¿Cómo añadir testimonios a un sitio web de Framer?

Framer es un constructor de sitios web moderno que te ayuda a crear sitios impresionantes sin necesidad de código en minutos.
Si has configurado un sitio web en Framer, es mejor añadir testimonios ya que aumentan las conversiones al generar confianza con los visitantes de tu sitio.
Y puedes recopilar y añadir testimonios a Framer de forma gratuita usando Famewall en cuestión de minutos.
Aquí te mostramos cómo hacerlo sin tener que contratar a un desarrollador o escribir código manualmente.
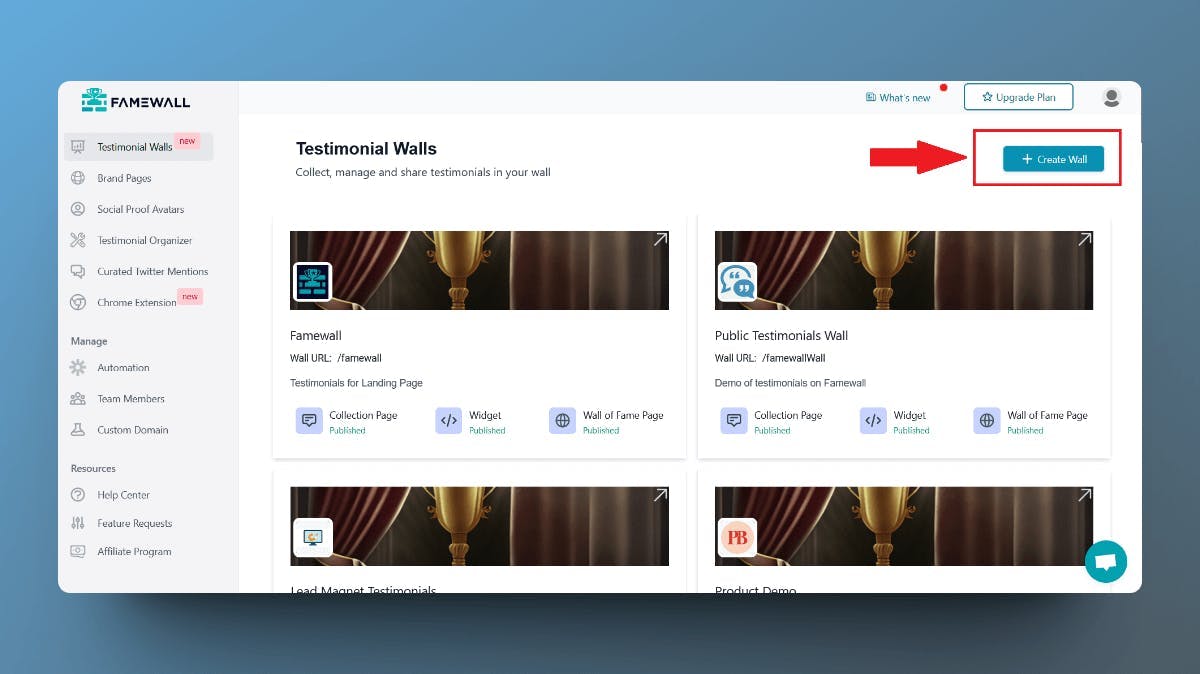
1. Dirígete a tu panel de control de Famewall
Ve al Panel de Control de Famewall y crea tu muro de testimonios.

