¿Cómo añadir testimonios a un sitio web de Kartra?

Kartra es una plataforma todo en uno que te ayuda a vender tu contenido y servicios en línea con una suite de herramientas.
Puedes aumentar las conversiones en tu sitio web construido con Kartra incluyendo testimonios, ya que generan confianza con los clientes.
Aquí te mostramos cómo puedes recopilar testimonios usando Famewall y mostrarlos gratis en Kartra sin escribir ni una sola línea de código.
Vamos a ver una guía sencilla sobre cómo hacerlo en unos minutos:
1. Ve a tu panel de control de Famewall
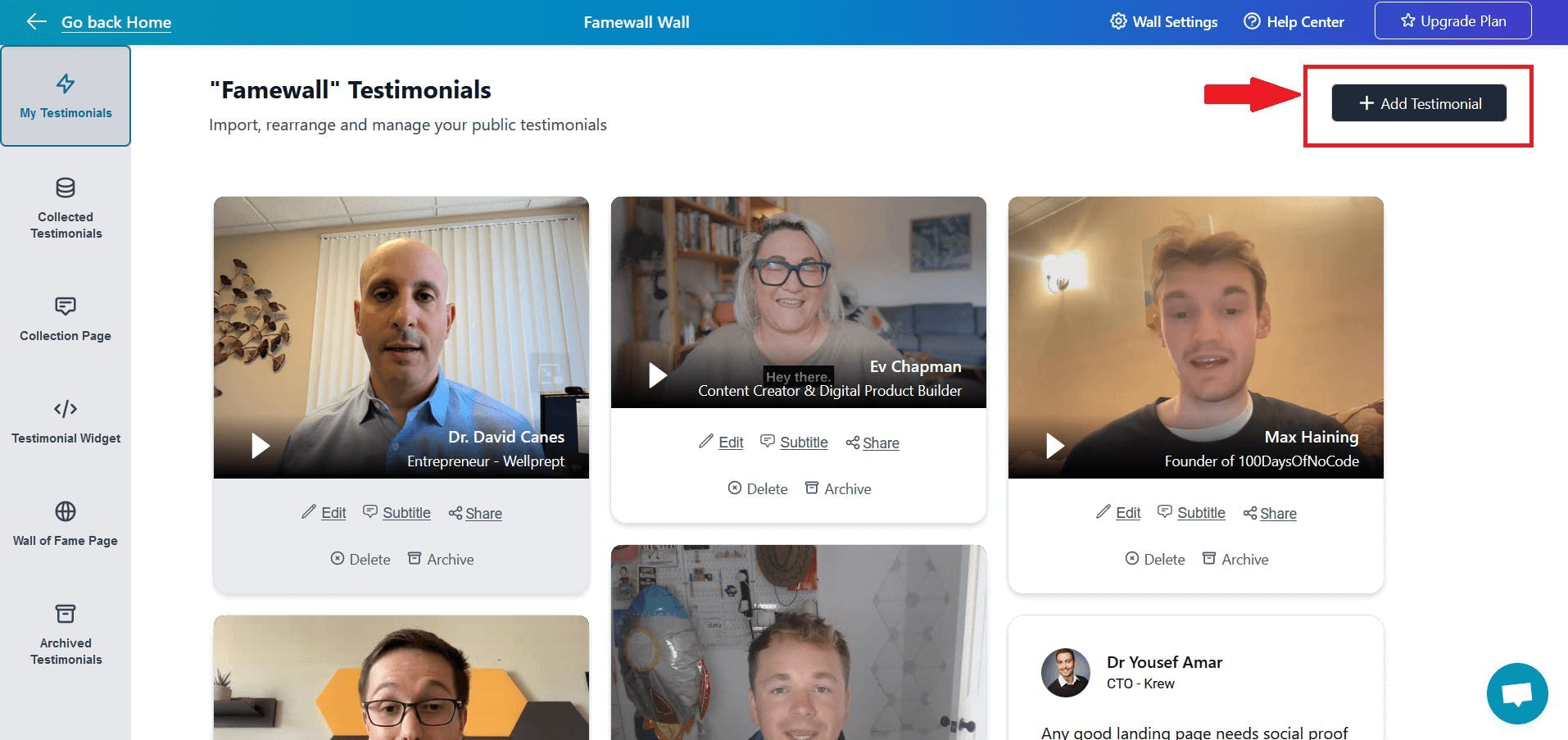
Ve al Panel de Control de Famewall y crea tu muro de testimonios.
