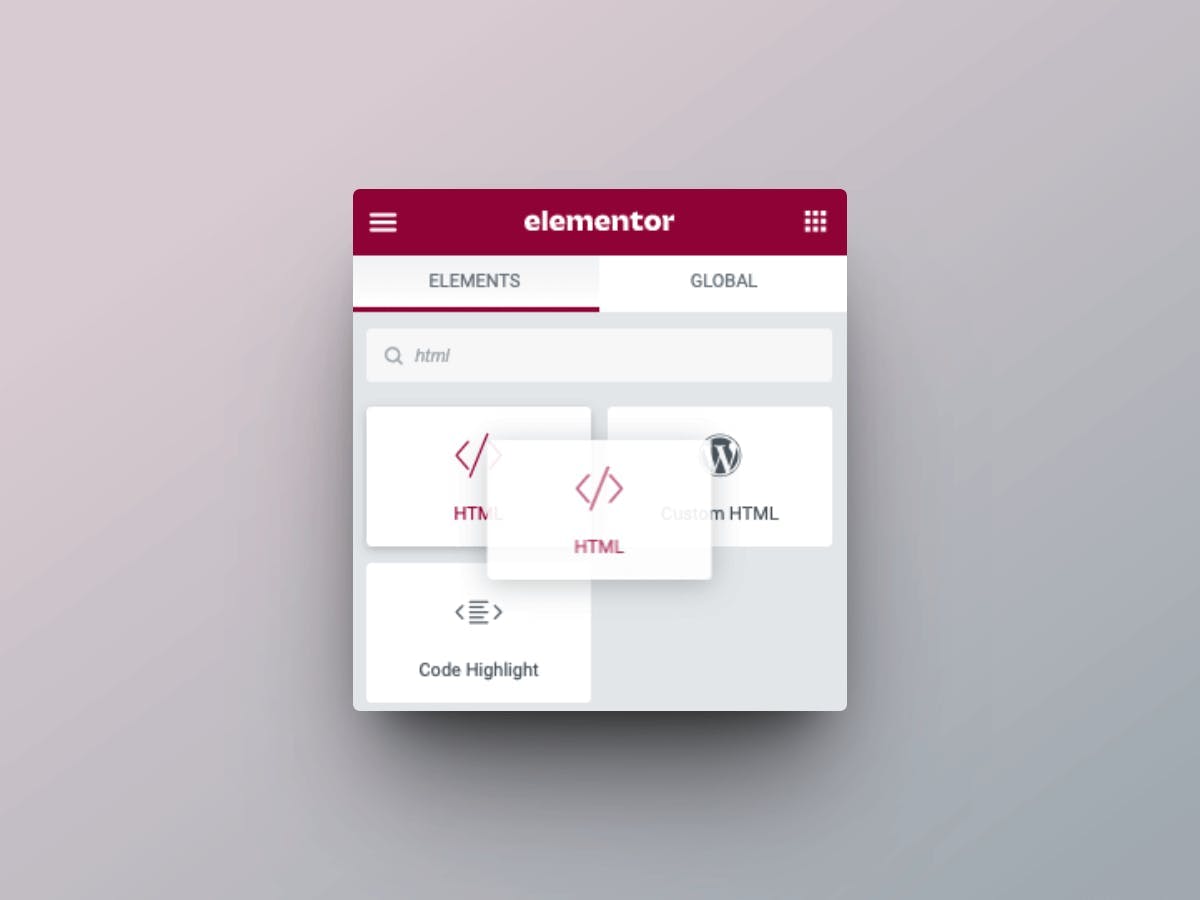
En el panel de control de Elementor, ve a la página donde deseas añadir testimonios y luego haz clic en la biblioteca de widgets para seleccionar el widget HTML de Elementor con el icono </>.