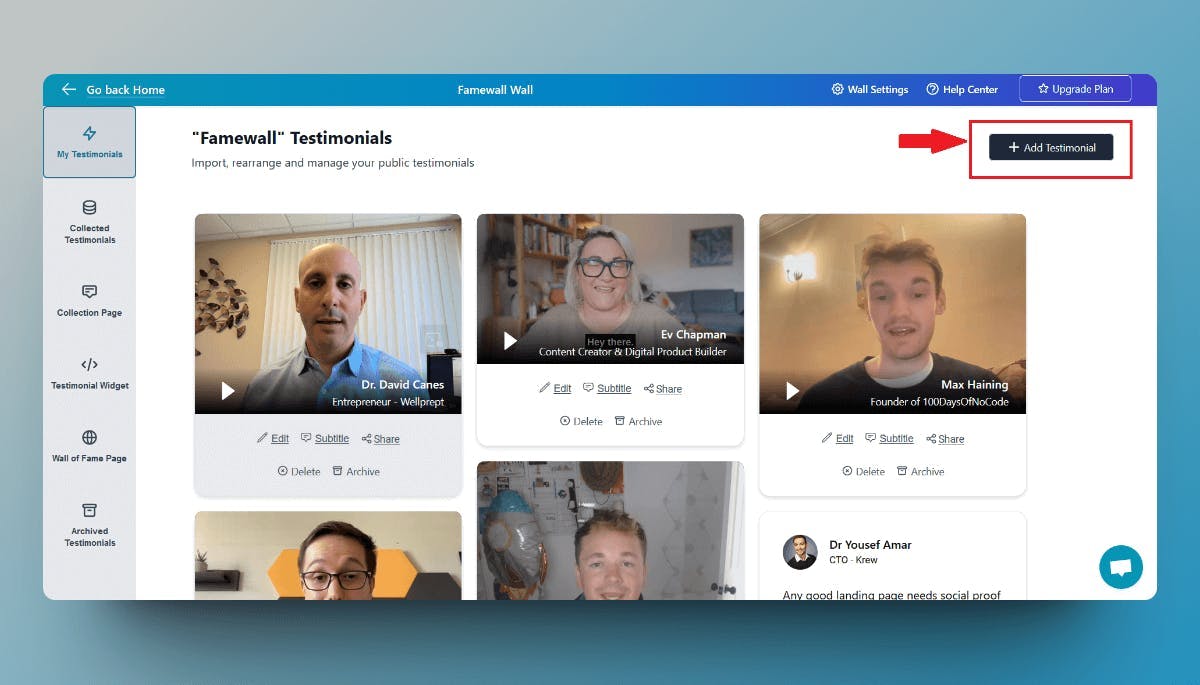
Luego puedes elegir importar testimonios de más de 20 fuentes disponibles o recopilar testimonios de tus clientes desde cero usando un enlace de colección personalizado.

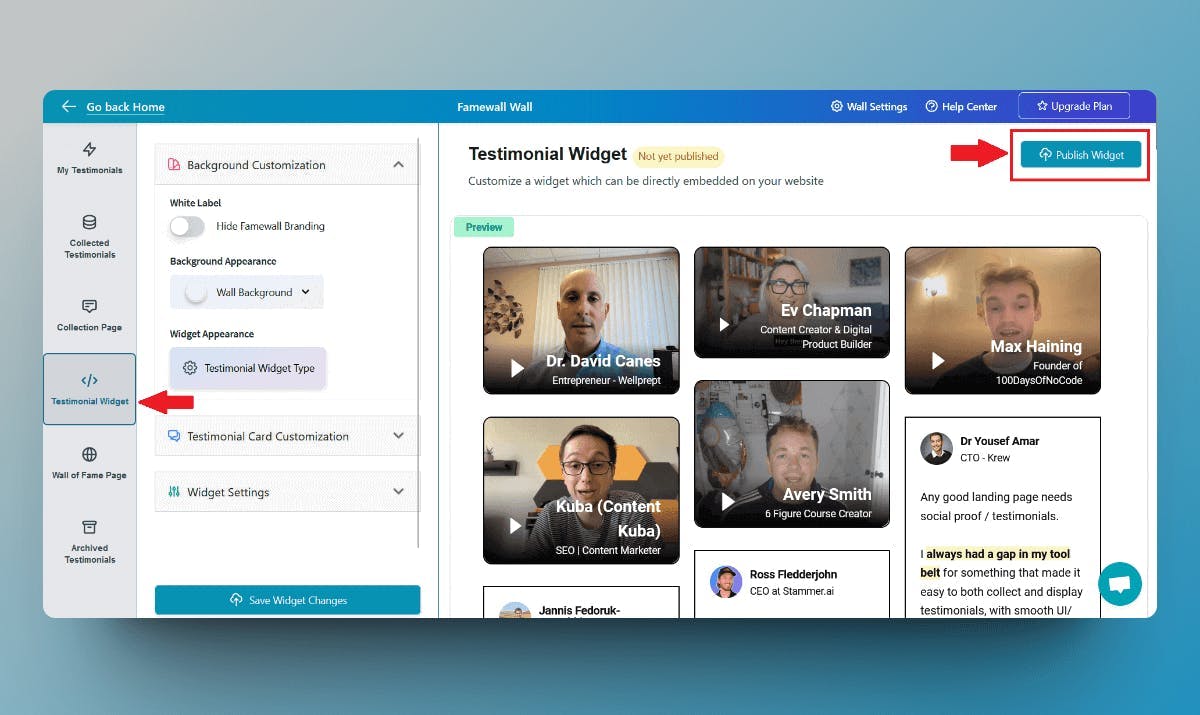
Luego haz clic en la pestaña "Testimonial Widget" en el panel izquierdo.
Personaliza completamente la apariencia de los testimonios de texto y video como desees que aparezcan. Luego publica tu muro de testimonios haciendo clic en "Publicar Widget" en la parte superior derecha.