Puedes capturar testimonios de 2 maneras:
Puedes importar testimonios de más de 25 fuentes disponibles en Famewall o recopilar testimonios directamente de tus clientes usando una página personalizada de recopilación de testimonios.

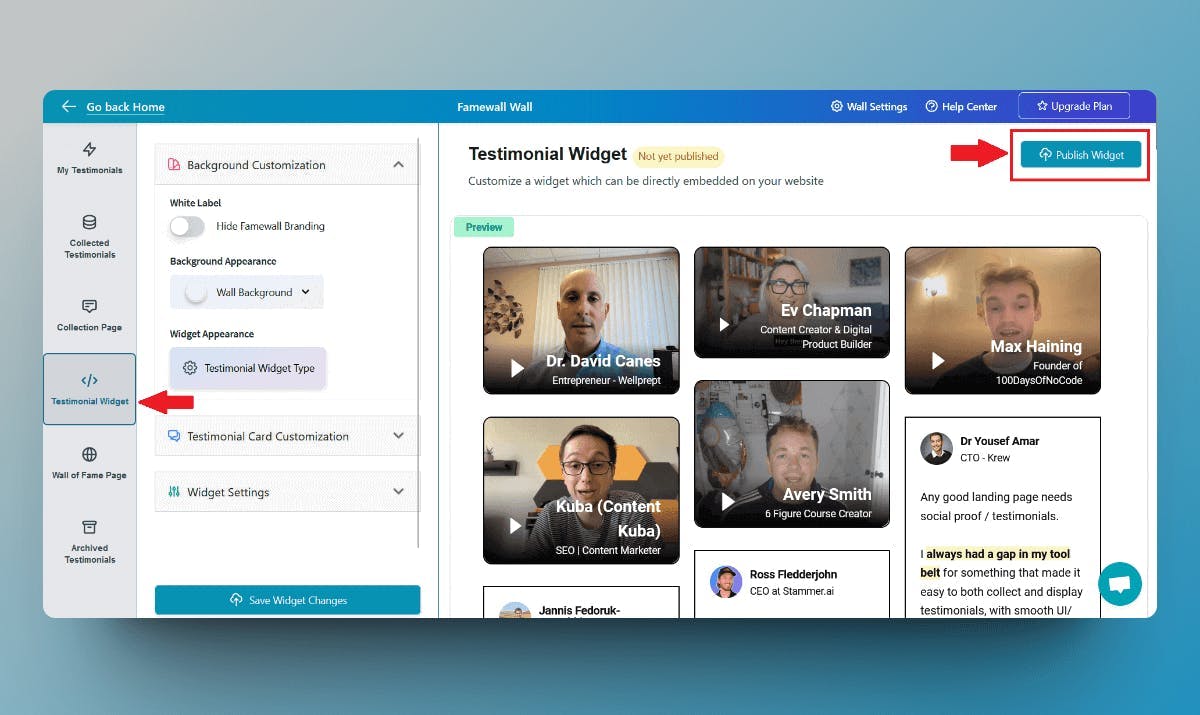
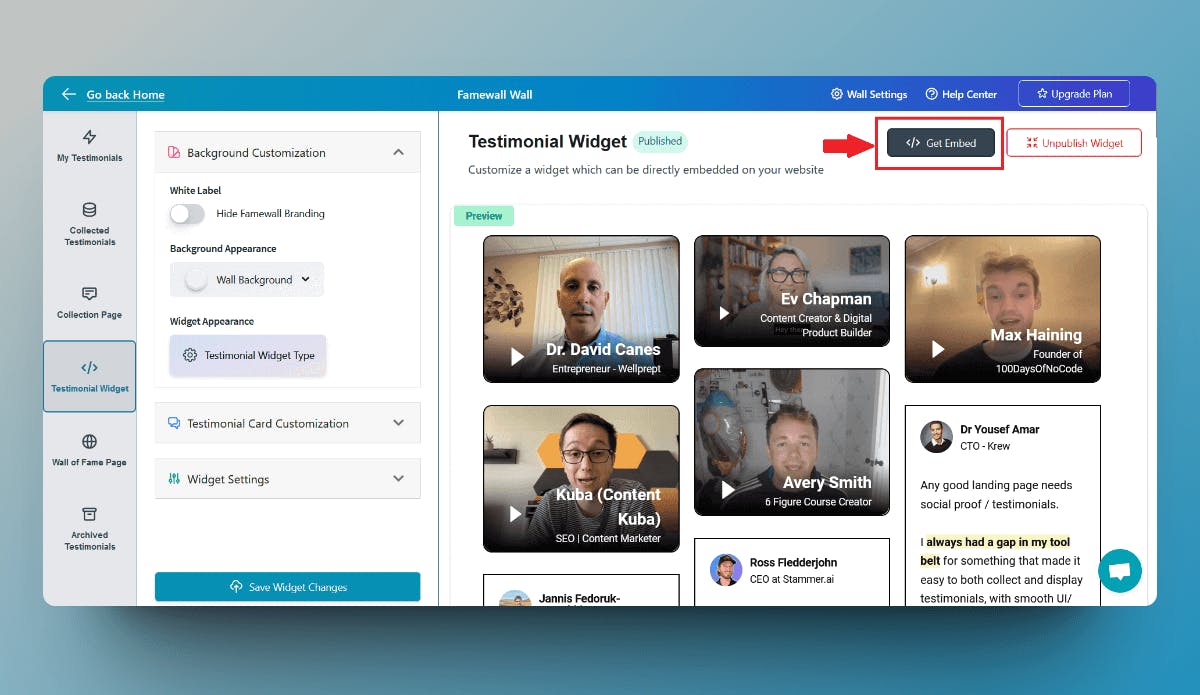
Luego haz clic en la pestaña "Testimonial Widget" en el panel izquierdo.
Aquí puedes personalizar la apariencia de los testimonios de texto y video para que se vean como desees.