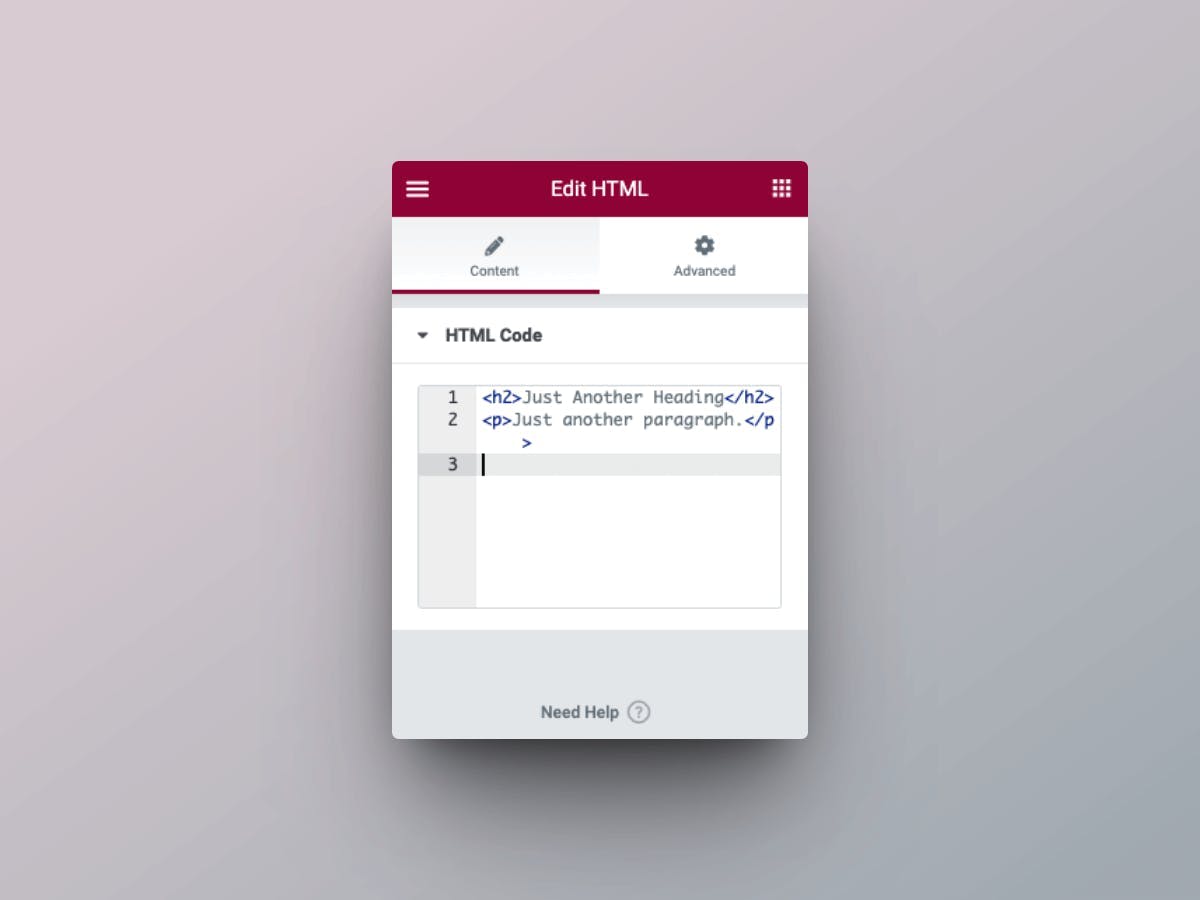
Ahora simplemente pega el código de inserción que copiaste de Famewall en el paso anterior.

¡Y voilà! Tus testimonios ahora están en vivo en el sitio web de Elementor.
Si estás buscando recopilar testimonios de tus clientes, esta guía sencilla será muy efectiva para ayudarte a recopilar los mejores testimonios.
Prueba Famewall gratis para recopilar testimonios de clientes y añadirlos a tu sitio web en minutos sin escribir una sola línea de código.