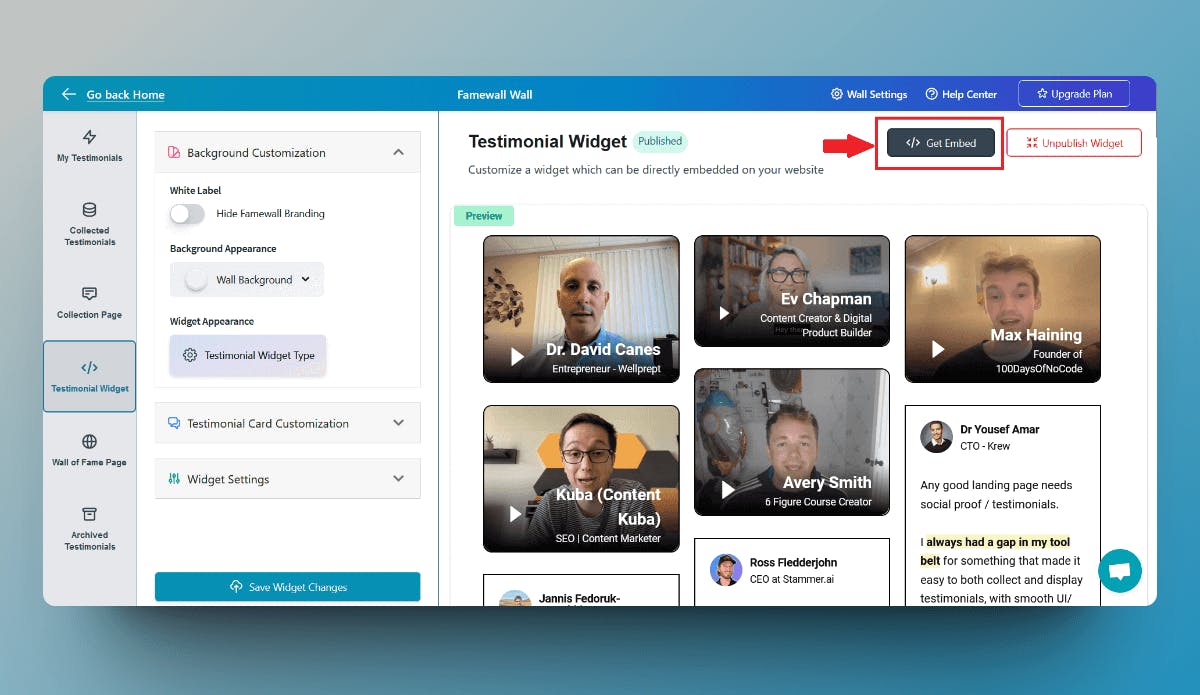
Una vez publicado el widget, verás la opción "Obtener código de inserción" en la parte superior. Simplemente haz clic en eso.

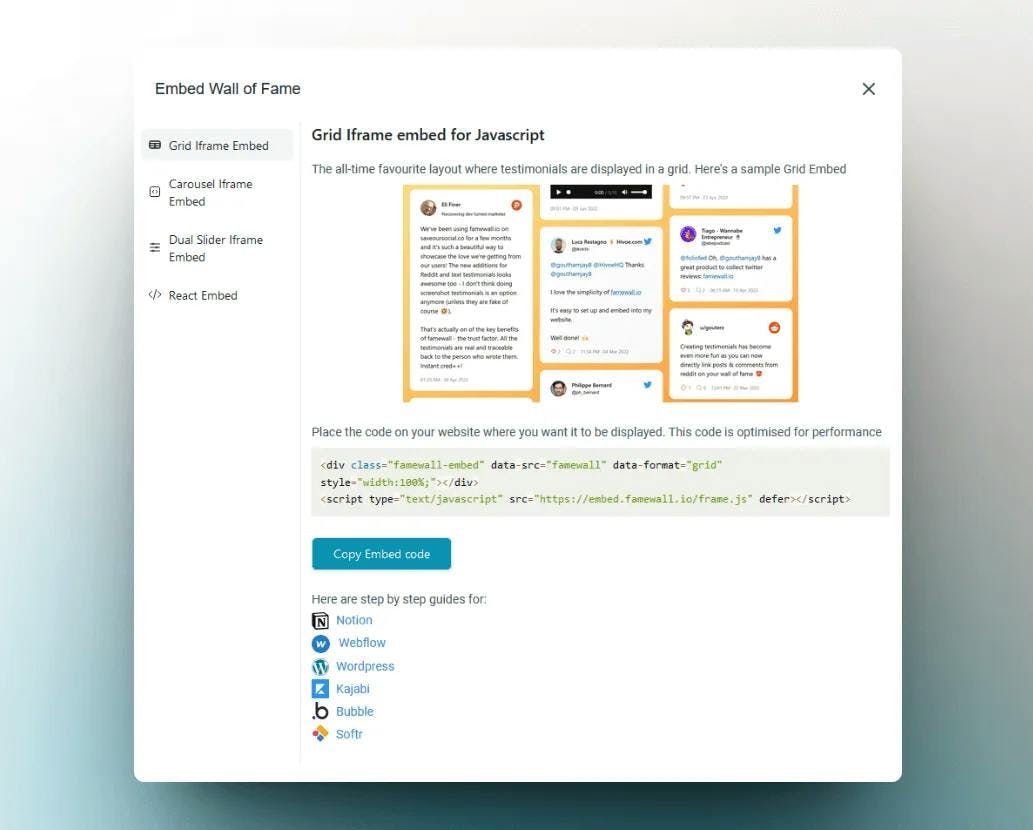
Luego selecciona el tipo de visualización del widget entre las diferentes opciones disponibles como cuadrícula, carrusel, etc., y copia el código de inserción del widget.