Finalmente, publica tu muro de testimonios haciendo clic en "Publish Widget" en la parte superior derecha.

Luego verás la opción "Get Embed Code" en la parte superior. Haz clic en eso.

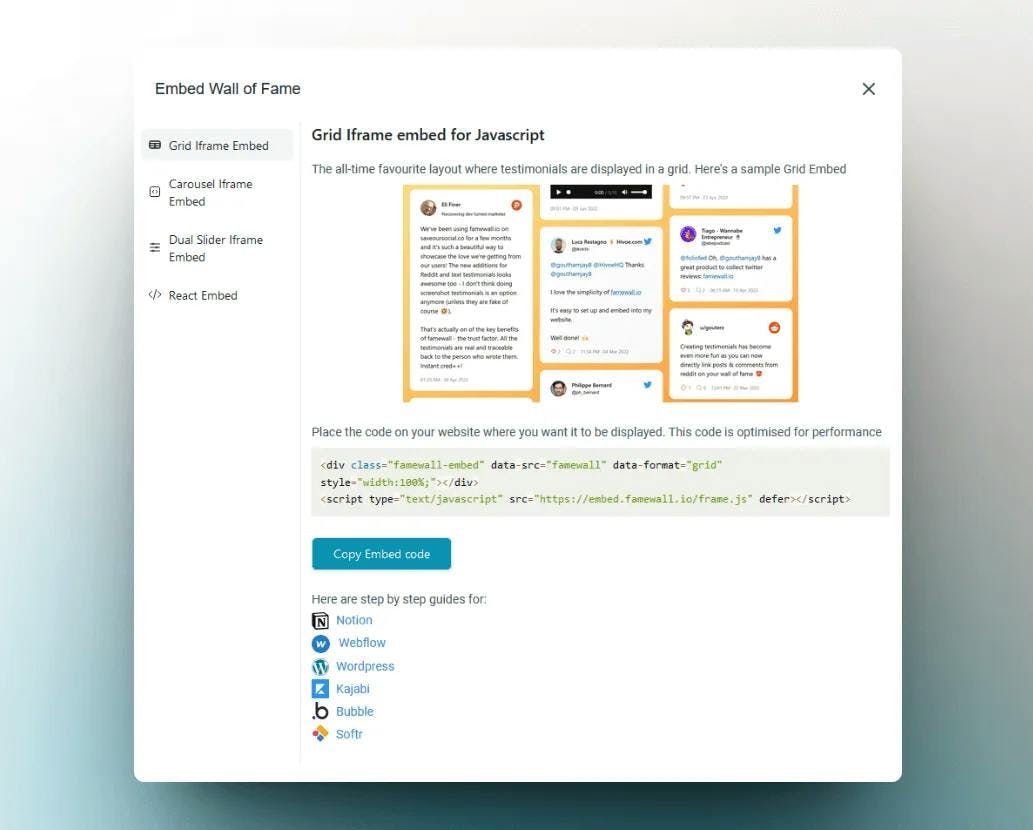
Luego selecciona el tipo de visualización del widget entre las diferentes opciones disponibles como cuadrícula, carrusel, etc., y copia el código de inserción del widget.