2. Añadir testimonios al sitio web de Framer
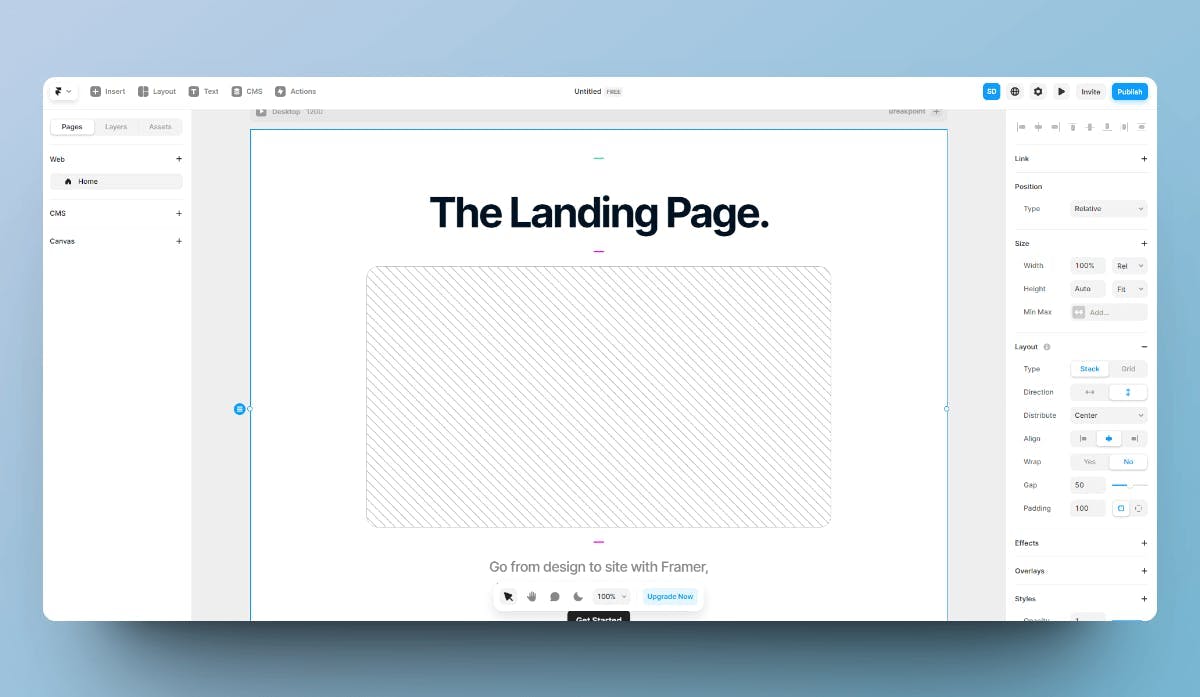
Abre el panel de control de Framer y simplemente comienza con una de las plantillas de página de destino o crea la tuya propia.

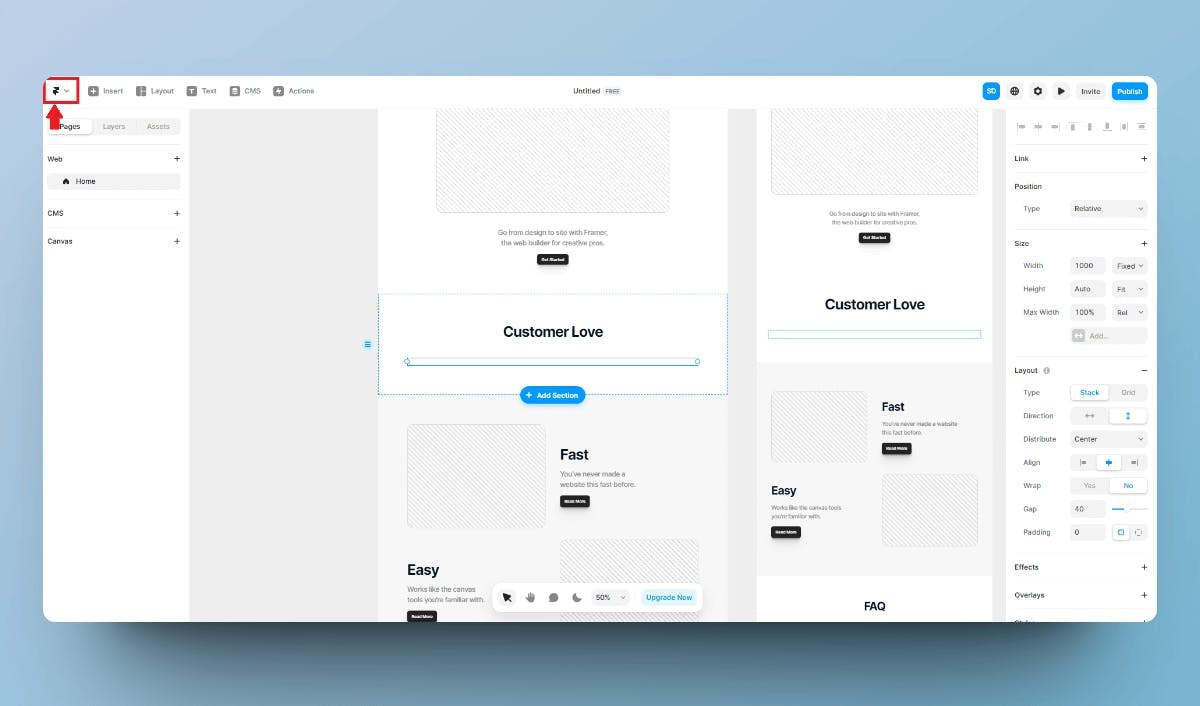
Haz clic en el menú desplegable con el icono de Framer en la parte superior izquierda.

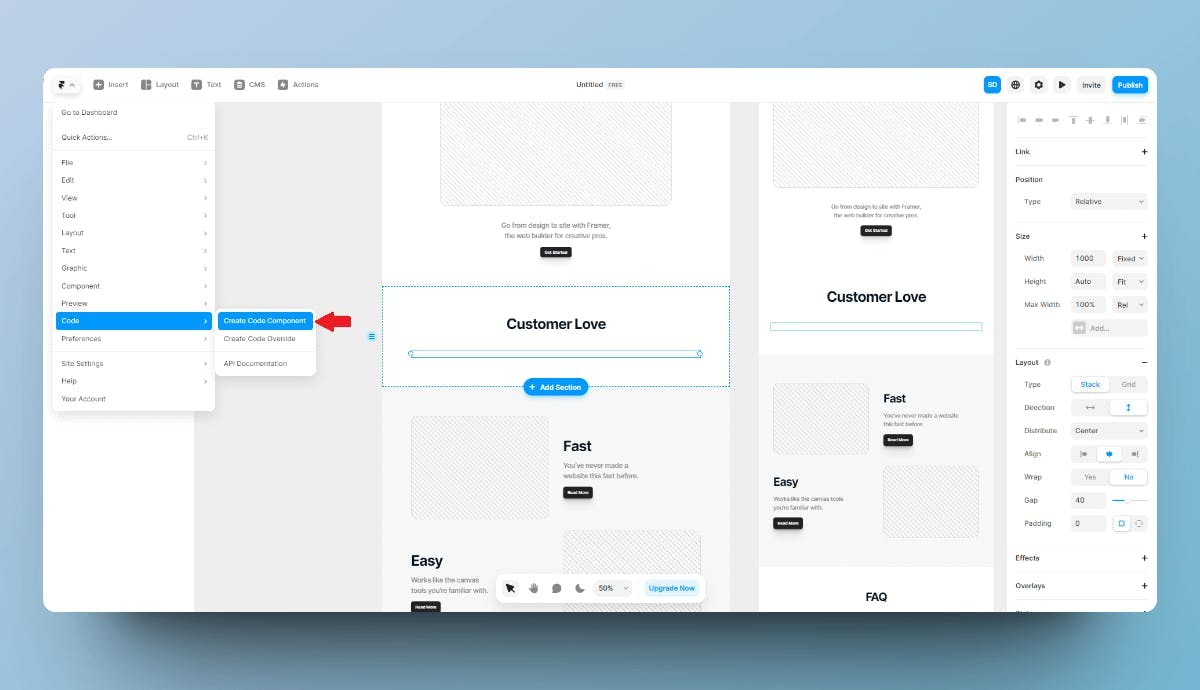
Luego haz clic en Código -> Crear componente de código en la barra de herramientas.