2. Ve al panel de control de Kartra
Hay dos maneras de insertar el muro de testimonios de Famewall en tu sitio web de Kartra:
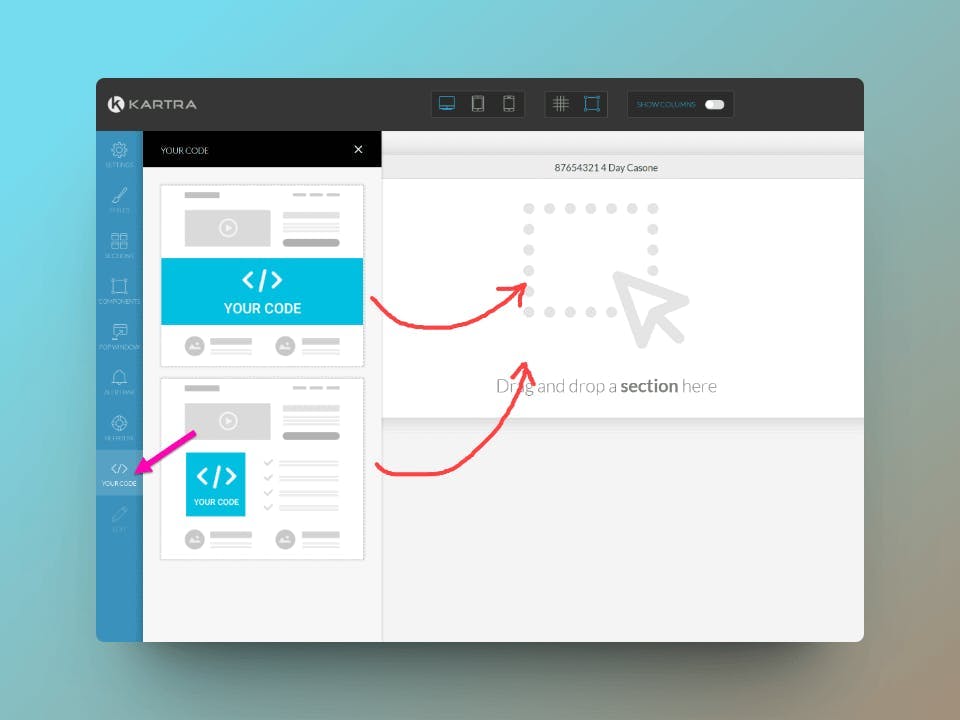
- Arrastrando una sección de código personalizado al lienzo.
- Arrastrando un componente de código personalizado a una sección.
Podrás encontrar ambas opciones en la barra lateral, bajo el área “Tu código”.

Una vez que hayas añadido el código personalizado como un "Componente Personalizado/Sección Personalizada", haz clic en el icono del 'Lápiz' o el icono de "Código" para acceder al editor de código fuente respectivo.
![]()
Esto abrirá el editor de código fuente y llegamos al paso final de pegar el código de inserción de Famewall, pero hay un pequeño cambio que necesitamos hacer.
Kartra necesita diferenciar el código del widget de testimonios personalizado de su propio código, así que simplemente necesitas envolver el HTML/JavaScript dentro del siguiente DIV:
<div data-embed="true"> TU CÓDIGO DE INSERCIÓN AQUÍ </div>
Por ejemplo, así es como aparecería el código a pegar en el editor para insertar el muro de amor de Famewall:
<div data-embed="true">
<div class="famewall-embed" data-src="famewall" data-format="grid" style="width:100%;"></div>
<script type="text/javascript" src="https://embed.famewall.io/frame.js" defer></script>
</div>
De manera similar, pega el código de inserción de tu propio muro de esta manera:
<div data-embed="true">
TU CÓDIGO DE INSERCIÓN COPIADO DE FAMEWALL
</div>
¡Y listo! Los testimonios ahora están en vivo en tu sitio web de Kartra.
Si estás buscando recopilar testimonios de tus clientes, esta guía sencilla será muy efectiva para ayudarte a recopilar los mejores testimonios.
Prueba Famewall gratis para recopilar testimonios de clientes y añadirlos a tu sitio web en minutos sin escribir ni una sola línea de código.