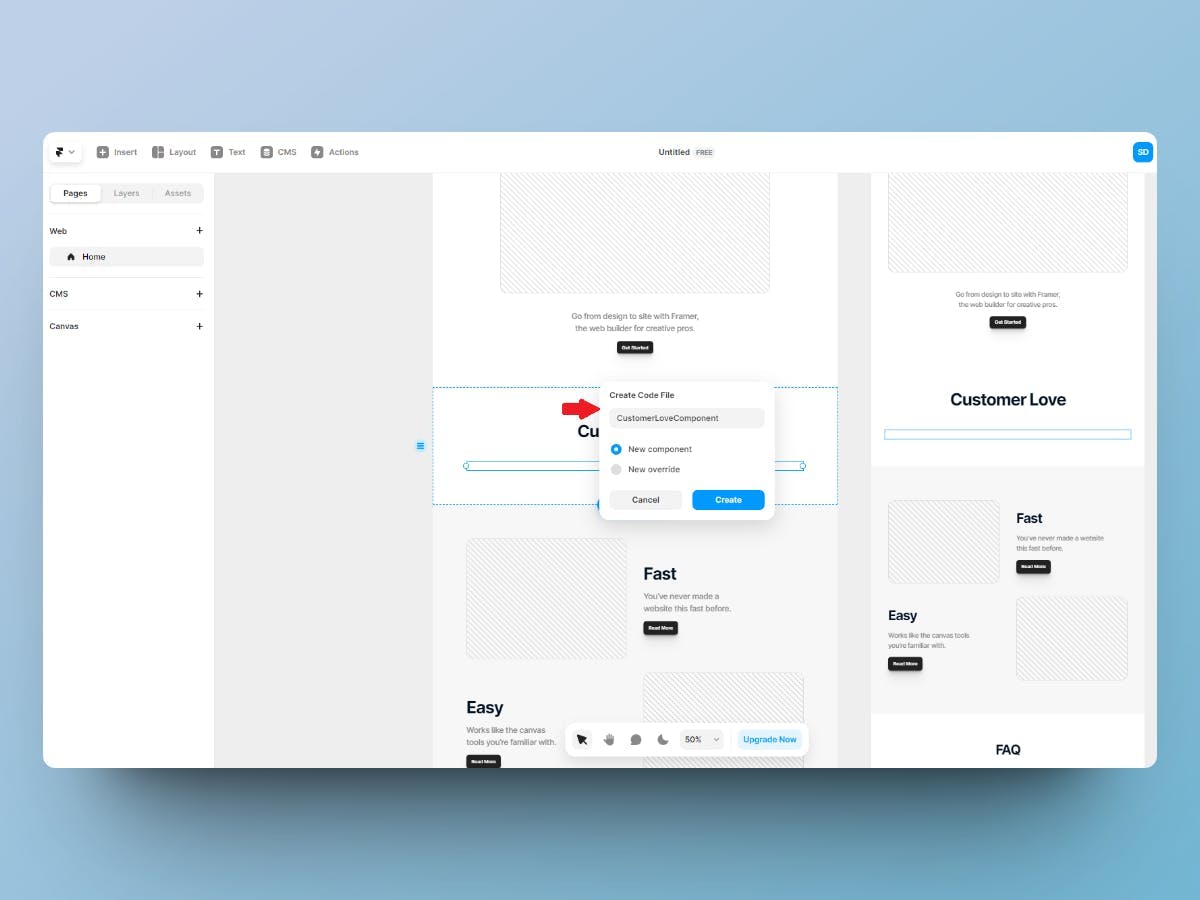
Luego nombra el componente de código y haz clic en "Crear".

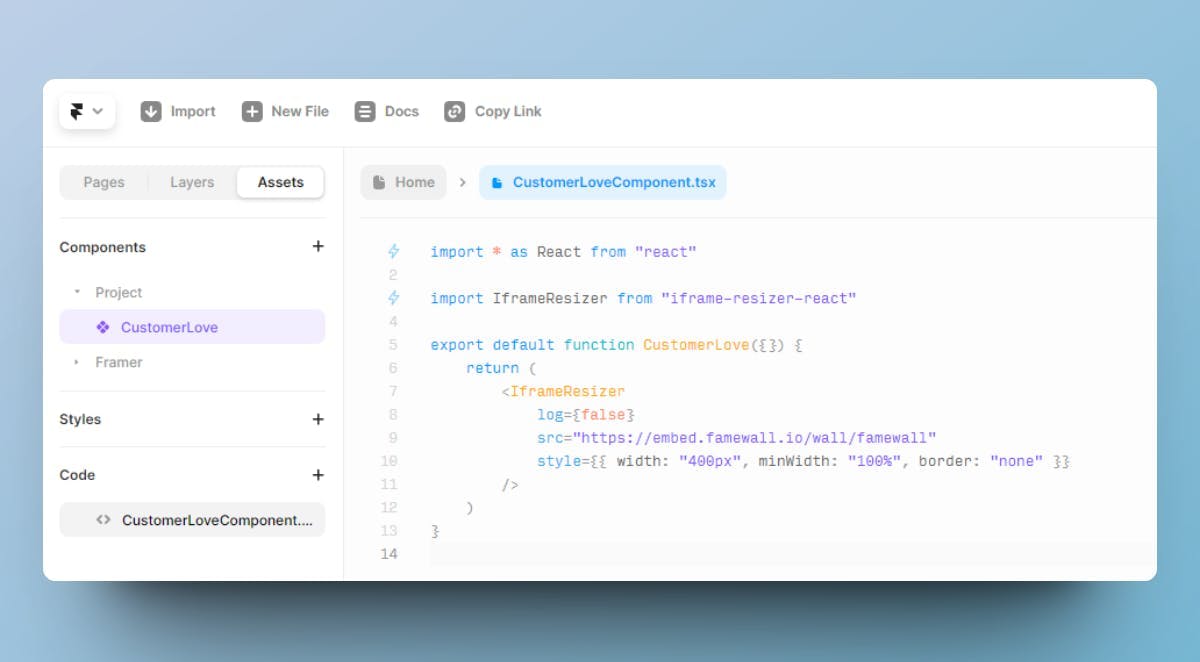
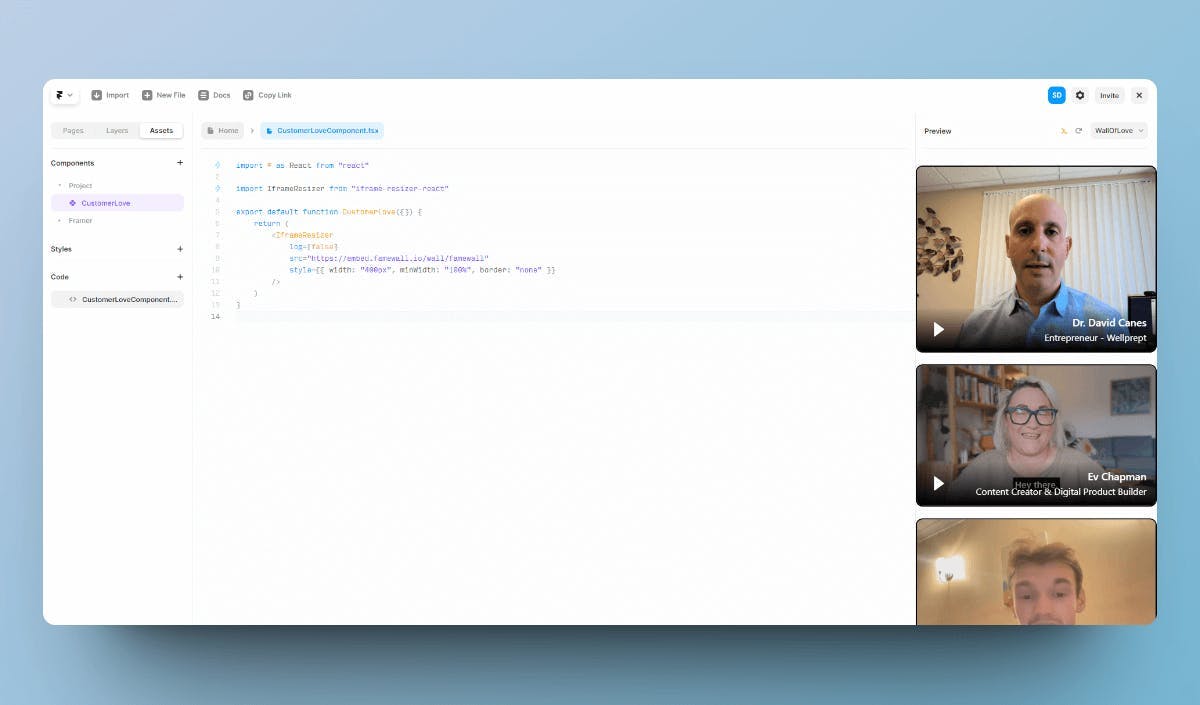
Copia y pega el siguiente código en el editor de código que aparece:
import * as React from "react"
import IframeResizer from "iframe-resizer-react"
export default function CustomerLove({}) {
return (
<IframeResizer
log={false}
src="https://embed.famewall.io/wall/famewall"
style={{ width: "400px", minWidth: "100%", border: "none" }}
/>
)
}
Así es como aparece una vez que lo pegas en el editor de código.

Una vez que hayas añadido el código, la ventana de vista previa aparecerá a la derecha con todos los testimonios.

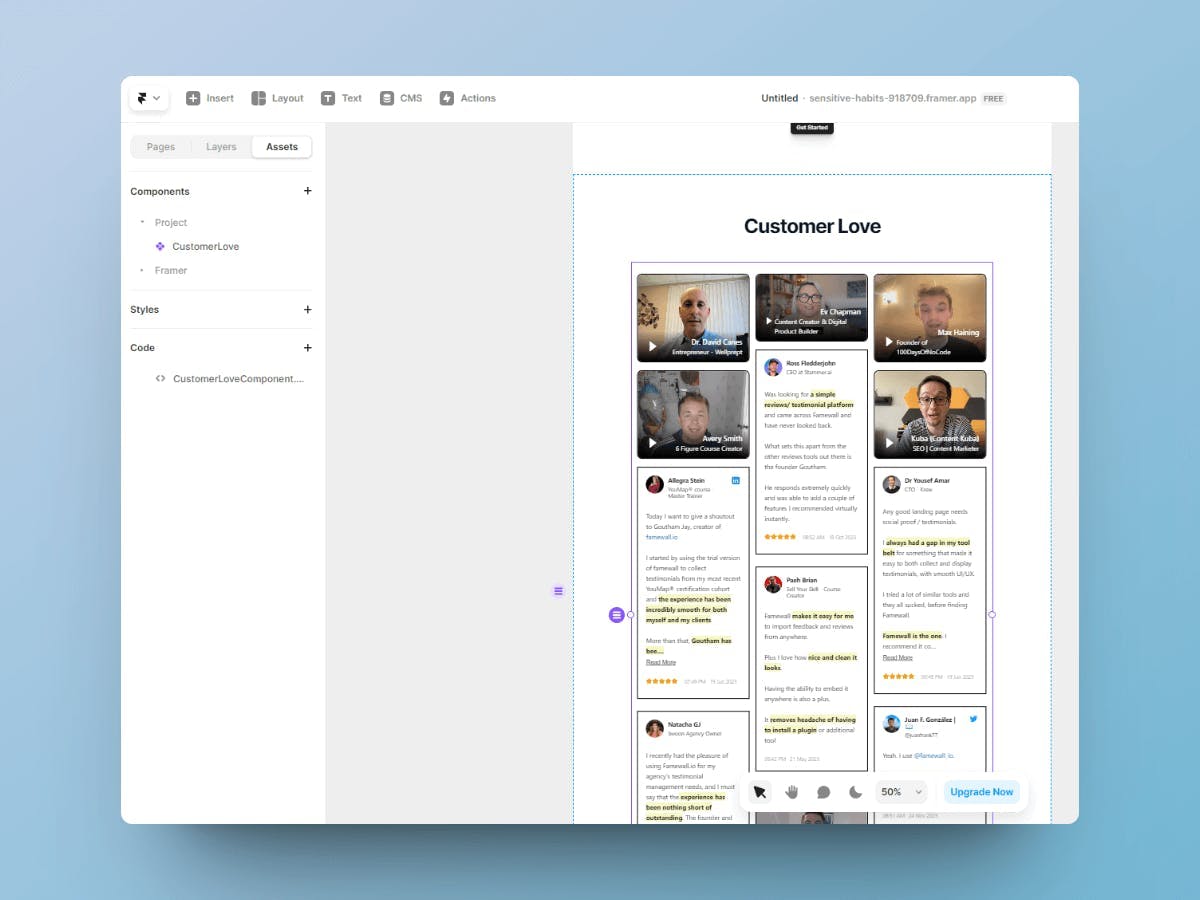
Finalmente, los testimonios ahora están en vivo en Framer.

Si estás buscando recopilar testimonios de tus clientes, esta guía simple será muy efectiva para ayudarte a recopilar los mejores testimonios.
Prueba Famewall gratis para recopilar testimonios de clientes y añadirlos a tu sitio web en minutos sin escribir una sola línea de código.